Heim > Artikel > Web-Frontend > Was ist die CSS-Absatzeinrückungseigenschaft?
Die CSS-Absatzeinrückungseigenschaft ist „text-indent“. Das CSS-Attribut text-indent wird verwendet, um den Einzug der ersten Textzeile im Textblock festzulegen. Das Syntaxformat ist „text-indent: indent value;“; wenn der Wert eine negative Zahl ist , die erste Zeile bleibt eingerückt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die CSS-Absatzeinrückungseigenschaft ist „text-indent“.
Es gibt im chinesischen Schriftsatz den Brauch, dass am Anfang der ersten Zeile jedes Textabsatzes zwei chinesische Zeichen leer gelassen werden sollten. In CSS gibt es eine spezielle text-indent-Eigenschaft, die den Einrückungsabstand der ersten Zeile eines Absatzes steuern kann. Das Attribut
text-indent gibt die Einrückung der ersten Textzeile in einem Textblock an.
Syntax:
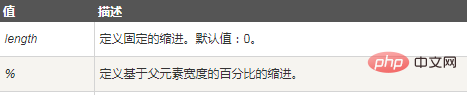
text-indent:缩进值;

Hinweis: Negative Werte sind zulässig. Wenn der Wert negativ ist, wird die erste Zeile nach links eingerückt.
【Empfohlenes Tutorial: CSS-Video-Tutorial】
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
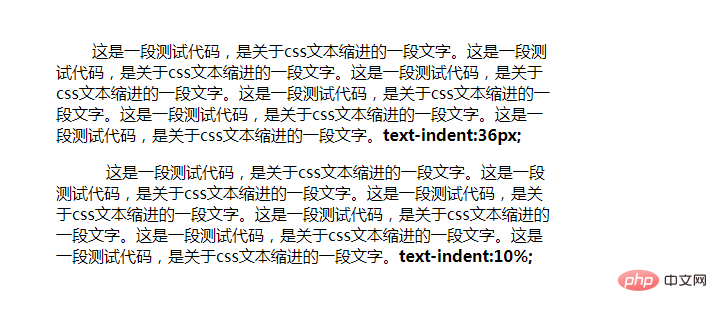
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendering:

Weitere programmierbezogene Kenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Absatzeinrückungseigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!