Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung von JavaScript zum Ermitteln der Größe eines Elements

【Verwandte Lernempfehlungen: Javascript-Lerntutorial】
HTML-GrößeHTML尺寸所谓元素的HTML尺寸,就是指在HTML标签中设置的尺寸样式。
例如:
<p></p>复制代码
页面效果如下图所示:

这种尺寸可以通过elem.style.width或elem.style.height获取
例如:
let box = document.querySelector('.box');console.log(box.style.width); // 200pxconsole.log(box.style.heihgt); // 200px复制代码
但是对于CSS尺寸,它们是无法获取的。
例如:
.box { width: 200px; height: 200px; background: lightpink;
}复制代码
如下图所示:

为了让样式和结构分离,我们会将样式单独写进CSS文件中,如果上述方法无法获取元素的尺寸,那我们该通过什么方法如何获取呢?
接着往下看。
在JavaScript的element对象中,提供了三种只读属性,可以用于获取元素的尺寸。
它们分别是:
offsetHeight和offsetWidth
clientHeight和clientWidth
scrollHeight和scrollWidth
我们先从第一种开始
offsetHeight和offsetWidth
offsetHeight用于获取元素的真实高度(border-box),它包含该元素的垂直内边距和边框,如果有水平滚动条的话(水平滚动条高度为17px,一般会被计入内容高度height中),还需要加上水平滚动条的高度。
offsetWidth用于获取元素的真实宽度(border-box),它包含该元素的水平内边距和边框,如果有垂直滚动条的话(水平滚动条高度为17px,一般会被计入内容宽度width中),还需要加上垂直滚动条的宽度。
一个p元素有如下样式
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码
页面效果如下:

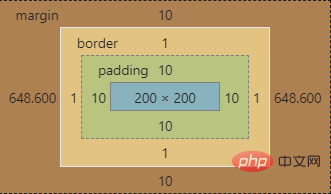
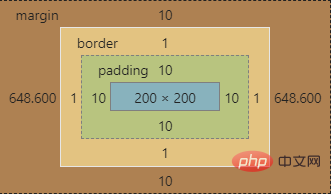
其盒模型如下所示:

由于offsetHeight获取的是元素的真实高度,那么其高度为height+ padding * 2 + border * 2,即200px+10px * 2+1px * 2,为222px
offsetWidth获取的是元素的真实宽度,那么其宽度为width+padding * 2+border * 2,即200px+10px * 2+1px * 2,为222px
let box = document.querySelector('.box');let height = box.offsetHeight;let width = box.offsetWidth;console.log(height); // 222pxconsoel.log(width); // 222px复制代码
当含有滚动条时,由于水平滚动条的高度为17px,一般会被计入内容高度height中,即内容高度的实际值要比设置的值要少17px。
两个p为父子关系,它们有如下样式:
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码
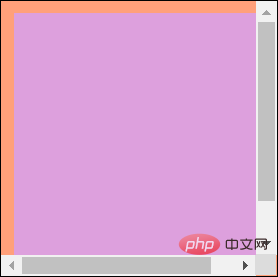
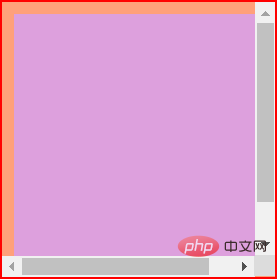
页面效果如下:

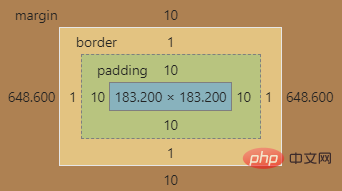
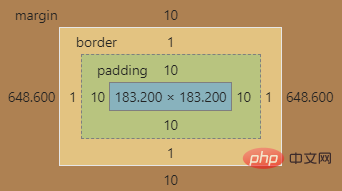
其盒模型如下所示:

