Heim >Web-Frontend >js-Tutorial >JavaScripts Tiefen- und Breitendurchquerung von DOM-Knoten
Dieser Artikel stellt JavaScript in die Tiefen- und Breitendurchquerung von DOM-Knoten vor. Ich hoffe, dass er für Freunde hilfreich ist.


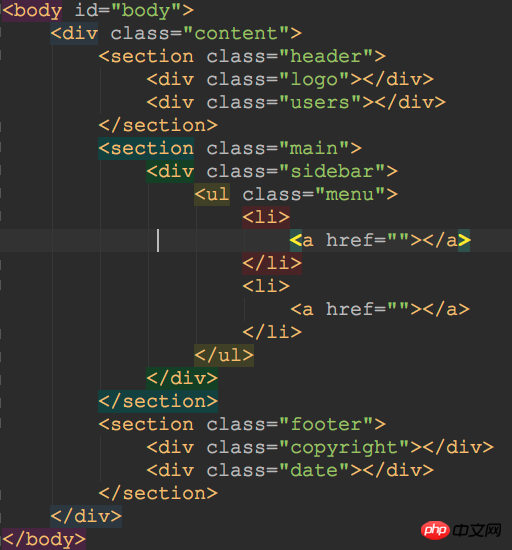
Die Baumstruktur von HTML ist wie oben
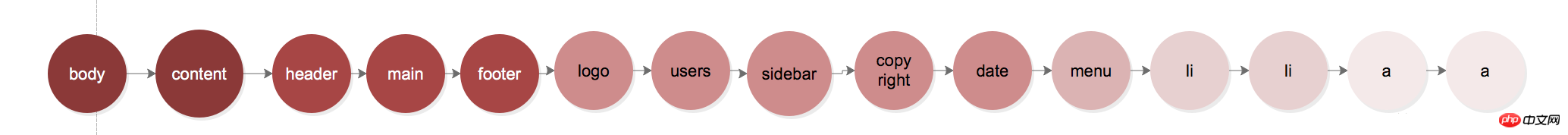
Depth- Zunächst sollte für die Baumdurchquerung das Ausführungsergebnis wie folgt aussehen:

var arr=[];
//深度优先
function traversalDFSDOM (rootDom) {
if(!rootDom)return;
if(rootDom.children.length==0){
arr.push(rootDom)//没有孩子节点,表示是个叶子节点,将节点push到数组中
return;
}
arr.push(rootDom)//非孩子节点,在每次遍历它的孩子节点之前先把它push到数组中
for(var i=0;i<rootdom.children.length><p>Das Ergebnis ist wie folgt </p>
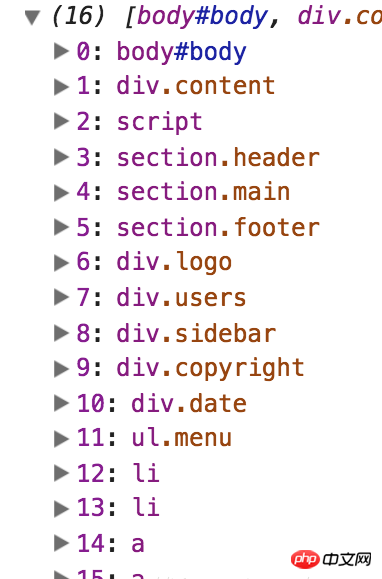
<p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img-blog.csdn.net/20180405023706585?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0xYWTIyNA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" class="lazy" alt=""></p>
<p>( Das Skript-Tag wird außerhalb des Körpers geschrieben, aber wenn es ausgeführt wird, fügt der Browser es in den Körper ein und wird zum letzten Element) <br></p>
<h5>Verwendung eines nicht rekursiven Methode</h5>
<pre class="brush:php;toolbar:false"> //深度优先非递归
function traversalDFSDOM(rootDom) {
if(!rootDom)return;
var stack=[]
var node = rootDom;
while(node!=null){
arr.push(node);
if(node.children.length>=0){
for(let i=node.children.length-1;i>=0;i--)
stack.unshift(node.children[i]);
}
node = stack.shift()
}
}
traversalDFSDOM(bodyDom)
Nicht rekursiv Übernehmen Sie hauptsächlich die Methode zur Simulation der Warteschlange:

und so weiter. Es ist zu beachten, dass die Schleife von i erforderlich ist Beginnen Sie von node.children.length-1 bis 0
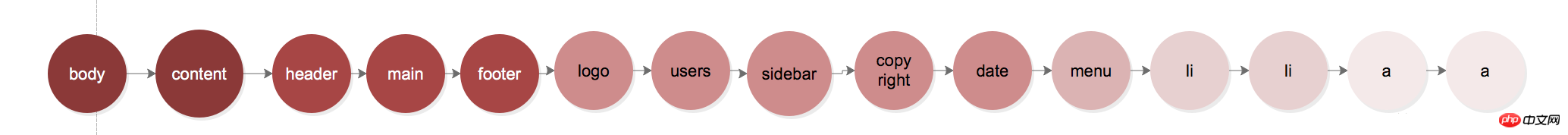
Das Ergebnis der Breite-zuerst-Durchquerung des DOM-Baums sollte wie folgt sein

var stack=[bodyDom];//bodyDom是遍历的根节点
function traversalBFSDOM (count) {
count = count || 0;
if (stack[count]) {
var children = stack[count].children;
for (let i = 0; i rrree<h5>Nichtrekursion verwenden Die Methode </h5><pre class="brush:php;toolbar:false">traversalBFSDOM(0)verwendet hauptsächlich die First-In-First-Out-Idee, um die untergeordneten Knoten unter jedem Knoten nacheinander zu durchlaufen .
Die laufenden Ergebnisse sind wie folgt:

Lernen ist ein Prozess, lernen Sie, tiefgründig zu lernen
Zusammenfassung: Das Obige ist das Ganze Ich hoffe, dass der Inhalt dieses Artikels für das Studium aller hilfreich sein kann. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonJavaScripts Tiefen- und Breitendurchquerung von DOM-Knoten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!