Heim > Artikel > Web-Frontend > CSS zeichnet einen fächerförmigen Fortschrittsbalken

Vorwort:
Dieser Artikel zeigt Ihnen die Methode zum Zeichnen eines kreisförmigen Fortschrittsbalkens mit reinem CSS. Wenn Sie die Methode in diesem Artikel verwenden, wird empfohlen, zunächst den Mittelpunktswinkel, das Bogenmaßsystem, trigonometrische Funktionen und andere zu verstehen Wissen.
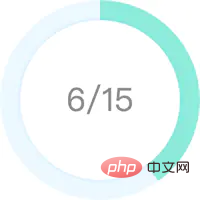
Ich arbeite hart daran, die folgenden Effekte zu erzielen:

Natürlich können Sie SVG annehmen ... Hier werde ich Ihnen zeigen, wie Sie in nur drei Schritten einen Ring-Fortschrittsbalken mit reinem CSS erstellen!

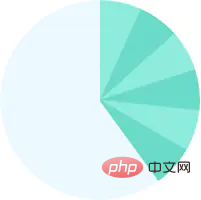
Das ist ein 2+1 Sandwichkeks, der blaugrüne Teil ist Marmelade. Offensichtlich bestehen die Kekse aus zwei in Kreise geschnittenen Teilen. Wir konzentrieren uns darauf, zu zeigen, wie man Marmelade macht:

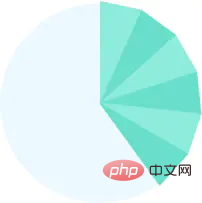
Wie auf dem Bild zu sehen ist, besteht der große Fächer aus 6 kleinen Fächern, wobei jeder kleine Fächer den Platz einnimmt 1/15 des gesamten runden Kuchens, die große Fächerform nimmt 6/15 des gesamten runden Kuchens ein. Wir müssen nur eine Sektoreinheit konstruieren, sie in 6 Kopien kopieren, sie in entsprechenden Winkeln drehen und sie miteinander verbinden.
Wie konstruiere ich eine Fächerform? Verwenden Sie Dreiecke zum Verkleiden...

Wie berechnet man die Breite und Höhe eines Dreiecks? Angenommen, der Kreisradius $radius beträgt 100 Pixel und der Bruch $count beträgt 15. Dann beträgt der Mittelpunktswinkel des kleinen Sektors 360 Grad / 15, die Höhe des Dreiecks beträgt 100 Pixel und die Breite beträgt 2 * 100 Pixel * tan (360 Grad / 15 / 2). Darunter wird 360 Grad / 15 / 2 in Bogenmaß als PI / 15 umgewandelt (PI == 360 Grad / 2).
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}Schüler, die nicht gut in Mathematik sind, bilden sich bitte weiter ...
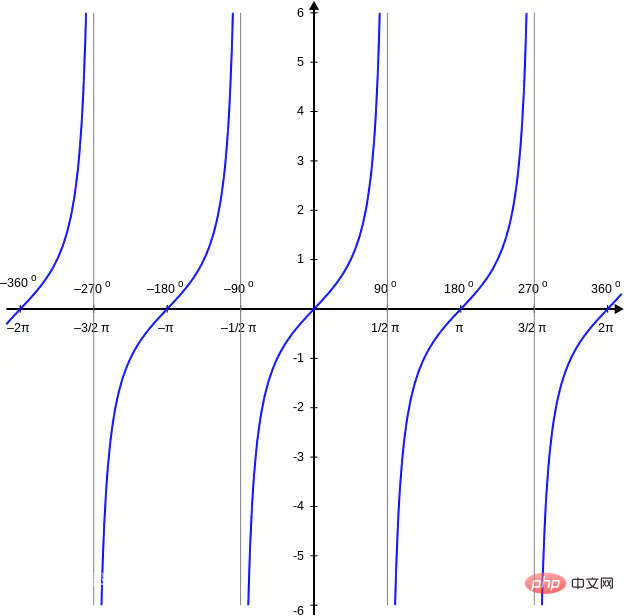
Eine besondere Behandlung ist erforderlich, wenn $count 1 oder 2 ist, da tan(PI) und tan(PI / 2) unendliche Werte sind nicht verstehen, bitte studieren Sie das Tangensfunktionsbild:

Zugehöriger Code (wobei $diameter = 2 * $radius der Durchmesser des Kreises ist):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}Zum Schluss kopieren und drehen Sie die Sektoreinheiten nacheinander:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
} Die Marmelade ist fertig, bitte fügen Sie selbst weitere Verzierungen hinzu. Hey ... der vollständige Code für dieses Beispiel ist hier.
Fortsetzung am 14.11.2017Da dieses Beispiel mathematische Operationen wie trigonometrische Funktionen einführt, verwenden Sie Sass zum Vorkompilieren. Schüler, die Sass nicht installiert haben, können den kompilierten Quellcode herunterladen und „sector.html“ öffnen, um den Effekt anzuzeigen. Um Sass zu installieren, lesen Sie bitte das Installations-Tutorial am Ende des Artikels.Debugging-Methode für dieses Beispiel:
cd sector sass --watch style.scss:style.css --debug-infoAutor: DailianxiaomiaoMein Garten:
sunmengyuan.github.io/garden/
Mein Github: github.com/sunmengyuan
Originallink: s unmengyuan. github.io/garden/2017…
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonCSS zeichnet einen fächerförmigen Fortschrittsbalken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!