Heim >Web-Frontend >js-Tutorial >jquery ruft den Wert des Klassenattributs ab
So erhalten Sie den Wert des Klassenattributs mit jquery: Erstellen Sie zunächst eine Front-End-Beispieldatei; übergeben Sie dann „$('#demo').attr('class');“ )[0]. className;“-Methode, um den Wert zu erhalten.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 1.2.6, Dell G3-Computer.
Das Abrufen des Werts des Klassenattributs in jQuery ist eine häufige Operation. Da die Klasse selbst auch ein Attribut des Elements ist, kann der Wert der Klasse über die attr-Methode ermittelt werden.
Der Code lautet wie folgt:
$('#demo').attr('class');
Natürlich können Sie ihn auch mit dem Elementobjekt von Javascript abrufen. Der Code lautet wie folgt:
$('#demo')[0].className;
Natürlich gibt es viele Möglichkeiten, Elemente zu übergeben genug. jquery verwendet auch attr, um Klassen festzulegen.
Erweiterung:
attr()-Methode legt die Attribute und Werte des ausgewählten Elements fest.
Wenn diese Methode zur Rückgabe eines Attributwerts verwendet wird, wird der Wert des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut/Wert-Paare für das passende Element festgelegt.
Syntax
Den Wert eines Attributs zurückgeben:
$(selector).attr(attribute)
Attribute und Werte festlegen:
$(selector).attr(attribute,value)
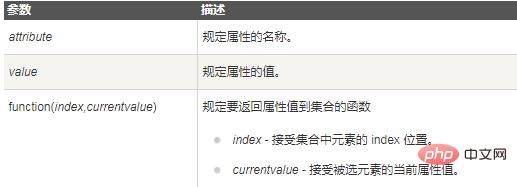
Funktionen zum Festlegen von Attributen und Werten verwenden:
$(selector).attr(attribute,function(index,currentvalue))
Mehrere Attribute und Werte festlegen:
$(selector).attr({attribute:value, attribute:value,...})
【Empfohlen: jquery-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonjquery ruft den Wert des Klassenattributs ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!