Heim >Web-Frontend >Front-End-Fragen und Antworten >Unterstützt IE keine CSS3-Animation?
IE9 und niedrigere Versionen unterstützen keine CSS3-Animationen; CSS3-Animationen unterstützen niedrigere Versionen nicht sehr gut, insbesondere IE9 und niedrigere Versionen, es bezieht sich nicht darauf, Elemente schrittweise von einem Stil zum anderen zu ändern zu einem anderen Stil zu wechseln.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer, CSS3-Version.
css3-Animation ist der Effekt der schrittweisen Änderung eines Elements von einem Stil zum anderen. Eine oder mehrere Animationen können durch das Setzen mehrerer Knoten präzise gesteuert werden, was häufig zur Erzielung komplexer Animationseffekte verwendet wird. 0 % ist der Beginn der Animation, 100 % ist der Abschluss der Animation.
ie unterstützt keine CSS3-Animation?
IE9 und niedrigere Versionen unterstützen keine CSS3-Animationen. CSS3-Animationen unterstützen Low-End-Browser nicht besonders gut, insbesondere IE9 und niedriger.
Manchmal werden einige einfache Animationseffekte nur mit JS-Code implementiert, aber die Effizienz ist gering und der Effekt ist etwas steif und nicht glatt genug. Schließlich ist die Verwendung von JS-Code zur Implementierung von Animationen nicht der richtige Weg.
Erweiterung:
CSS3-Animation (Animationen) Spezialeffekte unter IE10 [Empfohlen: CSS-Video-Tutorial]
Animationsspezialeffekte in CSS3. Ohne Javascript und nur mit reinem CSS können Sie erstaunliche Animationseffekte erzielen, sogar 3D-Animationseffekte. Folgen Sie dem Autor, um mit IE10 einen klassischen CSS3-Animationseffekt anzusehen (http://andrew-hoyer.com/experiments/walking/)

CSS3 demonstriert die Animation von gehenden Menschen
Es gibt drei Arten von Animationen CSS:
Transformation, Transformation und Animation
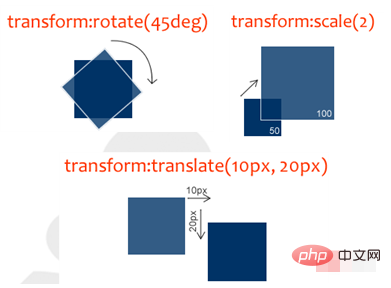
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform unterstützt die Matrixtransformation, bei der Elemente basierend auf X- und Y-Koordinaten neu positioniert werden

Das obige ist der detaillierte Inhalt vonUnterstützt IE keine CSS3-Animation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!