Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich die CSS-Border-Color-Eigenschaft?
Das Attribut „border-color“ ist ein Kurzattribut, mit dem die Farbe aller vier Ränder eines Elements oder unterschiedliche Farben für die vier Seiten festgelegt werden können.

CSS-Rahmenfarbeneigenschaft
Funktion: Rahmenfarbeneigenschaft Wird verwendet, um die Randfarbe eines Elements festzulegen. Sie können 1 bis 4 Werte festlegen:
border-color:red green blue pink;
● Der obere Rand ist rot
● Der rechte Rand ist grün
● Der untere Rand ist blau. Farbe
● Der linke Rand ist rosa
border-color:red green blue ;
● Der obere Rand ist rot
● Der linke und rechte Rand sind grün
● Der untere Rand ist blau
border-color:red green;
● Der obere und untere Rand sind rot
● Der linke und rechte Rand sind grün
border-color:red;
● Alle vier Ränder sind rot
Hinweis: Das Attribut „border-style“ muss vor dem Attribut „border-color“ deklariert werden, da das Element einen Rahmen erhalten muss, bevor es seine Farbe ändert. Und der Wert des Attributs „border-style“ darf weder „none“ noch „hide“ sein, da sonst der Rahmen nicht angezeigt wird und das Attribut „border-color“ nicht wirksam wird.
Verwendungsbeispiel der CSS-Border-Color-Eigenschaft
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
p.one
{
border-style: solid;
border-color: #0000ff
}
p.two
{
border-style: solid;
border-color: #ff0000 #0000ff
}
p.three
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff
}
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}
</style>
</head>
<body>
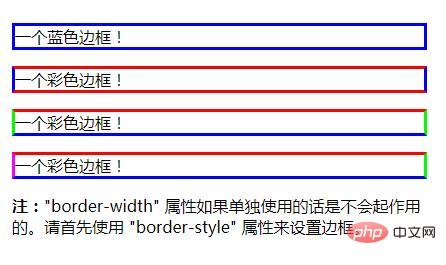
<p class="one">一个蓝色边框!</p>
<p class="two">一个彩色边框!</p>
<p class="three">一个彩色边框!</p>
<p class="four">一个彩色边框!</p>
<p><b>注:</b>"border-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS-Border-Color-Eigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!