Heim >Web-Frontend >CSS-Tutorial >So steuern Sie die Schriftgröße mit CSS
In CSS können Sie die Schriftgröße über das Attribut „font-size“ steuern. Der Attributwert kann eine beliebige numerische Größe plus px-Einheit sein. Die Verwendungssyntax dieses Attributs ist beispielsweise „h1 {font-size:250%;}“. ".

Empfohlen: „css-Video-Tutorial“
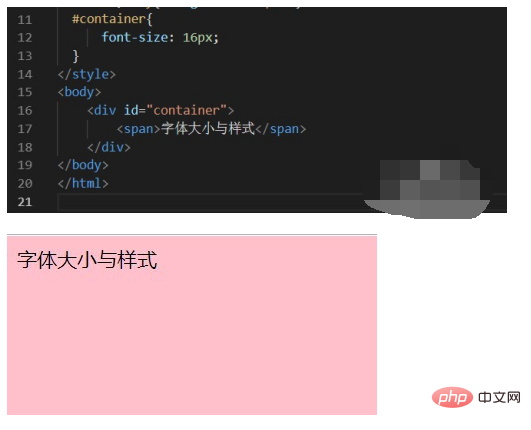
Zunächst geht es um die Einstellung der Schriftgröße. Der Attributwert kann eine beliebige Zahlengröße plus px-Einheit sein . Beachten Sie, dass die Schriftgröße häufig auf Webseiten verwendet wird. Nachfolgend wird die Schriftgröße 16px verwendet.

Verwandte Einführung:
Das Attribut „font-size“ kann die Größe der Schriftart festlegen.
Beschreibung
Dieses Attribut legt die Schriftgröße des Elements fest. Beachten Sie, dass dadurch tatsächlich die Höhe der Zeichenfelder in der Schriftart festgelegt wird; die tatsächliche Zeichenglyphe kann höher oder kürzer als diese Felder sein (normalerweise kürzer).
Die Schriftart für jedes Schlüsselwort muss größer sein als die Schriftart für das kleinste Schlüsselwort und kleiner als die Schriftart für das nächstgrößere Schlüsselwort.
Standardwert: mittel
Vererbung: ja
Version: CSS1
JavaScript-Syntax: object.style.fontSize="larger"
Beispiel
Legen Sie die Größe verschiedener HTML-Elemente fest:
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}Das obige ist der detaillierte Inhalt vonSo steuern Sie die Schriftgröße mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!