Heim >Entwicklungswerkzeuge >VSCode >Einführung in die Verwendung von Git in VSCode
In diesem Artikel erfahren Sie, wie Sie Git in VSCode verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode Basic Tutorial“
Das Praktischste an der Verwendung von Git ist, dass Sie nach dem Schreiben einer Menge Code im Unternehmen nach Hause kommen und vscode öffnen und nur noch klicken müssen ziehen, um alles zu synchronisieren. Ist das nicht sehr praktisch? . . . Schließlich habe ich immer eine USB-Kopie mit nach Hause genommen oder sie auf einer Cloud-Festplatte gespeichert und dann heruntergeladen. .
Was ich hier verwende, ist der von der inländischen Code-Cloud gehostete Code, und Github versteht kein Englisch. .
Da vscode über eine Git-Verwaltungsfunktion verfügt, müssen Sie sich nur ein wenig Git-Betriebswissen aneignen.
Sie müssen „msysgit“ auf der Homepage herunterladen und auf Ihrem Computer installieren, sonst funktioniert git in vscode nicht. Nach Abschluss der Installation verwenden Sie hauptsächlich das Git-Bash-Programm.
Gehen Sie zu Code Cloud und erstellen Sie ein neues Warehouse . Folgen Sie einfach dem obigen Code.-- user.name git config -- user.email -m git push -?git push -u origin master
2. Git konfigurieren Dann Beginnen Sie mit der Übermittlung des Codes an die Code-Cloud-Konfiguration Git 全局设置:
git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
Unter normalen Umständen befindet sich nach Ausführung des obigen Befehls ein versteckter .git-Ordner im lokalen Ordner, und in Ihrem Warehouse sollte sich eine README.md-Datei befinden Wolke.  3. Senden Sie den Code an das Warehouse in vscode Zwischenlagerbezirk.
3. Senden Sie den Code an das Warehouse in vscode Zwischenlagerbezirk.
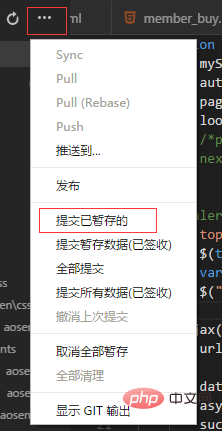
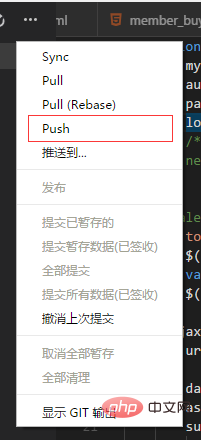
Drücken Sie dann alle temporären Codes in die Cloud,
Nach dem Klicken erscheint ein Popup, in dem Sie aufgefordert werden, Ihr Konto und Ihr Passwort einzugeben. Geben Sie einfach das Konto und das Passwort Ihrer Hosting-Plattform ein. . .git init touch README.md git add README.md git commit -m "first commit"4. Synchronisierungscode

Sie können einfach eine Datei öffnen und hinzufügen ein Kommentar 
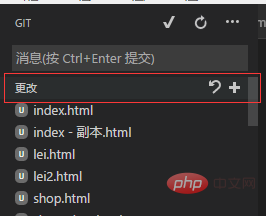
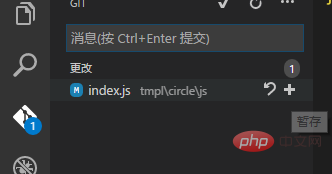
Wenn Sie eine Eingabeaufforderung auf dem Git-Symbol sehen, öffnen Sie den Git-Arbeitsbereich und Sie können die geänderte Datei sehen 
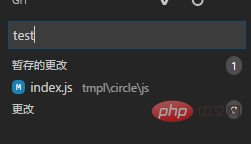
Klicken Sie dann rechts auf das +-Zeichen, um sie vorübergehend zu speichern. 
Klicken Sie dann auf „Push to Submit“, und der Code wird an die Cloud übermittelt.
Pull-Verwendung
Nachdem Sie beispielsweise den Code zu Hause geändert und an die Cloud gesendet haben, müssen Sie bei Ihrer Rückkehr zum Unternehmen nur das Projekt mit vscode öffnen und im Menü auf Pull klicken um es zu synchronisieren. 

 Was soll ich tun, wenn ich den Code ändern möchte, wenn ich nach Hause komme, aber keine Dateien auf meinem Computer sind? Schau nach unten
Was soll ich tun, wenn ich den Code ändern möchte, wenn ich nach Hause komme, aber keine Dateien auf meinem Computer sind? Schau nach unten
首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再执行一次,如下
git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
然后打开Git Bash输入以下命令
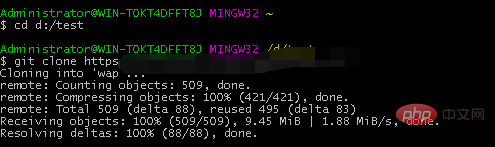
cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面一样:暂存-提交暂存-push提交到云端就ok了。
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Git in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!