Heim >Web-Frontend >js-Tutorial >So ändern Sie den Status in React DVA
So ändern Sie den Status in React DVA: 1. Erstellen Sie die Dateien DvaState.js und dvaState.js. 2. Geben Sie den Code als „import React from ‚react‘; import { connect } from ...}“ ein.

Die Betriebsumgebung dieses Artikels: Windows7-System, React17.0.1, Dell G3.
Wie ändere ich den Status in React DVA?
React Das DVA-Framework klickt, um den Wert des Status zu ändern, der this.state und this.setState() in React ähnelt.
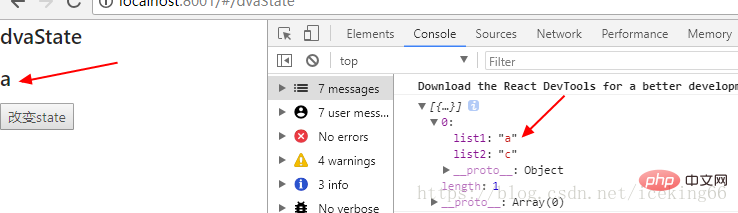
Zeigen Sie zunächst den Wert von den Zustand, bevor Sie auf „Ändern“ klicken
. js
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
“
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Status in React DVA. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!