Heim >Web-Frontend >CSS-Tutorial >Was ist der Block-Level-Formatierungskontext (BFC)? Was macht es? Wie erstelle ich?
Vielleicht haben Sie den Ausdruck „Blockformatierungskontext“ noch nie gehört, aber wenn Sie CSS für das Layout verwendet haben, kennen Sie wahrscheinlich bereits seinen Zweck. In diesem Artikel beschreibe ich bestehende Möglichkeiten zum Erstellen von Blockformatierungskontexten und erkläre, warum dies im CSS-Layout wichtig ist, und zeige Ihnen neue Möglichkeiten zum Erstellen von Blockformatierungen.
In diesem Artikel geht es um den Blockformatierungskontext (BFC). Sie haben vielleicht noch nie von diesem Begriff gehört, aber wenn Sie jemals Layout mit CSS gemacht haben, wissen Sie wahrscheinlich bereits, was es ist. Zu verstehen, was BFC ist, was es tut und wie man es erstellt, kann hilfreich sein, um die Verwendung des CSS-Layouts zu verstehen.
Als nächstes erklären wir den Inhalt von BFC anhand einiger bekannter Beispiele.
Werfen wir zunächst einen Blick darauf, was BFC ist?
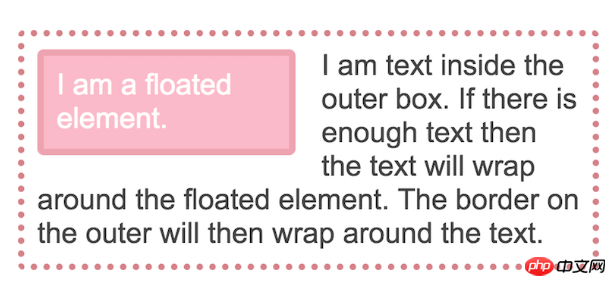
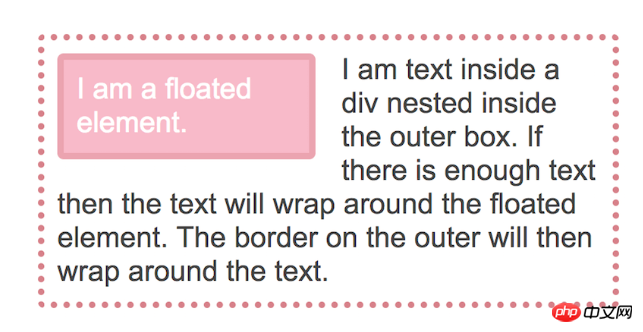
Das Verhalten eines Formatierungskontexts auf Blockebene (BFC) lässt sich am einfachsten anhand eines einfachen Float-Beispiels verstehen. Im folgenden Beispiel wird ein Feld mit einem auf der linken Seite schwebenden Bild und etwas Text eingerichtet. Wenn wir viel Text haben, wird dieser um das schwebende Bild herumgeführt, und dann umschließt der Rand den Text und das darin enthaltene Bild.
<div class="outer">
<div class="float">I am a floated element.</div>
I am text inside the outer box.
</div>.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}Der Effekt ist wie folgt:

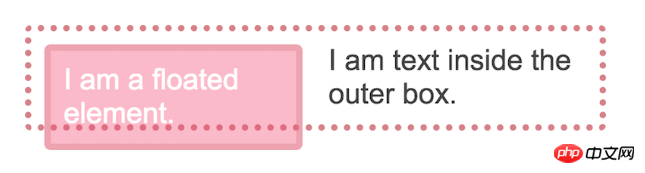
Wenn Sie etwas Text entfernen, damit der Text nicht um das Bild herumläuft, weil der Float herausgenommen wird des Dokumentflusses wird der Rand angehoben und überlappt das Bild. Der untere Rand reicht bis zur Höhe des Textes. Der Effekt ist wie folgt:

