Heim > Artikel > Web-Frontend > Was für eine Treibersprache ist JavaScript?
Javascript ist eine ereignisgesteuerte Skriptsprache. JavaScript verwendet einen ereignisgesteuerten Mechanismus, um auf Benutzervorgänge zu reagieren. Das heißt, wenn der Benutzer ein HTML-Element bearbeitet, wird ein Ereignis generiert, das die Verarbeitung bestimmter Funktionen antreibt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript ist eine objekt- und ereignisgesteuerte Skriptsprache mit Sicherheitsfunktionen.
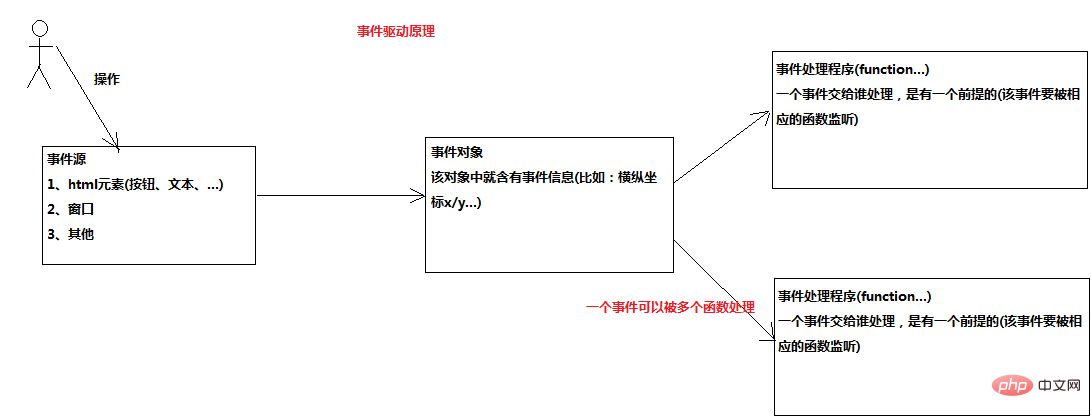
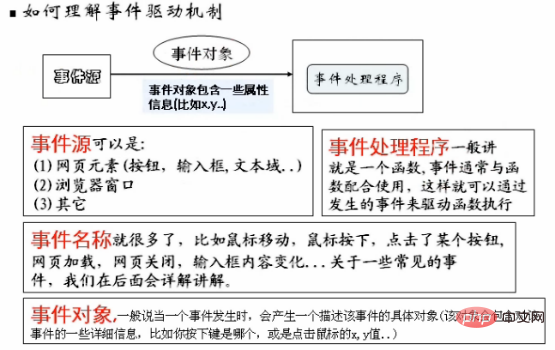
Ich erinnere mich noch daran, dass ich beim ersten Erlernen der JAVA-GUI-Programmierung den Mechanismus zum Abhören von Ereignissen gelernt habe. Jetzt ist es einfach, den ereignisgesteuerten Mechanismus in JavaScript zu erlernen. Ich habe während des Studiums auch schematische Diagramme gezeichnet, also fangen wir mit dem schematischen Diagramm an!

js verwendet ereignisgesteuert, um auf Benutzervorgänge zu reagieren. Das heißt, wenn der Benutzer ein HTML-Element bearbeitet, wird ein Ereignis generiert, das die Verarbeitung bestimmter Funktionen antreibt.
Zum Beispiel Operationen, die an einem Browserfenster oder einem Webseitenelement (Schaltfläche, Textfeld ...) über die Maus oder die Schaltfläche ausgeführt werden, nennen wir es ein Ereignis (Ereignis). Eine Reihe von Programmaktionen, die durch die Maus oder Hotkeys ausgelöst werden, wird als ereignisgesteuert (Event-Driver) bezeichnet. Ein Handler oder eine Funktion für ein Ereignis wird als Event-Handler bezeichnet.
Klassifizierung von Ereignissen :
:
Mausereignisse:
Wenn der Benutzer mit der Maus auf das Seitenelement klickt, löst der entsprechende Dom-Knoten Mausereignisse aus, hauptsächlich Click, Dblclick, Mousedown, Mouseout, Mouseover, Mouseup, Mousemove usw.
Tastaturereignisse:
Wenn der Benutzer Informationen über die Tastatur eingibt, wird das Tastaturbedienungsereignis ausgelöst. Es umfasst hauptsächlich Keydown, Keypress und Keyup.
HTMLEreignisse: Laden von Änderungen und anderen zugehörigen Ereignissen in HTML-Knoten, wie Fenster laden, entladen, abbrechen, Fehler, Textfeldauswahl, Änderung usw.
Andere Ereignisse:
Ereignisse, die während des Betriebs einiger spezieller Objekte auf der Seite generiert werden, z. B. Ereignisse im Zusammenhang mit dem xmlhttprequest-Objekt. Das folgende Beispiel:
Als erster Einführungsfall werden Sie auf ein Problem wie folgt stoßen:
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>Die Funktion des obigen Codes besteht darin, dass nach dem Drücken der Maus ein Pop- Im oberen Fenster werden die X- und Y-Koordinaten angezeigt.
Dieser Code kann unter IE9 oder Chrome nicht normal ausgeführt werden. Was ist der Grund dafür?
