Heim >Web-Frontend >CSS-Tutorial >CSS implementiert Drag & Drop, um die Layoutgröße zu ändern

Verwenden Sie die Nicht-overflow:auto-Elementeinstellungen des Browsers, um die resize-Funktion zu erweitern und eine JavaScript-freie Steuerung der Spaltenbreite zu erreichen.
Empfohlenes Video-Tutorial: „CSS Video Tutorial-Jade Girl Heart Sutra Edition“
Die Bildlaufleiste unter dem Webkit-Browser kann angepasst werden, und der Größenänderungsbereich Die Größe entspricht der Größe der Bildlaufleiste, sodass wir den gesamten Dehnungsbereich so hoch wie den Container machen können.

Implementierungsprinzip
Es gibt ein resize-Attribut in CSS, wenn der Wert des overflow-Attributs eines Elements ist nicht visible, Sie können die Größe dieses Elements erweitern, indem Sie das Attribut resize festlegen.
Allerdings gibt es bei dieser Art der Dehnung ein Problem, das heißt, der Ziehbereich ist zu klein, nur die untere rechte Ecke:

Also Gibt es eine Möglichkeit, diesen Drag-Bereich zu vergrößern?
Später, nach meiner Recherche, stellte ich fest, dass die Ziehleiste des Größenänderungsattributs und die Ziehleiste der Bildlaufleiste Dinge im selben System sind. Sie müssen nur die Bildlaufleiste anpassen, um die Größe indirekt festzulegen der Größenänderungsleiste.
Zum Beispiel:
.resize-bar::-webkit-scrollbar {
width: 200px; height: 200px;
}Zu diesem Zeitpunkt ist der Dehnungsbereich sehr groß:

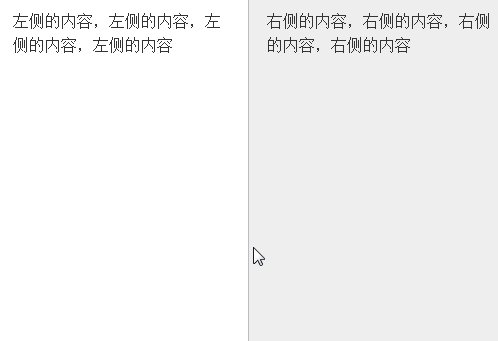
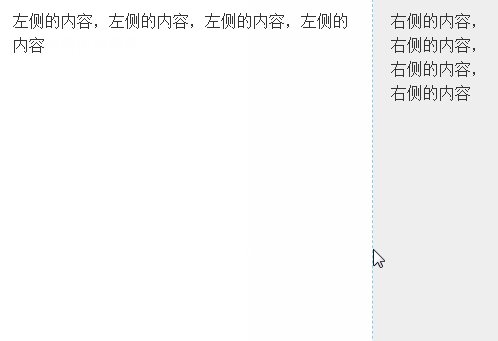
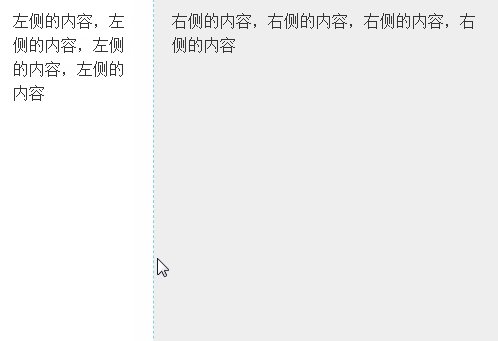
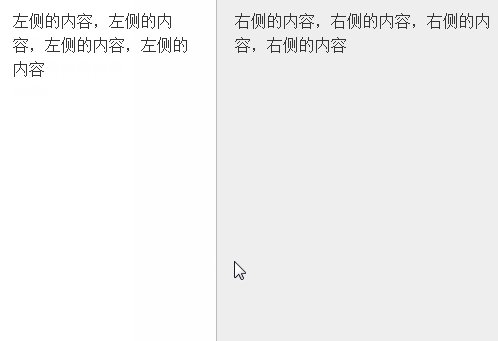
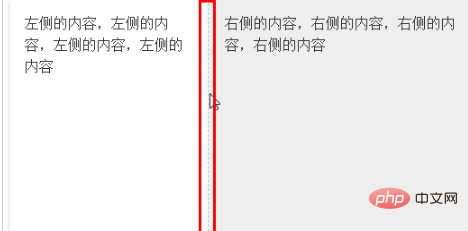
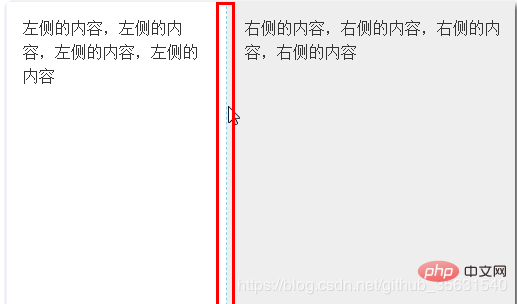
Als nächstes müssen Sie den Ziehbereich hinter einem bestimmten Spaltenlayout verbergen und dann einen Teil der Breite zum Ziehen freigeben, wie in der Abbildung unten gezeigt:

Schließlich kann die Verwendung eines adaptiven Layouts für unsere linken und rechten Spalten den gewünschten Effekt erzielen.
Der Code lautet wie folgt:
.column {
overflow: hidden;
}
.column-left {
height: 400px;
background-color: #fff;
position: relative;
float: left;
}
.column-right {
height: 400px;
padding: 16px;
background-color: #eee;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0; right: 5px; bottom: 0; left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px; height: inherit;
resize: horizontal;
cursor: ew-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽线 */
.resize-line {
position: absolute;
right: 0; top: 0; bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 200px; height: inherit;
}
/* Firefox只有下面一小块区域可以拉伸 */
@supports (-moz-user-select: none) {
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover ~ .resize-line::after,
.resize-bar:active ~ .resize-line::after {
content: '';
position: absolute;
width: 16px; height: 16px;
bottom: 0; right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}<p class="column">
<p class="column-left">
<p class="resize-bar"></p>
<p class="resize-line"></p>
<p class="resize-save">
左侧的内容,左侧的内容,左侧的内容,左侧的内容
</p>
</p>
<p class="column-right">
右侧的内容,右侧的内容,右侧的内容,右侧的内容
</p>
</p>Unter Verwendung der Nicht-overflow:autoElementeinstellungen des Browsers, resize kann gestreckt werden. Funktionen ermöglichen eine JavaScript-freie Steuerung der Spaltenbreite.
Die Bildlaufleiste unter dem Webkit-Browser kann angepasst werden. Die Größe des Größenänderungsbereichs entspricht der Größe der Bildlaufleiste. Daher können wir den gesamten Dehnungsbereich auf die gleiche Höhe wie den Container festlegen.
Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonCSS implementiert Drag & Drop, um die Layoutgröße zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!