Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches HTML-Attribut kann Inline-Stile definieren?
Das Stilattribut von HTML kann zum Definieren des Inline-Stils (Inline-Stil) von Elementen verwendet werden. Sie müssen nur das Stilattribut zum Tag hinzufügen und den Attributwert festlegen "
".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Stilattribut von HTML kann Inline-Stile definieren. Das
style-Attribut gibt den Inline-Stil des Elements an. Das
style-Attribut überschreibt alle globalen Stileinstellungen, z. B. die im
Syntax: <element style="style_definition"></element>
style_definition: Eine oder mehrere CSS-Eigenschaften und -Werte, getrennt durch Semikolons.
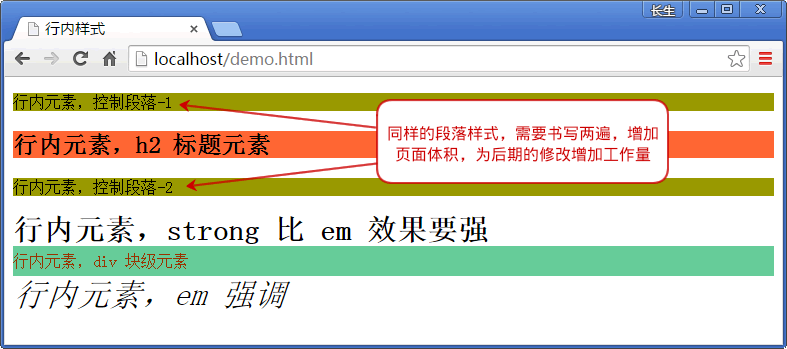
Beispiel: Anwenden von CSS-Inline-Stilen auf Absätze,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式(内联样式)</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>Rendering:

Verwandte Empfehlungen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWelches HTML-Attribut kann Inline-Stile definieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!