Heim >Web-Frontend >CSS-Tutorial >Was ist der Unterschied zwischen progressiver Verbesserung und anmutiger Degradation?
Der Unterschied zwischen progressiver Verbesserung und elegantem Downgrade ist: Ersteres gibt niedrigeren Versionen Vorrang und geht von niedrigeren Versionen zu höheren Versionen über, letzteres wird für die fortschrittlichsten Browser festgelegt, bevor die Browserkompatibilität niedrigerer Versionen berücksichtigt wird Probleme
Da einige Low-Level-Browser CSS3 nicht unterstützen, wird CSS3 in High-Level-Browsern verwendet, während in Low-Level-Browsern aufgrund unterschiedlicher Schwerpunkte nur die grundlegendsten Funktionen gewährleistet sind Es gibt auch Unterschiede im Arbeitsablauf, daher gibt es Konzepte der progressiven Verbesserung und der anmutigen Verschlechterung. Als Nächstes werden die Bedeutung und der Unterschied zwischen den beiden im Artikel
[Empfohlener Kurs: CSS3-Kurs]

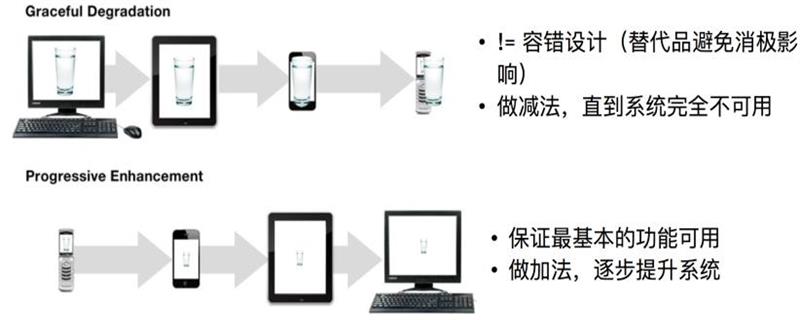
Progressive Verbesserung:
Progressive Verbesserung: Erstellen Sie die Seite von Anfang an für Browser mit niedriger Version, um grundlegende Funktionen zu vervollständigen, und führen Sie dann Effekte, Interaktionen und zusätzliche Funktionen für erweiterte Browser aus.

Graceful Degradation
Graceful Degradation: Erstellen Sie von Anfang an die vollständige Funktionalität der Website und testen Sie sie dann mit Browsern und reparieren Sie sie . Sie erstellen beispielsweise zunächst eine Anwendung mit den Funktionen von CSS3 und hacken dann nach und nach die wichtigsten Browser, sodass sie auf Browsern niedrigerer Versionen normal durchsucht werden kann.

Mit anderen Worten, eine progressive Verbesserung entspricht einer Aufwärtskompatibilität, d. h. eine niedrigere Version unterstützt eine höhere Version, während ein ordnungsgemäßes Downgrade einer Abwärtskompatibilität entspricht, d. h. einer höheren Version unterstützt niedrigere Version. Im Allgemeinen gibt es nur sehr wenige Aufwärtskompatibilitäten und die meiste Software ist abwärtskompatibel
Der Unterschied zwischen progressiver Verbesserung und eleganter Degradation
Graceful Degradation und progressive Verbesserung sind nur ein Bedenken Sie, wie gut dieselbe Website auf verschiedenen Geräten und in verschiedenen Browsern funktioniert. Der Hauptunterschied besteht darin, worauf jeder seine Aufmerksamkeit richtet und wie sich diese Aufmerksamkeit auf den Arbeitsfluss auswirkt.
Elegant Downgrade ist davon überzeugt, dass Websites für die fortschrittlichsten und umfassendsten Browser gestaltet werden sollten. Ordnen Sie die Testarbeit unter Browsern mit fehlenden Funktionen in der letzten Phase des Entwicklungszyklus an und beschränken Sie die Testobjekte auf die vorherige Version des Mainstream-Browsers. Bei diesem Design geht man davon aus, dass ältere Browser nur das einfachste Surferlebnis bieten können.
Es wird angenommen, dass sich die progressive Verbesserung auf den Inhalt selbst konzentriert. Der Verfügbarkeit älterer Browserversionen wird Priorität eingeräumt, und die Verfügbarkeit neuer Versionen wird zuletzt berücksichtigt, was die progressive Verbesserung zu einem sinnvolleren Designparadigma macht.
Beispiel:
Graceful Verschlechterung (Konzentrieren Sie sich zuerst auf die fortgeschrittensten und berücksichtigen Sie dann die Kompatibilität)
.transition {
transition: all 0.2s;
-o-transition: all 0.2s;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
}Progressive Verbesserung (erwägen Sie zuerst die Kompatibilität)
.transition {
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}Wählen Sie
entsprechend Die vom Client verwendete Entscheidung basiert auf der Version des Terminals, da die Konzepte der progressiven Verbesserung und des eleganten Downgrades im Wesentlichen die Kompatibilitätsprobleme zwischen Software mit niedriger Version und Software mit hoher Version darstellen, wenn während des Softwareentwicklungsprozesses neue Funktionen auftreten Es gibt viele Benutzer von Software mit niedriger Version, und natürlich wird der Entwicklungsprozess der progressiven Verbesserung bevorzugt. Wenn es viele Benutzer höherer Versionen gibt, ist der Entwicklungsprozess für die meisten Benutzer natürlich besser einer sanften Herabstufung wird der Vorzug gegeben. In den meisten Fällen wird jedoch eine progressive Verbesserung verwendet, da diese sinnvoller ist.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen progressiver Verbesserung und anmutiger Degradation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!