Heim >Web-Frontend >CSS-Tutorial >Was sind die vier grundlegenden Selektortypen in CSS?
Die vier grundlegenden Selektortypen in CSS sind Tag-Selektor, ID-Selektor, Klassen-Selektor und Universal-Selektor. Selektoren in CSS werden in zwei Kategorien unterteilt, nämlich Basisselektoren und erweiterte Selektoren.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
CSS-Selektoren sind in zwei Kategorien unterteilt: Basisselektoren und erweiterte Selektoren, von denen es 4 Basisselektoren gibt. 🔜 Verwenden Sie es für alle gewünschten Tags
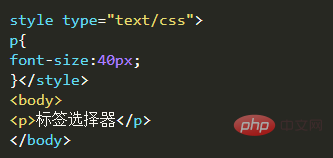
4. Universeller Selektor (Platzhalter): Anwendbar für alle Tags (nicht empfohlen) Tag-Selektor: Eine vollständige HTML-Seite weist viele Unterschiede auf. Sie besteht aus Tags und der Tag-Selektor bestimmt, welche Tags Übernehmen Sie den entsprechenden CSS-Stil.
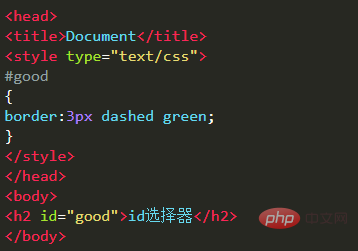
id-Selektor: Wählen Sie Elemente basierend auf der eindeutigen Element-ID aus. Es ist mit einem „#“-Zeichen davor gekennzeichnet.Kategorieauswahl: Die Klassenauswahl wählt basierend auf dem Klassennamen aus. Ganz ähnlich wie die ID kann jedes Tag ID-Attribute und Klassenattribute tragen. Das ID-Attribut kann jedoch nur einmal von einem bestimmten Tag referenziert werden.
 Platzhalter *: Entspricht allen Tags. Nicht empfohlen.
Platzhalter *: Entspricht allen Tags. Nicht empfohlen.
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWas sind die vier grundlegenden Selektortypen in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!