Heim >CMS-Tutorial >ECShop >So installieren Sie Baidu Editing UEditor in ECSHOP
Jeder, der den mit dem ECSHOP-System gelieferten Editor verwendet hat, weiß, dass er schwierig zu bedienen ist und Bilder nicht stapelweise hochladen kann. Viele Freunde mögen den Baidu Editor, weil der Baidu Editor leistungsstark und einfach zu verwenden ist und nicht zu viel redundanten Code generiert.

Es gibt viele Tutorials zur Integration von ECSHOP mit Baidu Editor im Internet, aber bei den meisten gibt es einige Probleme.
Empfohlen: "ecshop Development Tutorial"
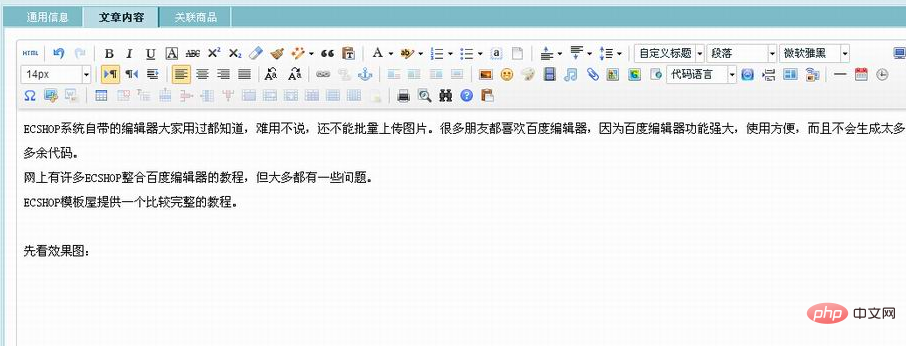
Sehen Sie sich zuerst die Renderings an:

Tutorial beginnt:
Schritt eins:
Gehen Sie zur Baidu-Editor-Website, um die neueste Version herunterzuladen, benennen Sie den Ordner in „ueditor“ um und laden Sie ihn in das Verzeichnis /includes/ hoch
(Sie können auch die vorbereitete ueditor-Version 1.4.3 am Ende dieses Tutorials herunterladen)
Schritt 2:
Öffnen Sie diese beiden Dateien, eine für die Produktbearbeitung und die andere für Artikel bearbeiten
/admin/templates/goods_info.htm /admin/templates/article_info.htm
Suchen Sie:
{$FCKeditor}und ändern Sie es in:
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
.clear {
clear: both;
}
</style>
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>
<script type="text/javascript">
delete(Object.prototype.toJSONString);
UE.getEditor('goods_desc')
</script>Ändern Sie beide Dateien auf diese Weise.
Achten Sie auf diese Codezeile:
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>Breite und Höhe beziehen sich jeweils auf die Größe des Editors, aber Browser mit IE-Kern unterstützen möglicherweise nicht das Schreiben von px, daher die Größe des Editors kann etwas sein Nicht perfekt, das hängt mit CSS zusammen, das kann selbst gelöst werden.
Zu diesem Zeitpunkt kann der ECSHOP-Backend-Editor tatsächlich normal verwendet werden. Geben Sie einfach die Produktliste, die Kategorie usw. ein und es wird ein Fehler gemeldet, der darauf hinweist, dass Ajax fehlt:

Die Lösung finden Sie unten
Schritt 3: Lösen Sie den Hintergrund-JS-Konflikt
Öffnen Sie /admin/templates/pageheader.htm
Suchen in der Kopfzeile:
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}wird geändert in:
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.min.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.json-1.3.js" rel="stylesheet" /></script>
<script type="text/javascript" src="js/common.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/transport_json.js" rel="stylesheet" /></script>
{insert_scripts files="../js/utils.js"}Das war's.
Hinweis: Vergessen Sie nicht, auf die JQ-Datei zu verweisen. .
Das obige ist der detaillierte Inhalt vonSo installieren Sie Baidu Editing UEditor in ECSHOP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!