Das Obige geschieht, weil beim Floaten des Elements die Box, in der sich der Text befindet, dieselbe Breite behält und gekürzt wird, um Platz dafür zu schaffen Das schwebende Element ist das Textzeilenfeld. Aus diesem Grund scheinen Hintergrund und Rand hinter unserem Float zu verlaufen.
Wir haben normalerweise zwei Möglichkeiten, dieses Layoutproblem zu lösen. Eine Möglichkeit besteht darin, den Clearfix-Hack zu verwenden, der dazu führt, dass ein Element unter dem Text und dem Bild eingefügt und so eingestellt wird, dass beide gelöscht werden. Eine andere Möglichkeit besteht darin, das Überlaufattribut anstelle des Standardwerts „sichtbar“ zu verwenden.
.outer {
overflow: auto;
}
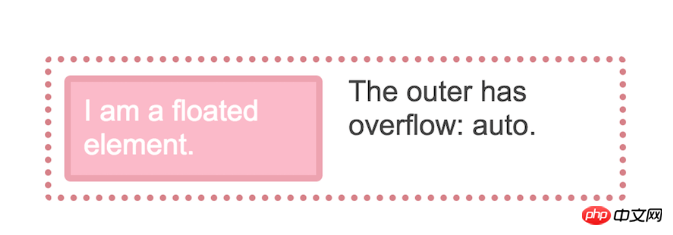
Der Grund dafür, dass ein Überlauf auf diese Weise funktioniert, liegt darin, dass ein Formatierungskontext auf Blockebene mit einem anderen Wert als dem sichtbaren Anfangswert erstellt wird und eine Funktion von BFC darin besteht, dass er enthält Gleitkommazahlen.
BFC kann als kleines Layout innerhalb eines größeren Layouts betrachtet werden
Sie können sich BFC als Mini-Layout innerhalb der Seite vorstellen. Nachdem das Element den BFC erstellt hat, enthält dieser, wie wir sehen können, den gesamten Inhalt, einschließlich des Elements, das nicht mehr vom unteren Rand der Box überläuft. BFC implementiert auch einige andere nützliche Verhaltensweisen.
BFC verhindert den Zusammenbruch der Marge
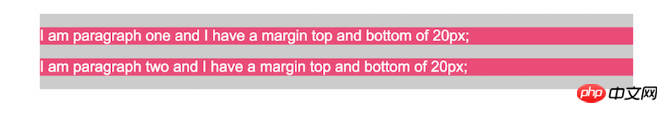
Das Verständnis des Zusammenbruchs der Marge ist eine weitere unterschätzte CSS-Fähigkeit. Im nächsten Beispiel werde ich ein Div mit der Hintergrundfarbe Grau festlegen.
Es gibt zwei Absätze in diesem Div. Der untere Rand des äußeren Div-Elements beträgt 40 Pixel, der obere und untere Rand des Absatzes sind 20 Pixel.
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
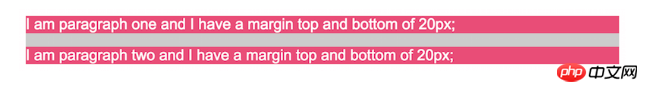
}Da sich zwischen der Kante des p-Elements und dem Rand des äußeren div-Elements nichts befindet, werden die beiden Teile zusammengeklappt, sodass der Absatz bündig mit der Ober- und Unterseite der Box abschließt. Wir sehen keine graue Farbe über und unter dem Absatz, wie unten gezeigt

Wenn wir jedoch BFC verwenden, werden der Absatz und seine Ränder einbezogen, sodass dies nicht der Fall ist wird zusammenbrechen, und wir können den grauen Hintergrund des Containers hinter dem Rand sehen, wie unten gezeigt

BFC übernimmt erneut die Aufgabe, die inneren Dinge einzudämmen und den Rand zu verhindern vor dem Zusammenbruch.
BFC verhindert das Schweben von Inhaltsverpackungen.
Sie sollten sich mit diesem Verhalten von BFC vertraut machen, da jedes Spaltenlayout, das Gleitkommazahlen verwendet, so funktioniert. Wenn ein Projekt einen BFC erstellt, umschließt das Projekt keine Floats. Im folgenden Beispiel habe ich ein Tag wie dieses:
<div class="outer">
<div class="float">I am a floated element.</div>
<div class="text">I am text</div>
</div>Das Element mit dem Float wird nach links verschoben, sodass der Text im Div erscheint, nachdem er den Float umgibt.

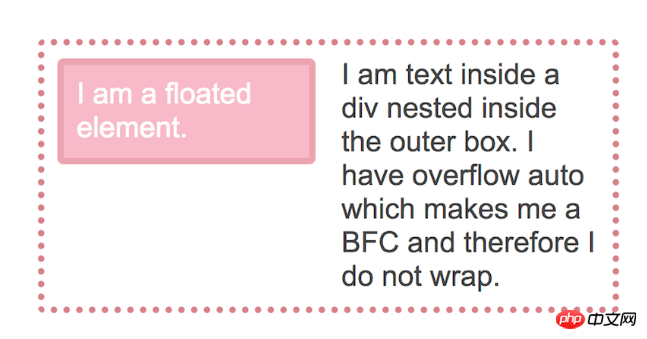
Sie können das Umbruchverhalten auch verhindern, indem Sie das Div, das den Text umschließt, zu einem BFC machen.
.text {
overflow: auto;
}Der Effekt ist wie folgt:

