Heim >WeChat-Applet >Mini-Programmentwicklung >So implementieren Sie die untere Navigation im WeChat-Miniprogramm

So implementieren Sie die untere Navigation im WeChat-Applet
Die Implementierungsmethode der unteren Navigation im WeChat-Applet ist wie folgt:
1. Öffnen Sie zuerst Ihr eigenes Projekt, suchen Sie die Datei app.json im Stammverzeichnis des Projekts, öffnen und bearbeiten Sie

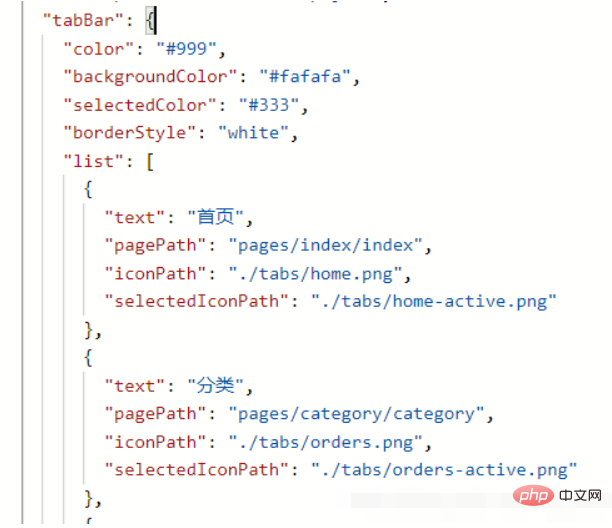
2. Dann müssen wir nur noch eine hinzufügen tabBar zum Originaldateiknoten
Empfohlenes Lernen: Miniprogrammentwicklung

3. Wir können die darin enthaltenen Informationen durch unsere eigenen ersetzen tatsächlicher Text, Bild und Seitenpfad, darunter
Text: der angezeigte Name
pagePath: der Pfad, auf den zum Springen geklickt werden soll
iconPath: die Bildadresse von das kleine Symbol
selectedIconPath: Die ausgewählte Symboladresse
Nachdem wir alle entsprechenden Parameter ausgefüllt haben, sind wir fertig, beeilen Sie sich und speichern Sie es, um den Effekt zu sehen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die untere Navigation im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!