Heim >Entwicklungswerkzeuge >VSCode >Eine kurze Analyse der manuellen Konfiguration von Git in VSCode (grafisches Tutorial)
Was soll ich tun, wenn VSCodeGit nicht finden kann und beim Abrufen des Codes eine Fehlermeldung angezeigt wird? Der folgende Artikel stellt Ihnen die Lösung vor und spricht über die Methode zur manuellen Konfiguration von Git in VSCode. Ich hoffe, er wird Ihnen hilfreich sein!

Der Computer hat Git installiert, aber beim Abrufen des Codes auf VSCode wird Git nicht gefunden. Es wird aufgefordert, Git zu installieren.
Git installation not found
VSCode fragt automatisch die Standardadresse ab Git manuell konfigurieren und installieren. [Empfohlenes Lernen: „vscode Einführungs-Tutorial“]
1. Einstellungen
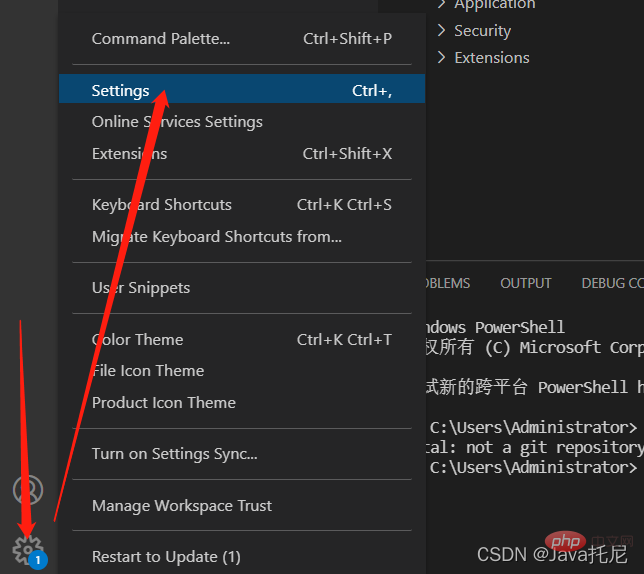
Wählen Sie die Einstellungsschaltfläche in der unteren linken Ecke, wählen Sie Einstellungen

2. git.path
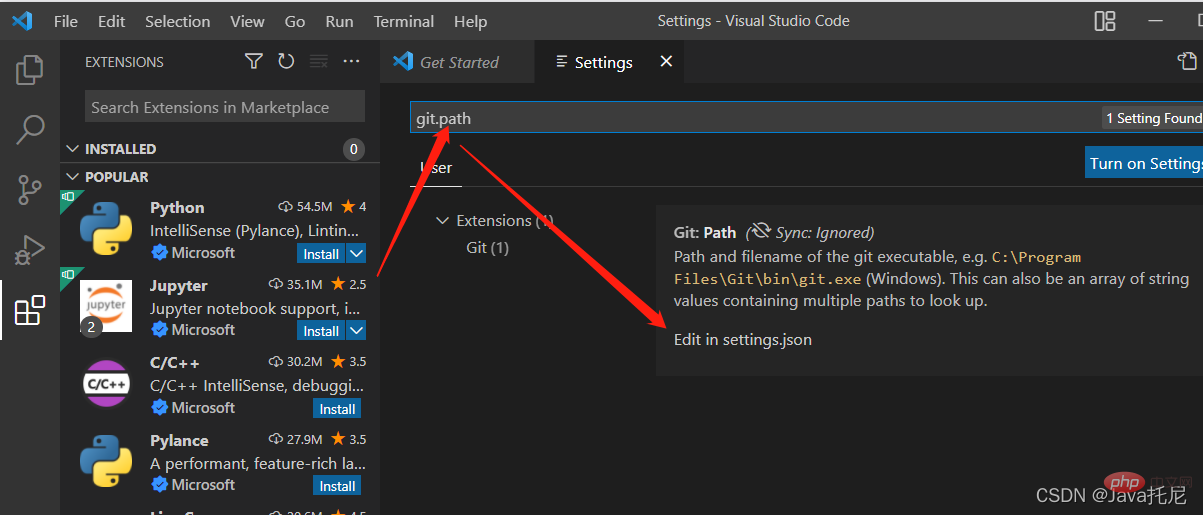
Geben Sie „Search git.path“ direkt in das Feld ein.
git.path.
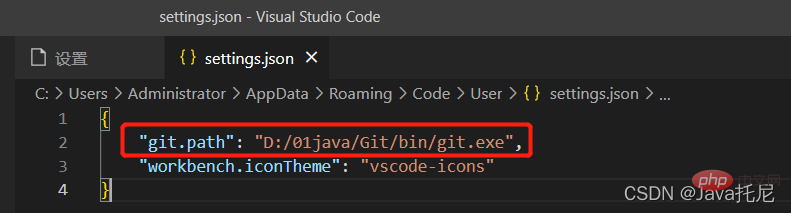
Klicken Sie auf „In Settings.json bearbeiten“ und geben Sie den Installationspfad von Git auf Ihrem Computer ein die JSON-Datei, wie im Bild gezeigt, git.exe-Pfad
{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}

Hinweis: Der Pfad sollte in der Form „/“ geschrieben werden
Weitere Informationen zu VSCode finden Sie unter:
vscode Tutorial! 
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der manuellen Konfiguration von Git in VSCode (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!