Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion zum Konfigurieren des @path-Alias in Angular10
In diesem Artikel erfahren Sie, wie Sie den @path-Alias in Angular10 konfigurieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Angular Tutorial“
Angular10Konfigurieren des @path-AliasAngular10中配置@路径别名
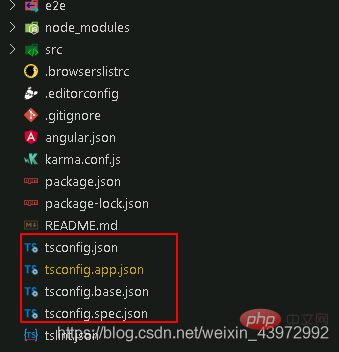
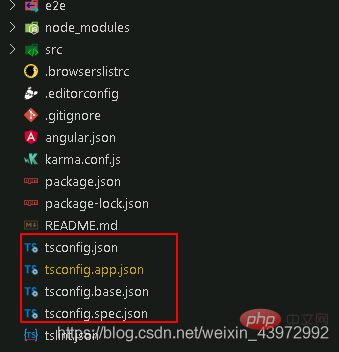
Angular10中的项目文件结构 中文网站
Angular10中的tsconfig配置被分成了四个文件
tsconfig.json工作空间中各项目的默认TSP配置
tsconfig.base.json工作空间的所有项目使用的基础TS配置,所有其它的配置文件都是继承自这个基础文件
tsconfig.app.json应用专属的TS配置包括TS和Angular模板编译器的选项
tsconfig.spec.json应用测试的TS配置

主要配置是在tsconfig.base.json中
1、因为在TS的配置中有介绍,在compilerOptions中添加字段paths来进行声明映射
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
}
2、之后使用@/就相当于使用src/
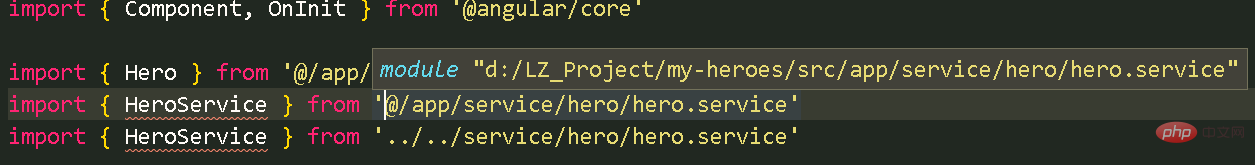
3、使用了@/

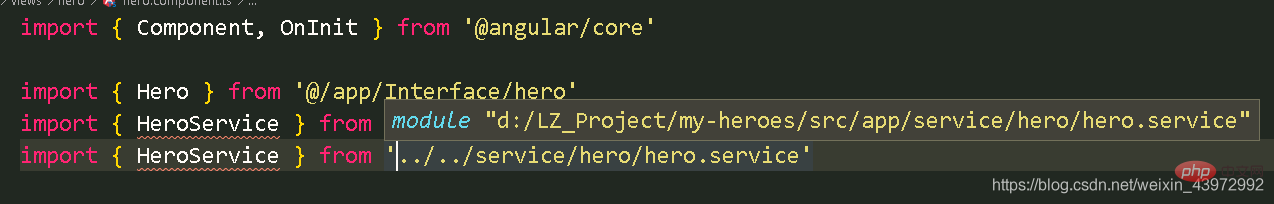
4、没有使用@/
Angular10 Projektdateistruktur Chinesische Website 
Angular10 in tsconfigDie Konfiguration ist in vier Dateien unterteilttsconfig.jsonDer StandardTS P-Konfiguration
tsconfig.base.jsonDie Basis-TS-Konfiguration, die von allen Projekten im Arbeitsbereich verwendet wird, alle anderen Alle Konfigurationen Dateien werden von dieser Basisdatei geerbt
tsconfig.app.jsonDie anwendungsspezifische TS-Konfiguration umfasst TS-Optionen für code> und <code>Angular Template-Compiler
tsconfig.spec.json TS Konfiguration für Anwendungstests 🎜  🎜🎜🎜 Die Hauptkonfiguration befindet sich in
🎜🎜🎜 Die Hauptkonfiguration befindet sich in tsconfig.base.json🎜🎜🎜1. Denn in TS in die Konfiguration eingeführt wird 🎜, fügen Sie das Feld paths in <code>compilerOptions hinzu um die Deklarationszuordnung durchzuführen🎜rrreee🎜2. Die anschließende Verwendung von @/ entspricht der Verwendung von @/🎜🎜🎜🎜4. wird nicht verwendet🎜🎜🎜🎜🎜🎜, der Editor gibt möglicherweise eine Unterstreichungswarnung aus, wenn er nach der Konfiguration verwendet wird. Wenn Sie sicher sind, dass die Konfiguration in Ordnung ist, können Sie versuchen, den Editor neu zu starten🎜 🎜🎜Für weitere Programmierung. Weitere Informationen zu diesem Thema finden Sie unter: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Konfigurieren des @path-Alias in Angular10. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!