Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie das übergeordnete Element in jquery
So verbergen Sie übergeordnete Elemente in jquery: 1. Verwenden Sie parent(), um das übergeordnete Element des angegebenen Elements abzurufen. Die Syntax lautet „$(“specified element“).parent()“ 2. Verwenden Sie hide(), fadeOut(), Die Funktionen fadeTo() und slideUp() verbergen die erhaltenen Elemente. Die Syntax lautet „parent element object.hide()“, „parent element object.fadeOut()“, „parent element object.fadeTo(milliseconds, 0)“ ”, „Übergeordnetes Element object.slideUp()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So verstecken Sie das übergeordnete Element in jquery
Wenn Sie in jquery das übergeordnete Element eines bestimmten Elements ausblenden möchten, müssen Sie zuerst das übergeordnete Element abrufen und es dann ausblenden.
Um das übergeordnete Element zu erhalten, können Sie die Methode parent() verwenden, die das direkte übergeordnete Element des ausgewählten Elements zurückgeben kann.
Nachdem Sie das übergeordnete Element erhalten haben, können Sie hide(), fadeOut(), fadeTo(), slideUp() verwenden, um das Element auszublenden.
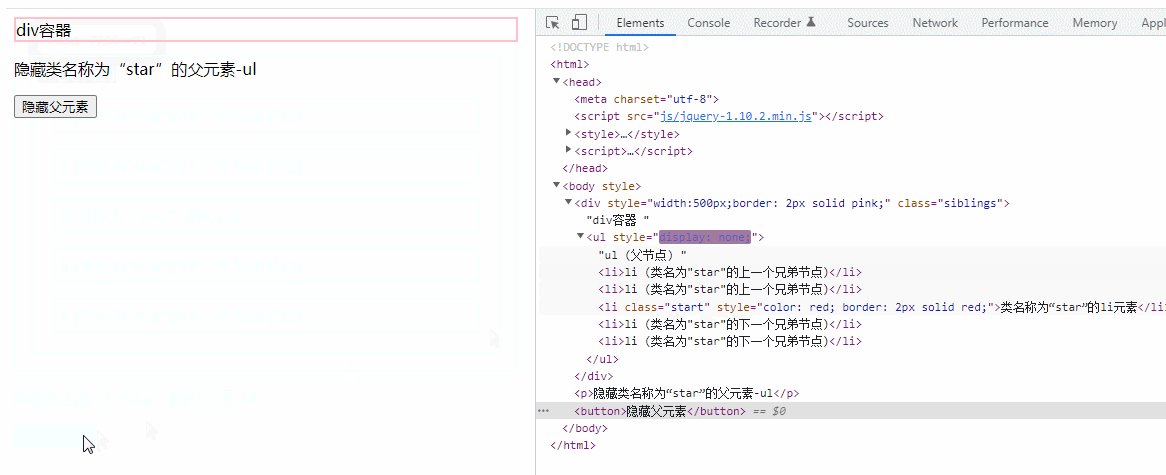
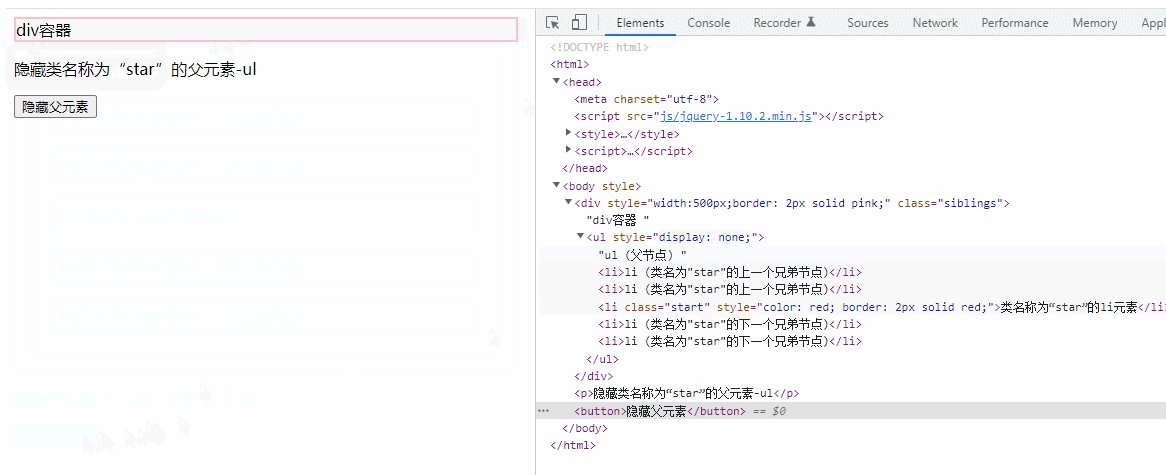
hide()-Methode, um das ausgewählte Element auszublenden (durch Hinzufügen von display: none für den Elementstil, der ausgeblendet werden soll). Die Methode
fadeOut() ändert die Deckkraft des ausgewählten Elements schrittweise von sichtbar zu ausgeblendet (Fade-Effekt). Die Methode
slideUp() blendet das ausgewählte Element gleitend aus. Die Methode
fadeTo() ändert die Deckkraft des ausgewählten Elements schrittweise auf den angegebenen Wert (Fade-Effekt); setzt einfach die endgültige Deckkraft auf 0.
