Heim >Web-Frontend >Front-End-Fragen und Antworten >So finden Sie versteckte Elemente in JQuery
Zwei Implementierungsmethoden: 1. Verwenden Sie „:hidden“, die Syntax „$(“:hidden“)“, Sie können versteckte Elemente direkt auswählen. 2. Verwenden Sie „:visible“ und „:not()“ zusammen Mit der Syntax „$(“:not(:visible)“)“ können Elemente außerhalb des Anzeigestatus ausgewählt werden, d. h. ausgeblendete Elemente.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery kann die folgenden zwei Methoden verwenden, um versteckte Elemente zu finden:
Verwenden Sie den :hidden-Selektor direkt
Verwenden Sie die :visible- und :not()-Selektoren
1. Verwenden Sie den :hidden-Selektor
:hidden Die Funktion des Selektors besteht darin, versteckte Elemente auszuwählen.
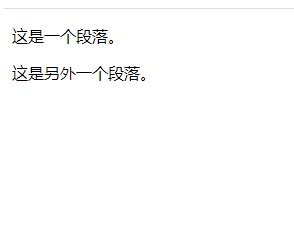
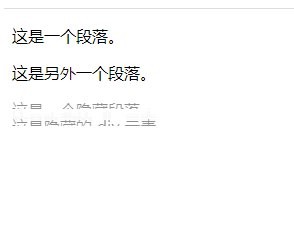
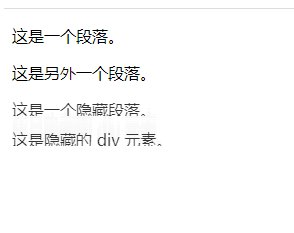
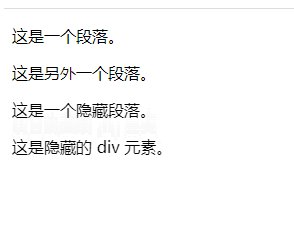
Beispiel: Ausgeblendete Elemente anzeigen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":hidden").show(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
2. Verwenden Sie die Selektoren :visible und :not()
: Der sichtbare Selektor wählt jedes Element aus, das derzeit sichtbar ist.
:not()-Selektor wählt alle Elemente außer dem angegebenen Element aus.
„:visible“ und „:not()“ werden zusammen verwendet, um Elemente außerhalb des angezeigten Zustands auszuwählen, d. h. ausgeblendete Elemente auszuwählen.
Beispiel: Versteckte Elemente anzeigen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":not(:visible)").fadeToggle(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo finden Sie versteckte Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!