Später habe ich gesucht und festgestellt, dass jemand das gleiche Problem wie ich hatte, und er hat es auch auf das onmousedown-Ereignis von js verwiesen und es unter dem Tag 6c04bd5ca3fcae76e30b72ad730ca86d platziert Firefox-Browser. Die Fragen ergeben sich aus diesem Artikel.
Es stellt sich heraus, dass es am Körper liegt.
Also habe ich versucht, dem Körper eine Breite und Höhe hinzuzufügen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>Wir können leicht feststellen, dass der Bereich des Körpers nur eine Linie ist, wenn wir die Breite und Höhe für den Körper nicht festlegen, also das Ereignis onmousedown kann nicht antworten. Daher können wir nach dem Festlegen der Breite und Höhe des Körpers auf das Onmousedown-Ereignis innerhalb des Breiten- und Höhenbereichs des Körpers reagieren.
So verstehen Sie den ereignisgesteuerten Mechanismus
Damit jeder den ereignisgesteuerten Mechanismus von js besser verstehen kann, schauen wir uns zwei Fälle an: Fall: Zeigen Sie eine Schaltfläche an und ein Dialogfeld wird angezeigt um die aktuelle Uhrzeit anzuzeigen, nachdem Sie auf die Schaltfläche geklickt haben.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html>Fall: Ändern Sie die Farbe eines Div, indem Sie auf eine Schaltfläche klicken.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>Javascript greift auf das CSS-Stylesheet zu und ändert es.
JavaScript greift auf das Stylesheet zu und ändert es, wodurch die Seite bequem und dynamisch geändert werden kann: 1. Greifen Sie auf den CSS-Stil des Stilattributs im Element zu.
Dies kann direkt verwendet werden
StilobjektBequemer Zugriff, zum Beispiel:
<div id="mdiv" style="background-color:blue;">...</div>
Die Methode für den Zugriff auf CSS lautet: <script type="text/javascript">
//获得元素
var oDiv=document.getElementById("mdiv");
//访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值
alert(oDiv.style.backgroundColor);
</script>
2. Greifen Sie auf extern definierte CSS-Stile (klassendefinierte CSS-Stile) zu
Das kann nicht sein Der Zugriff erfolgt mit der oben genannten Methode, da die CSS-Daten nicht im Stilattribut, sondern in der Klasse gespeichert werden. 访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。 例, 外部样式表(myCss.css)如下: 访问css: 以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。 如下例: 案例:通过点击按钮改变p的颜色(使用CSS样式表修改) 外部样式表(mycss.css): 说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。 如何理解事件驱动机制对不同浏览器的兼容 如何区分当前浏览器类型? 代码如下: 一个事件可以被多个函数监听 事件写在前面的会被先调用。 如下例: JavaScript常用事件: 可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。 下面还是举几个例子吧! 那么如何使得页面一加载,文本框即获得焦点,这是一个疑问? window有三个事件 如下例: 说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。 js常用事件实例 请使用js完成如下功能: 1、防止用户通过点击鼠标右键菜单copy网页内容 2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝) 说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持) 【相关推荐:javascript学习教程】/*第一条规则*/
div .ss{
background-color:red;
width:101px;
}
/*第二条规则*/
a .btn2{
background:url(imag/2-AccessCtl.jpg);
}var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules;
//访问第一条规则
alert(ocssRules[0].style.backgroundColor);
//设置值
ocssRules[0].style.width="992px";
//访问第二条规则
alert(ocssRules[1].style.background);
//设置值
ocssRules[0].style.background="url(imag/3-back.jpg);";
.style1 {
width: 600px;
height: 400px;
background: black;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件驱动机制操作外部CSS案例</title>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<script type="text/javascript">
function test4(eventObj) {
//获取mycss.css中所有class选择器
var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules
//从ocssRules中取出你希望的class
//ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则
var style1 = ocssRules[0];
if(eventObj.value == "黑色") {
style1.style.background = "black";
} else if(eventObj.value == "红色") {
style1.style.background = "red";
}
}
</script>
</head>
<body style="width: 900px; height: 800px; border: 1px solid red;">
<!-- 如何通过修改style来改变style -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//"" null false 0 NaN都是false
if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9...
if(!window.ActiveXObject){//Mozilla,Safari
alert("Mozilla(FF),Safari");
}else{
alert("IE");
}
}else{
alert("IE6");
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test4(e) {
window.alert("ok1");
}
function test5(e) {
window.alert("ok2");
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test5(this),test4(this)" />
</body>
</html>
onfocus
元素获得焦点(当光标处在其中时触发)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
</script>
</head>
<body>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>
onload
一张页面或一幅图像完成加载
onunload
用户退出页面
onbeforeunload
关闭页面时
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test7() {
window.alert("onload...");
}
function test8() {
window.alert("onbeforeunload...");
}
function test9() {
window.alert("onunload...");
}
</script>
</head>
<body onload="test7()" onbeforeunload="test8()" onunload="test9()">
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test1() {
window.alert("版权所有,禁止拷贝");
return false;
}
function test2() {
window.alert("不要点击右键");
return false;
}
</script>
</head>
<body onselectstart="return test1()" oncontextmenu="return test2()">
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWas für eine Treibersprache ist JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!