Heim >Web-Frontend >CSS-Tutorial >Wie CSS das Problem der Textkompatibilität unter verschiedenen Browsern löst

Ziel:
CSS, um eine kompatible Textausrichtung unter verschiedenen Browsern zu erreichen.
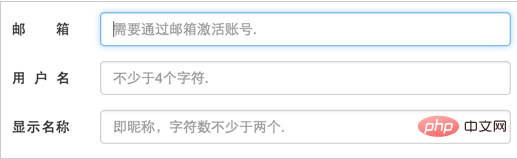
Im Frontend-Layout des Formulars müssen wir häufig den Eingabeaufforderungstext des Textfelds an beiden Enden ausrichten, zum Beispiel:

Lösungsprozess:
1. Das erste, was mir in den Sinn kommt, ist, ob das Problem direkt mit CSS
CSS
.test-justify {
text-align: justify;
}html
<div class="test-justify">
测试文本
</div> gelöst werden kann 
Okay, text -align:justify war völlig wirkungslos und ich wollte es nicht akzeptieren, also habe ich es mit einem Textstück getestet:

(empfohlenes Tutorial: CSS-Tutorial)
Es stellt sich heraus, dass dieses Attribut zum Ausrichten beider Enden des Absatztextes dient. Versuchen Sie es dann mit text-align- Zuletzt: Begründen Sie dieses Attribut
css
.test-justify {
text-align: justify;
}
Der Effekt wird erzielt, der Nachteil besteht jedoch darin, dass es mit IE- und Safari-Browsern völlig inkompatibel ist.
2. Denken Sie dann darüber nach, ob Sie separate CSS-Klassen für 2, 3, 4 usw. Texte dieser Länge schreiben können, da die obige Implementierung Kompatibilitätsprobleme aufweist, da das Textfeld den Text des Formulars auffordert ist auch nicht viel.
css
div {
width: 100px;
}
.w2 {
letter-spacing: 2em;
}
.w3 {
letter-spacing: 0.5em;
}html
<div class="w2">测试</div> <div class="w3">测试了</div> <div>测试来了</div>

Diese Lösung scheint das Problem lösen zu können und sollte für die meisten Szenarien in Ordnung sein, aber Leider ist es an beiden Enden nicht wirklich ausgerichtet und kann den Anforderungen in speziellen Vitrinen trotzdem nicht gerecht werden. Wir lassen es aber bleiben und versuchen es weiter.
2. Das Obige ist eine reine CSS-Implementierung. Als nächstes wollen wir sehen, ob die Kombination von CSS und Dom eine einheitliche Lösung schaffen kann.
html
<div class="test-justify">
测 试 文 本
<span></span>
</div>css
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}
Es ist ein wenig aufregend, darüber nachzudenken, und es ist perfekt mit IE und Safari kompatibel Lösung Tatsächlich handelt es sich um eine Erweiterung des Ausrichtungsschemas für den ersten Absatz, bei dem Leerzeichen verwendet werden, um die Wortsegmentierung zu erzwingen, und dann span verwendet wird, um die letzte Zeile zu fälschen (Test-Justify richtet die letzte Zeile nicht aus).
Um die Skalierbarkeit zu erhöhen, müssen wir diese Lösung optimieren, da in den meisten Fällen der Text aus dem Backend geladen wird.
Zum Beispiel: .net Core Razor View Loading Model Displayname wird geschrieben
<label asp-for="Email"></label>
Fügen Sie einfach ein kleines Stück js hinzu und es sollte mit allen Szenarien kompatibel sein.
css
div {
width: 300px;
border: 1px solid #000;
}
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}html
<div class="test-justify">
测试文本
</div>js
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" });
Okay, diese Lösung sollte funktionieren. Sie unterstützt Mainstream-Browser, aber der Nachteil ist, dass es über js neu angepasst wird. Wenn Sie es also aktualisieren, werden Sie sehen, dass beide Enden des Textes ausgerichtet werden (Flash). Die Erfahrung ist nicht sehr gut, also machen Sie es kompatibel.
Nur IE und Safari unterstützen text-align-last: justify nicht, also nennen Sie die letzte Lösung nur unter Berücksichtigung dieser beiden Browser
function myBrowser() {
var userAgent = navigator.userAgent;
//判断浏览器版本
var isOpera = userAgent.indexOf("Opera") > -1;
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
return "Firefox";
} else if (isIE) {
return "IE";
} else if (isEdge) {
return "IE";
} else if (isIE11) {
return "IE";
} else if (/[Cc]hrome\/\d+/.test(userAgent)) {
return "Chrome";
} else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
return "Safari"
} else {
return "unknown"
}
}
var browser = myBrowser();
if (browser == "IE" || browser == "Safari") {
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" })
}Fertig!
Empfohlenes Video-Tutorial: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie CSS das Problem der Textkompatibilität unter verschiedenen Browsern löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!