Schritt 1:
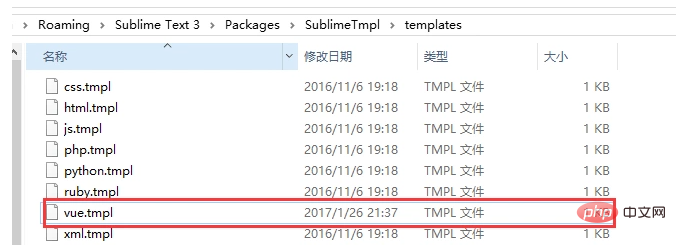
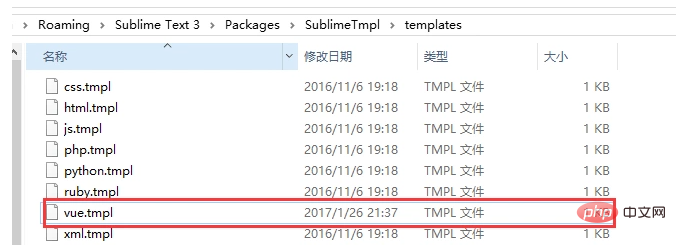
Erstellen Sie eine neue vue.tmpl-Datei unter dem Pfad: Sublime Text 3PackagesSublimeTmpltemplates:

<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Heim >Entwicklungswerkzeuge >sublime >So fügen Sie eine Vue-Vorlage zu Sublime hinzu
Die folgende Tutorial-Kolumne von sublime stellt Ihnen die Methode zum Hinzufügen einer Vue-Vorlage zu Sublime vor. Ich hoffe, dass sie Freunden, die sie benötigen, hilfreich sein wird!

Sublime Vue-Vorlage hinzufügen
Erstellen Sie eine neue vue.tmpl-Datei unter dem Pfad: Sublime Text 3PackagesSublimeTmpltemplates:

<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Vue-Vorlage zu Sublime hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!