可以看到,内容区域的宽度实际有效值为183px,是设置的width值减去了垂直滚动条的宽度17px后的值。内容区域的高度亦是如此。
但当有滚动条时,由于offsetHeight和offsetWidth的值除了内边距和边框值外,还需要包含滚动条的高度和宽度。虽然滚动条占据了内容区域的width和heightDie sogenannte HTML-Größe eines Elements bezieht sich auf die HTML Der im -Tag festgelegte Größenstil.
let f_box = document.querySelector('.father');let f_height = f_box.offsetHeight;let f_width = f_box.offsetWidth;console.log(f_height); // 220pxconsole.log(f_width); // 220px复制代码🎜Der Seiteneffekt ist wie folgt: 🎜
elem übergeben werden .style .width oder elem.style.height erhalten 🎜🎜Zum Beispiel: 🎜.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码🎜Aber für CSS-Dimensionen können sie nicht abgerufen werden. 🎜🎜Zum Beispiel: 🎜let box = document.querySelector('.box');let height = box.clientHeight;let width = box.clientWidth;console.log(height); // 220pxconsoel.log(width); // 220px复制代码🎜Wie unten gezeigt: 🎜
CSS die Größe des Elements nicht ermitteln kann, welche Methode sollten wir dann verwenden, um sie abzurufen? 🎜🎜Dann schau nach unten. 🎜🎜Im element-Objekt von JavaScript werden drei 🎜schreibgeschützte🎜Eigenschaften bereitgestellt, mit denen die Größe des Elements ermittelt werden kann. 🎜🎜Sie sind: 🎜offsetHeight und offsetWidth
clientHeight und clientWidth
scrollHeight und scrollWidth
offsetHeight und offsetWidth
offsetHeight werden verwendet, um die tatsächliche Höhe des Elements (border) zu ermitteln - box), die den vertikalen Abstand und den Rand des Elements enthält, wenn eine horizontale Bildlaufleiste vorhanden ist (die Höhe der horizontalen Bildlaufleiste beträgt 17px, was im Allgemeinen im enthalten ist). Inhaltshöhe height), müssen Sie auch die Höhe der horizontalen Bildlaufleiste hinzufügen. 🎜🎜offsetWidth wird verwendet, um die tatsächliche Breite des Elements (border-box) zu ermitteln, einschließlich der horizontalen Polsterung und des Randes des Elements, wenn ein vertikaler Bildlauf vorhanden ist bar (horizontal) Die Höhe der Bildlaufleiste beträgt 17px, was im Allgemeinen in der Inhaltsbreite width enthalten ist, und die Breite der vertikalen Bildlaufleiste muss hinzugefügt werden. 🎜p-Element hat den folgenden Stil🎜.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码🎜Der Seiteneffekt ist wie folgt:🎜
offsetHeight die tatsächliche Höhe des Elements erhält, beträgt seine Höhe dann height + padding * 2 + border * 2 , also 200px+10px * 2+1px * 2, also 222px code>🎜🎜<code>offsetWidthcode> erhält die tatsächliche Breite des Elements, dann beträgt seine Breite width+padding * 2+border * 2, also 200px +10px * 2+1px * 2, also 222px 🎜.father { margin: 10px auto; padding: 10px; /* 父元素的内容宽度:320px + 10px = 330px */
width: 200px; /* 父元素的内容高度:200px - 17px = 203px */
height: 200px; border: 1px solid #000; overflow: auto;
}.son { padding: 10px; /* 子元素的真实宽度:300px + 10px * 2 = 320px */
width: 300px; height: 100px; background: plum;
}复制代码
17px beträgt, Es wird im Allgemeinen in die Inhaltshöhe height einbezogen, d. h. in den Inhalt. Der tatsächliche Wert der Höhe ist 17px kleiner als der eingestellte Wert. 🎜🎜Die beiden p stehen in einer Eltern-Kind-Beziehung und haben die folgenden Stile: 🎜let f_box = document.querySelector('.father');let height = f_box.scrollHeight;let width = f_box.scrollWidth;console.log(height); // 203pxconsole.log(width); // 330px复制代码🎜Der Seiteneffekt ist wie folgt: 🎜

183px. Dies ist der Wert, der durch Subtrahieren der Breite der vertikalen Bildlaufleiste 17px von der eingestellten width erhalten wird Wert. Gleiches gilt für die Höhe des Inhaltsbereichs. 🎜🎜Aber wenn eine Bildlaufleiste vorhanden ist, müssen die Werte von offsetHeight und offsetWidth zusätzlich zum Abstand und Rand die Höhe und Breite der Bildlaufleiste enthalten Werte. Obwohl die Bildlaufleiste einen Teil des width- und height-Bereichs des Inhaltsbereichs einnimmt, wird sie bei der endgültigen Berechnung hinzugefügt. 🎜所以真实宽度还是相当于原来设置的width+ padding * 2+ border * 2,即200px + 10px * 2+1px * 2,为222px。高度亦然。
let f_box = document.querySelector('.father');let f_height = f_box.offsetHeight;let f_width = f_box.offsetWidth;console.log(f_height); // 220pxconsole.log(f_width); // 220px复制代码
clientHeight和clientWidth
clientHeight和clientWidth表示可视区域的高度和宽度,包括元素内容本身的宽度和高度以及padding。但是,如果有滚动条的话,需要减去滚动条的宽度和高度。
一个p有如下样式:
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码
页面效果如下:

