Heim > Artikel > Web-Frontend > Was ist der Unterschied zwischen eq() und get() in jquery?
Unterschied: 1. Die eq()-Methode gibt ein jquery-Objekt zurück, während die get()-Methode ein js-Objekt zurückgibt. 2. Die eq-Methode kann direkt mit anderen jquery-Methoden verwendet werden, die get()-Methode kann jedoch nicht verwendet werden Der Rückgabewert muss direkt in ein JQuery-Objekt konvertiert werden, bevor die JQuery-Methode verwendet werden kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Der Unterschied zwischen eq() und get() in jquery
Ich habe die Methoden eq und get zuvor beiläufig verwendet, mich aber nicht mit dem Unterschied befasst:
eq-Methode gibt ein jquery-Objekt zurück, während get The Die Methode gibt ein JS-Objekt zurück. JQuery-Objekte können JQuery-Methoden verwenden, JS-Objekte können jedoch nur JS-native Methoden verwenden. JS-Objekte können jedoch in JQuery-Objekte umgewandelt werden und dann JQuery-Methoden verwenden:
①Verwenden Sie die eq-Methode: $("dv").eq(0).css("backcolor")$("dv").eq(0).css("backcolor")
②使用get方法:$("dv").get(0).style.backcolor
我们用一个例子说明一下:
首先引入JQuery库文件,
html
<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
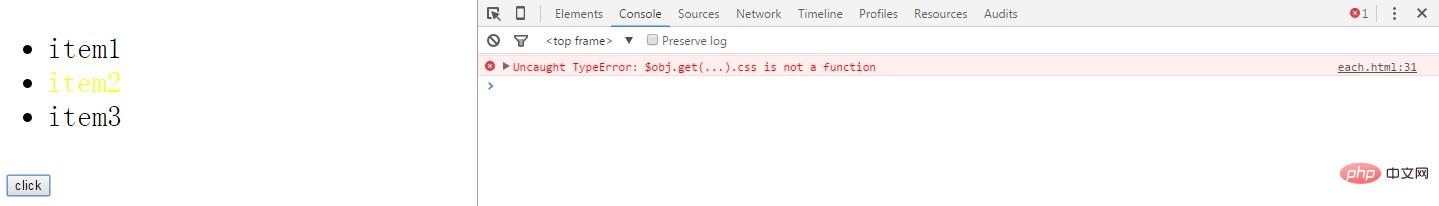
</script>此时,点击按钮第二个li,即item2字体变为黄色,但是item3没有变为红色,且报如下错误:

报错的意思是,$obj没有get()方法,因为它是一个DOM对象组成的数组,它是没有get()方法,那么我们怎样把它变为JQuery对象了?
只需将$obj.get(2)改为$($obj.get(2))即可,
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
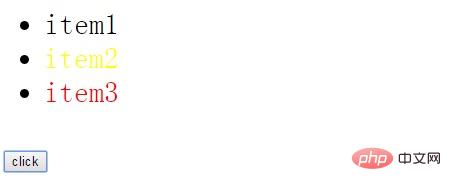
</script>再次点击按钮时,就会呈现如下的画面:

验证完毕,经过这个例子相信大家对于eq()与get()方法会有所了解了。
最后在来个扩展吧,还是基于上面的html
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>大家可以猜猜看,弹出那个了?
经过本人验证弹出的是111,那么可以得出一个结论:$obj.get(1)和$obj[1]
$("dv").get (0). style.backcolorLassen Sie uns ein Beispiel zur Veranschaulichung verwenden: Führen Sie zunächst die JQuery-Bibliotheksdatei ein,
htmlvar v = $("#id").get(0);//Dom对象jsvar v = $("#id")[0];//Dom对象Klicken Sie zu diesem Zeitpunkt auf die zweite Zeile der Schaltfläche, nämlich Element2 Die Schriftart wird gelb, aber item3 wird nicht rot und der folgende Fehler wird gemeldet:
 Die Fehlermeldung bedeutet, dass $obj kein get hat ()-Methode, weil es sich um ein Array von DOM-Objekten handelt. Wie können wir es also in ein JQuery-Objekt umwandeln? Ändern Sie einfach $obj.get(2) in $($obj.) get(2 )),
Die Fehlermeldung bedeutet, dass $obj kein get hat ()-Methode, weil es sich um ein Array von DOM-Objekten handelt. Wie können wir es also in ein JQuery-Objekt umwandeln? Ändern Sie einfach $obj.get(2) in $($obj.) get(2 )), var $v =$(document.getelementbyid("id"));//jquery对象Wenn Sie erneut auf die Schaltfläche klicken, erscheint der folgende Bildschirm:
 Verifizierung abgeschlossen. Nach diesem Beispiel glaube ich, dass jeder ein Verständnis für eq() haben wird und get()-Methoden.
Verifizierung abgeschlossen. Nach diesem Beispiel glaube ich, dass jeder ein Verständnis für eq() haben wird und get()-Methoden. Lassen Sie uns abschließend eine Erweiterung erstellen, die auf dem obigen HTML-Code basiertrrreee
Können Sie erraten, welche angezeigt wird? Nach der Überprüfung ist das Popup 111, sodass wir eine Schlussfolgerung ziehen können:$obj.get(1) und $obj[1] können durch ersetzt werden einander hier nutzen. jquery-Objekt und Dom-Objekt-Konvertierungsmethode:
🎜🎜🎜1.jquery-Objekt——>Dom-Objekt: 🎜🎜🎜Es gibt zwei Möglichkeiten: 🎜🎜①jquery object.get(0)🎜🎜Zum Beispiel: 🎜rrreee🎜②jquery object[0]🎜🎜Zum Beispiel: 🎜rrreee🎜🎜2.Dom-Objekt——>jquery-Objekt: 🎜🎜🎜$(Dom-Objekt), zum Beispiel: 🎜rrreee🎜[Empfohlenes Lernen: 🎜jQuery-Video Tutorial🎜,🎜Web-Frontend-Video🎜】🎜Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen eq() und get() in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!