Heim > Artikel > Web-Frontend > So entfernen Sie die oberen und unteren Ränder von CSS-Schriftarten
In CSS können Sie das Randattribut verwenden, um die oberen und unteren Ränder der CSS-Schriftart zu entfernen. Sie müssen nur „margin:0;“ festlegen. Das Randattribut legt die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest. Wenn der Wert 0 ist, bedeutet dies, dass die Breite der Ränder des Elements 0 ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie die oberen und unteren Leerzeichen von CSS-Schriftarten entfernen. Erstellen Sie in der Datei test.html drei separate Absätze mit dem p-Tag.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<p>cmcc</p>
<p>cmcc</p>
<p>cmcc</p>
</div>
</body>
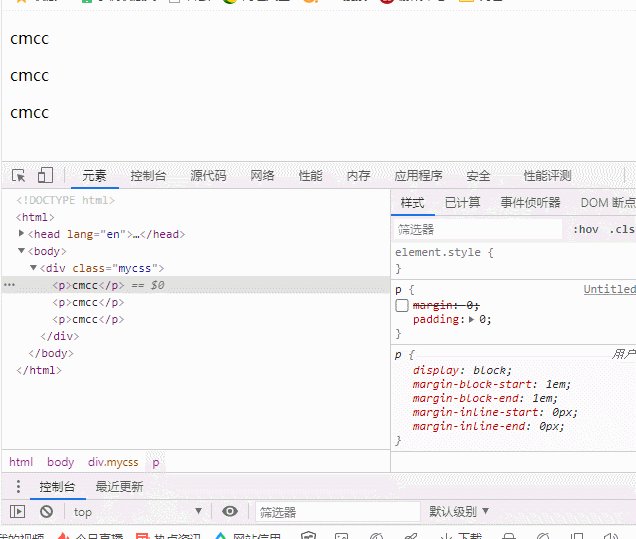
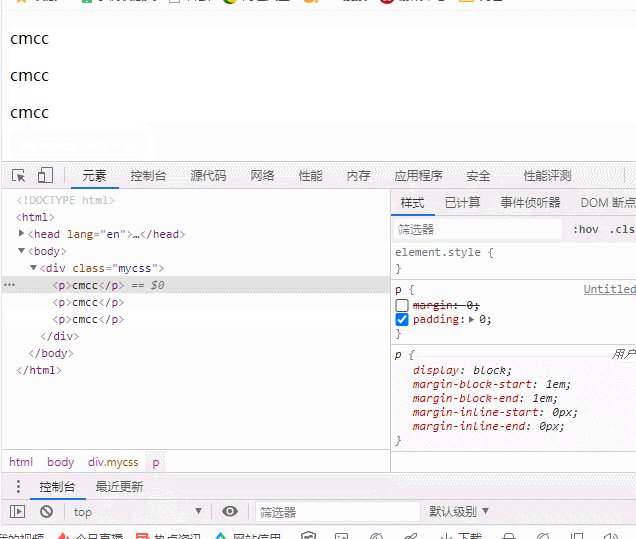
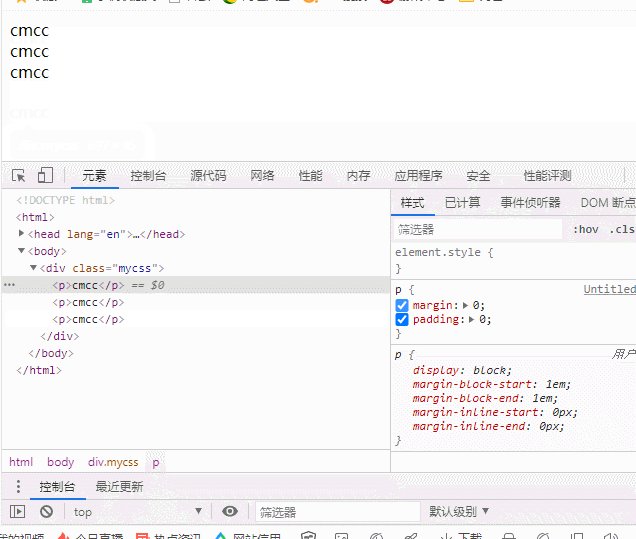
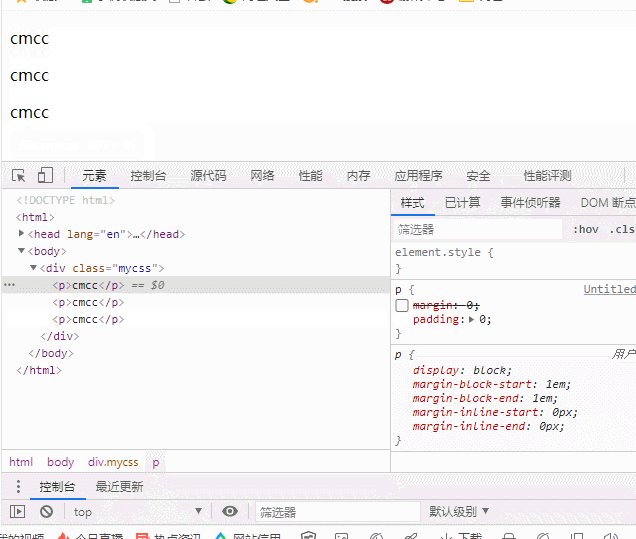
</html>Setzen Sie im CSS-Tag das Randattribut auf 0, um den oberen und unteren Rand der CSS-Schriftart zu entfernen.
<style type="text/css">
p{
margin:0;
}
</style>Sehen Sie sich den Effekt an:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie die oberen und unteren Ränder von CSS-Schriftarten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!