Heim >Web-Frontend >Front-End-Fragen und Antworten >So stellen Sie die Bildlaufleiste ein
So legen Sie die Bildlaufleiste fest: 1. Verwenden Sie das Overflow-Attribut, um festzulegen, ob die Bildlaufleiste angezeigt wird, Code wie „overflow:scroll“ 2. Verwenden Sie das Scrollbar-Attribut, um den Stil der Bildlaufleiste festzulegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
So verwenden Sie CSS zum Festlegen von Bildlaufleisten
1. Mit dem Overflow-Attribut können Sie festlegen, ob eine Bildlaufleiste angezeigt wird wird in Form einer Bildlaufleiste angezeigt. Sie können den Inhalt darin scrollen, und der Inhalt darin wird den Bereich auf Blockebene nicht überschreiten.
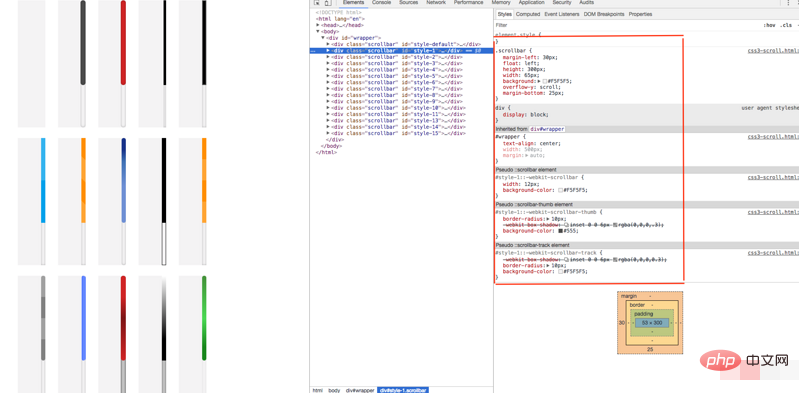
2. Verwenden Sie das Bildlaufleisten-Attribut, um den Bildlaufleistenstil festzulegen
::-webkit-scrollbar Der gesamte Teil der Bildlaufleiste
::-webkit-scrollbar-button Die Schaltflächen an beiden Enden der Bildlaufleiste
::-webkit-scrollbar-track Der Track der äußeren Ebene
::-webkit-scrollbar-track-piece Der innere Track, der mittlere Teil der Scrollbar (entfernt)
::-webkit-scrollbar-thumb Der Eine das in die Bildlaufleiste gezogen werden kann
::-webkit-scrollbar -corner Ecke
::-webkit-resizer definiert den Stil des Ziehblocks in der unteren rechten Ecke
Beispiel:
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
Rendering:
 [Empfohlenes Lernen:
[Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Bildlaufleiste ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!