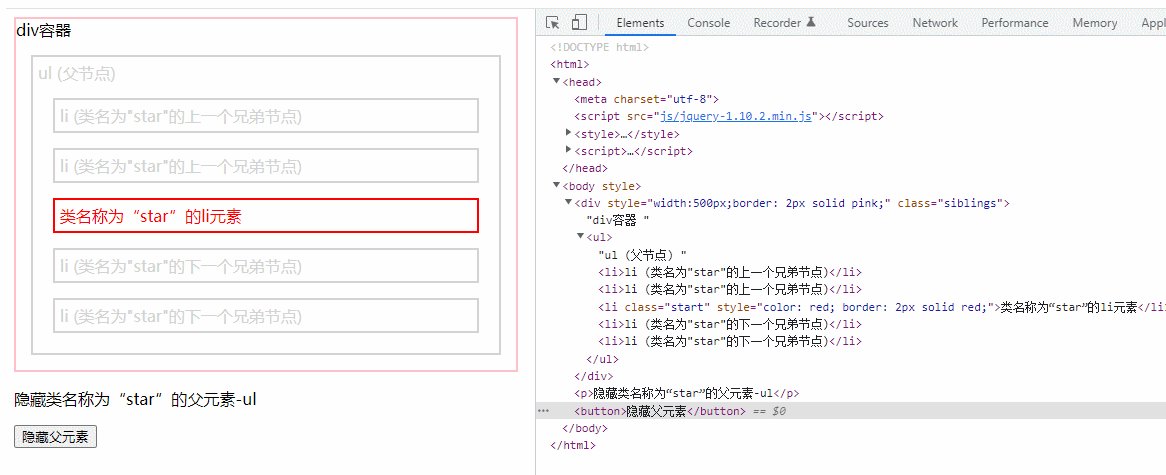
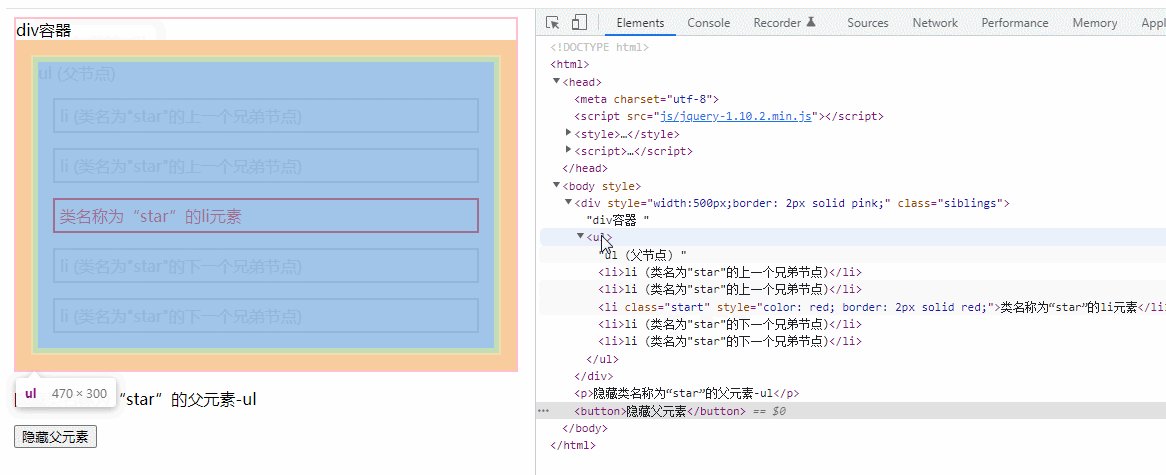
Beispiel: Verwenden Sie parent() und hide(), um das übergeordnete Element auszublenden.
【Empfohlenes Lernen:jQuery-Video-Tutorial ,
,
】
Das obige ist der detaillierte Inhalt vonSo verbergen Sie das übergeordnete Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!