Heim >Web-Frontend >CSS-Tutorial >Wie implementiert die CSS-Überlaufeigenschaft die Einstellung der Bildlaufleiste und das Ausblenden von Bildlaufleisten?
In diesem Artikel wird hauptsächlich die Verwendung des Überlaufattributs in CSS vorgestellt, um horizontale und vertikale Bildlaufleisten festzulegen und die Bildlaufleisten nach Bedarf auszublenden. Wenn wir eine Webentwicklung entwerfen, müssen wir manchmal Bildlaufleistenstile zu bestimmten Teilen der angegebenen Seite hinzufügen. Offensichtlich weiß jeder, dass der Grund für die Verwendung von Bildlaufleisten darin liegt, dass wir zu viele Inhalte lesen, um Benutzern das Lesen zu erleichtern Bildlaufleisten Auf diese Weise wird der Zweck erreicht, überfüllte Webinhalte nach Belieben ziehen zu können.
Aus ästhetischer Sicht sind Bildlaufleisten jedoch manchmal besser versteckt.
Im Folgenden werden wir es anhand spezifischer Codebeispiele im Detail vorstellen.
Das spezifische Codebeispiel zum Festlegen der Bildlaufleiste mit dem Überlaufattribut in CSS lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
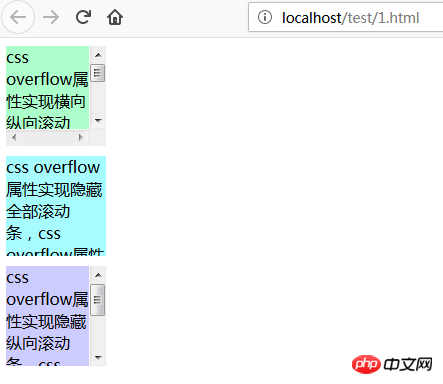
</html>Die Wirkung des obigen Codes beim Zugriff in Der Browser sieht wie folgt aus:

Wir können auf dem Bild sehen, dass wir das Attribut „Overflow Scroll Style“ hinzugefügt haben a1, die vertikale und vertikale Bildlaufleiste: Wenn ein Div-Block mit fester Größe zu viel Text enthält und nicht vollständig angezeigt werden kann, können Sie den verbleibenden Inhalt anzeigen, indem Sie an der Bildlaufleiste ziehen.
Das Bildlaufattribut im Überlauf repräsentiert die Bildlaufleisteneinstellung.
Wenn wir das CSS-Überlauf-Stilattribut „Hidden“ zu a2 hinzufügen, werden alle Bildlaufleisten entfernt. Und es gibt keine Möglichkeit, den verbleibenden Text anzuzeigen. Schauen wir uns noch einmal den Stil von a3 an. Hier blenden wir die horizontale Bildlaufleiste aus, nachdem wir das Stilattribut overflow-x:hidden hinzugefügt haben.
Durch die obige Beschreibung können wir es wissen. Wenn Sie die Bildlaufleiste über das Überlaufattribut in CSS festlegen möchten, beherrschen Sie einfach das Überlauf-Bildlaufattribut! Und wenn Sie die horizontale oder vertikale Bildlaufleiste ausblenden oder entfernen möchten, müssen Sie nur die Eigenschaften von hide, overflow-x und overflow-y verstehen. Überlauf-x stellt die horizontale Bildlaufleiste dar, Überlauf-y stellt die vertikale Bildlaufleiste dar und versteckt kann festlegen, ob sie ausgeblendet werden soll.
Dieser Artikel hat einen gewissen Referenzwert, ich hoffe, er wird Freunden in Not helfen!
Das obige ist der detaillierte Inhalt vonWie implementiert die CSS-Überlaufeigenschaft die Einstellung der Bildlaufleiste und das Ausblenden von Bildlaufleisten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!