Heim >Web-Frontend >HTML-Tutorial >Unterschied zwischen Cellpadding und Cellspacing
Cellpadding und Cellspacing sind Attribute, die in Tabellen verwendet werden. Sie können die Leerzeichen in Tabellenzellen festlegen. Es handelt sich um zwei Attribute, die dabei helfen, den Stil und das Layout von Tabellen in Webseiten zu steuern. Was ist also der Unterschied zwischen ihnen? Der folgende Artikel gibt Ihnen einen kurzen Vergleich und stellt die Unterschiede zwischen Cellpadding und Cellspacing vor. Ich hoffe, dass er für Sie hilfreich ist.

Cellpadding-Eigenschaft
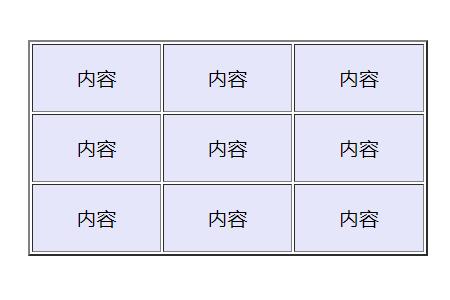
Die Eigenschaft, die den Zellenabstand zwischen dem Inhalt und dem äußeren Rand festlegt, ist Zellpolsterung genannt. Mit anderen Worten: Der Abstand zwischen dem umgebenden Inhalt der Zelle und den Rändern der Zelle wird über die Eigenschaft cellpadding verwaltet. Die Einheiten für diesen Abstand können in HTML implizit als Pixel oder Prozentsätze angegeben werden.
Je nach Benutzeranforderungen kann der Wert des Cellpadding-Attributs auch 0 sein. Es dient dazu, Texte voneinander zu trennen und so das Erscheinungsbild zu verbessern.
Einfaches Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>Ausgabe:

Hinweis: Ältere Versionen von HTML unterstützen den Befehl cellpadding, Spätere Versionen von HTML5 erlauben jedoch kein Cellpadding, daher wird alternatives CSS verwendet, um bei Bedarf die gleiche Formatierung bereitzustellen.
Cellspacing-Eigenschaft
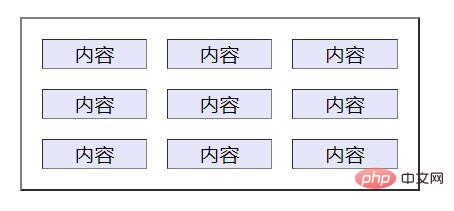
Die Cellspacing-Eigenschaft kann den Abstand zwischen einzelnen Zellen in der Tabelle steuern. Mithilfe dieser Eigenschaft können Designer den Abstand zwischen den Rändern verschiedener benachbarter Zellen einfach ändern.
Cellspacing-Attribut wird hauptsächlich im Webdesign verwendet. Verschiedene Sprachen haben eine völlig unterschiedliche Syntax für den Zellenabstand, beispielsweise die Verwendung des Attributs „border-spacing“ in CSS und „cellspacing“ in HTML.
Einfaches Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>Ausgabe:

Zusammenfassung:
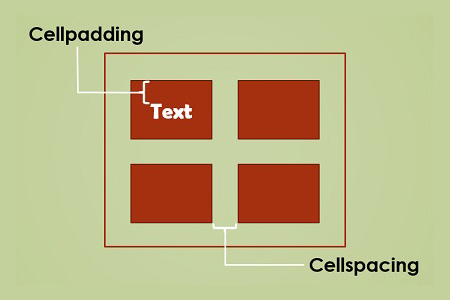
Der Hauptunterschied zwischen Cellpadding und Cellspacing besteht darin, dass Cellpadding verwendet wird, um die Breite zwischen dem Rand einer Zelle und festzulegen sein Inhalt, das heißt, es entsteht ein Leerraum innerhalb der Zelle zwischen dem Text und dem Zellrand. Der Zellenabstand kann jedoch verwendet werden, um den Abstand zwischen einzelnen Zellen in einer Tabelle zu verwalten.

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonUnterschied zwischen Cellpadding und Cellspacing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!