Heim >Web-Frontend >CSS-Tutorial >Was ist der Unterschied zwischen Zeilenumbruch und Textüberlauf? Ausführliche Erläuterung zweier Eigenschaften
In CSS-Stilen können viele Menschen nicht zwischen zwei Attributen unterscheiden, eines ist Textüberlauf und das andere ist Textumbruch. Was sind also die Zeilenumbruch- und Textüberlaufattribute? Fassen wir die Eigenschaften für Zeilenumbruch und Textüberlauf zusammen.
1: Zeilenumbruch erzwingt Zeilenumbruch-Attribut
In CSS3 können wir das Zeilenumbruch-Attribut verwenden, um eine lange Zeichenfolge von Wörtern und URLs zu bestimmen und festzustellen, ob diese vorhanden sind kann umgebrochen werden. Gehen Sie zur nächsten Zeile. Es gibt zwei Werte für den Zeilenumbruch, nämlich normal und break-word. Normal stellt den Standardwert dar und umbricht die Zeile automatisch ein Zeilenumbruch.
Zum Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 word-wrap属性</title>
<style type="text/css">
#lvye
{
width:200px;
height:120px;
border:1px solid gray;
}
</style>
</head>
<body>
<div id="lvye">Welcome to the Chinese website, where there is endless PHP knowledge to let you roam in the sea of knowledge.//m.sbmmt.com/div-tutorial-275623.html</div>
</body>
</html>Der Vorschaueffekt des obigen Codes im Browser:

Wenn wir Zeilenumbruch hinzufügen div :break-word; erzwingt eine neue Zeile. Wenn das Wort zu lang ist, wird es den Bereich überschreiten. Wenn wir eine Website erstellen, müssen wir nur den Standardwert auswählen.
2: text-overflow text overflow attribute
Wenn wir eine Webseite in der Vorschau anzeigen, werden wir dieses Phänomen immer sehen, wenn unser Text einen bestimmten Bereich überschreitet werden in Form von Ellipsen angezeigt und der zusätzliche Text wird nicht angezeigt. Diese Einstellung ist tatsächlich besser für Benutzer und kann Benutzern dabei helfen, mehr Inhalte kennenzulernen.
Wenn wir redundante Inhalte ausblenden möchten, können wir das Textüberlauf-Attribut verwenden. Im ersten Fall gibt es auch zwei Werte: Der erste Fall ist, wenn der Text überläuft und Auslassungspunkte angezeigt werden wenn der Text überläuft und Auslassungspunkte angezeigt werden und der Überlaufteil nicht angezeigt wird.
Textüberlaufsyntax lautet:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
Voraussetzung ist, dass diese drei Bedingungen gleichzeitig angezeigt werden, um verwendet zu werden.
Zum Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-overflow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid gray;
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
}
</style>
</head>
<body>
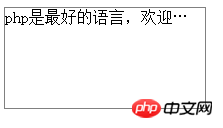
<div id="div1">php是最好的语言,欢迎大家学习交流</div>
</body>
</html>Der Anzeigeeffekt ist wie folgt:

Das Obige ist eine detaillierte Erklärung des Zeilenumbruchs und Textüberlaufattribute in CSS Einführung: Wenn Sie mehr über CSS-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Zeilenumbruch und Textüberlauf? Ausführliche Erläuterung zweier Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!