Heim >Web-Frontend >CSS-Tutorial >So drehen Sie ein Bild mit CSS um 90 Grad
So drehen Sie ein Bild mit CSS um 90 Grad: Verwenden Sie das Transformationsattribut, um das Bild zu drehen, z. B. [transform:rotate(90deg)]. Das Transformationsattribut wird für die 2D- oder 3D-Transformation von Elementen verwendet. Dieses Attribut ermöglicht es uns, das Element zu drehen, zu skalieren, zu verschieben und zu neigen.

Attributeinführung:
Transformationsattribut wird auf die 2D- oder 3D-Transformation des Elements angewendet. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
(Lernvideo-Empfehlung: CSS-Video-Tutorial)
Grammatik:
transform: none|transform-functions;
Attributwert:
none Die Definition wird nicht konvertiert.
translate(x,y) definiert die 2D-Transformation.
translate3d(x,y,z) definiert die 3D-Transformation.
translateX(x) definiert die Transformation, indem einfach der Wert der X-Achse verwendet wird.
translateY(y) definiert die Transformation, indem einfach der Y-Achsenwert verwendet wird.
translateZ(z) definiert eine 3D-Transformation, indem einfach der Z-Achsenwert verwendet wird.
Code-Implementierung:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
正常图片
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div><br><br>
<div class="polaroid rotate">
图片旋转90度
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div>
</body>
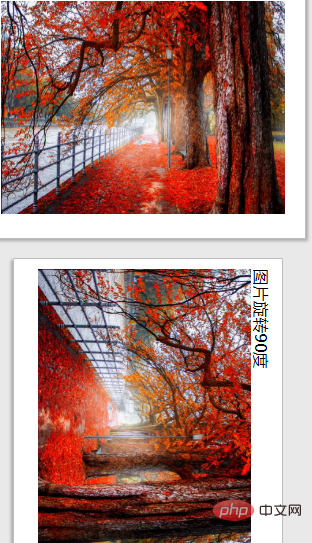
</html> Implementierungseffekt:

Empfohlenes Tutorial: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo drehen Sie ein Bild mit CSS um 90 Grad. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!