So können wir im Grunde ein schwebendes Layout mit mehreren Spalten erstellen. Durch das Schweben eines Elements wird auch ein BFC für dieses Element erstellt. Wenn also die Spalte rechts höher als die Spalte links ist, versuchen unsere Spalten nicht, sich umeinander zu wickeln.
Was kann ein BFC sonst noch schaffen?
除了用于overflow创建BFC之外,其他一些CSS属性还会创建BFC。正如我们所看到的,浮动元素会创建一个BFC。因此,您的浮动项目将包含其中的任何内容。
使用position: absolute或position: fixed在元素上。
使用display: inline-block,display: table-cell或display: table-caption。该table-cell和table-captions为这些HTML元素的默认,所以如果你有一个数据表,例如,每个单元将创建一个BFC。
使用column-span: all,用于跨越多列布局的列。Flex和Grid项也会创建类似BFC的内容,除了它们分别被描述为Flex格式上下文和网格格式上下文。这反映了每个参与的布局类型。块格式化上下文表示该项目正在参与块布局,Flex格式上下文表示该项目正在参与Flex布局。在实践中,结果是相同的,包含浮点数并且边距不会坍塌。
创建BFC的新方法
使用溢出或其他一些方法来创建BFC有两个问题。首先,这些方法具有基于它们真正设计的副作用。overflow方法创建一个BFC并包含浮点数,但在某些情况下,您可能会发现有一个不需要的滚动条,或者剪切了阴影。这是因为溢出属性旨在让您告诉浏览器在溢出情况下要做什么 - 导致滚动条或剪辑内容。浏览器完全按照你的要求做了!
即使在没有任何不必要的副作用的情况下,使用溢出也可能让另一个开发人员感到困惑。为什么溢出设置为自动或滚动?原始开发者的意图是什么?他们想要这个组件上的滚动条吗?
什么是有用的将是一种创建BFC的方法,该BFC在其他方面是惰性的,不会产生其他行为,只能创建迷你布局,以及安全地在其中发生事情的能力。该方法不会引起任何意外问题,也可以明确开发人员的意图。CSS工作组认为这可能非常方便,因此我们有一个新的display属性值- flow-root。
您可以display: flow-root在本文的任何情况下使用,其中创建新的BFC将是有利的 - 包含浮动,防止边缘折叠,或防止物品包裹浮动。
如果您的浏览器支持display: flow-root最新的Firefox或Chrome,您可以在下面的代码中看到所有这些内容。
<h2>Containing floats</h2> <div class="ex1"> <div class="ex1-float">I am a floated element.</div> I am text inside the outer box. </div> <h2>Prevent margin collapsing</h2> <div class="ex2"> <p>I am paragraph one and I have a margin top and bottom of 20px;</p> <p>I am paragraph two and I have a margin top and bottom of 20px;</p> </div> <h2>Prevent float wrapping</h2> <div class="ex3"> <div class="ex3-float">I am a floated element.</div> <div class="ex3-text"> I am text inside a div nested inside the outer box. I have overflow auto which makes me a BFC and therefore I do not wrap. </div> </div>
* { box-sizing: border-box; }
body {
margin: 40px;
background-color: #fff;
color: #444;
font: 1.4em Arial, sans-serif;
}
/** example 1*/
.ex1 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
display: flow-root;
}
.ex1-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
/* example 2*/
.ex2 {
background-color: #ccc;
margin: 0 0 40px 0;
display: flow-root;
}
.ex2 p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}
/* example 3 */
.ex3 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.ex3-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
.ex3-text {
display: flow-root;
}浏览器对此值的支持是有限的,但是如果您认为它会很方便,那么请继续在Edge中投票。但是,即使您现在无法在代码中使用方便的流根功能,您现在也可以了解BFC是什么,以及当您使用溢出或其他方法来包含浮点数时您正在做什么。例如,如果要在非支持的浏览器中为flex或网格布局创建回退,那么理解BFC将停止包装浮动项的事实非常有用。
您还可以理解在浏览器如何布局网页方面非常重要的内容。虽然它们本身似乎无关紧要,但正是这些小知识可以加快创建和调试CSS布局所需的时间。
Das obige ist der detaillierte Inhalt vonWas ist der Block-Level-Formatierungskontext (BFC)? Was macht es? Wie erstelle ich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!