其盒模型如下:

该元素的clientHeight为width+padding * 2,即200px+10px * 2,为220px,高度亦然。
let box = document.querySelector('.box');let height = box.clientHeight;let width = box.clientWidth;console.log(height); // 220pxconsoel.log(width); // 220px复制代码
当含有滚动条时,需要减去滚动条的宽度和高度。
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码
页面效果如下:

其盒模型如下:

那么,clientWidth的值为width+padding * 2-17px,即200px+10px * 2-17px,为203px
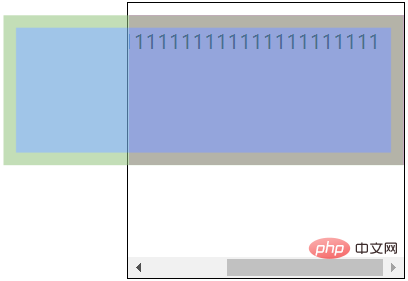
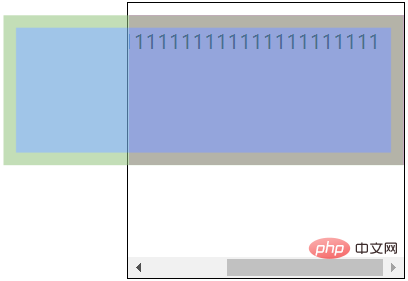
所谓可视区域,就是我们最终能看到的部分。就像下图一样,原来的元素如果没有滚动条,它的尺寸应该是红色框线所包裹的尺寸。

但是,由于多了滚动条,可视区域就减小了,如下所示。在原有尺寸基础上减去滚动条的宽度和高度就是可视区域的宽度和高度了。

scrollHeight与scrollWidth
scrollHeight用于获取一个元素的内容高度,包括溢出的部分。scrollWidth用于获取一个元素的内容宽度,包括溢出的部分。当然,在没有溢出,即没有滚动条的情况下,这两个值等同于clientHeight和clientWidth,也是包括元素本身的尺寸以及padding,但不包括border和margin
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; /* 父元素的内容宽度:320px + 10px = 330px */
width: 200px; /* 父元素的内容高度:200px - 17px = 203px */
height: 200px; border: 1px solid #000; overflow: auto;
}.son { padding: 10px; /* 子元素的真实宽度:300px + 10px * 2 = 320px */
width: 300px; height: 100px; background: plum;
}复制代码
页面效果如下:

由于子元素的高度只有100px,没有发生溢出,因此,父元素的scrollHeight就等同于clientHeight:width+padding-水平滚动条高度17px,即200px+10px*2-17px=203px
子元素真实占据的宽度有300px+10px*2 = 320px,外加父元素设置的左侧内边距还是10px,右侧内边距失效。因此父元素的scrollWidth的值为320px+10px,为330px
let f_box = document.querySelector('.father');let height = f_box.scrollHeight;let width = f_box.scrollWidth;console.log(height); // 203pxconsole.log(width); // 330px复制代码
overflow造成右内边距失效的问题关于父元素设置overflow: auto时,造成的右内边距失效,有以下图片可以佐证。

Wie oben gezeigt: Das übergeordnete Element hat links und oben einen 10px-Abstand, aber nicht rechts. 10px的内边距,但是右侧就没有。

如上所示:因为子元素没有设置overflow,所以可以看到子元素的右内边距依然是生效的。
当子元素的宽度大于父元素的宽度时,子元素的margin-right或者父元素的padding-right是被计算为0

🎜🎜Wenn Sie mehr über das Erlernen des Programmierens erfahren möchten, achten Sie bitte auf die Spalte „PHP-Schulung“! 🎜🎜🎜Wie oben gezeigt: Da für das untergeordnete Element kein
Wenn die Breite des untergeordneten Elements größer als die Breite des übergeordneten Elements ist, wird deroverflowfestgelegt ist, können Sie sehen, dass die rechte Polsterung des untergeordneten Elements noch vorhanden ist Wirkung.margin-rightdes untergeordneten Elements oder derpadding-rightdes übergeordneten Elements verwendet wird als0 berechnet. Hier nicht näher erläutert.
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von JavaScript zum Ermitteln der Größe eines Elements. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!