Heim >Web-Frontend >HTML-Tutorial >Was bedeutet HTML-Textbereich? Wie bekomme ich Zeilenumbrüche und Leerzeichen in Textarea-Tags?
Was bedeutet HTML-Textbereich? Wie bekomme ich Zeilenumbrüche und Leerzeichen in Textarea-Tags? In diesem Artikel geht es hauptsächlich um die Definition und Verwendung von HTML-Textbereichen sowie um eine detaillierte Erläuterung der Attribute.
HTML-Textbereichsdefinition und -verwendung:
Der Textbereich kann eine unbegrenzte Textmenge enthalten und die Standardschriftart für den Text ist eine Schriftart mit fester Breite (normalerweise Courier).
Sie können die Größe des Textbereichs über die Attribute „cols“ und „rows“ angeben. Eine bessere Möglichkeit ist jedoch die Verwendung der CSS-Attribute „height“ und „width“.
Hinweis: Verwenden Sie „%OD%OA“ (Wagenrücklauf/Zeilenvorschub), um Textzeilen im Texteingabebereich zu trennen.
Tipp: Sie können den Zeilenumbruchmodus im Texteingabebereich über das Wrap-Attribut des
HTML
in PHP-Chinesisch Im Internet finden Sie alle benötigten Tutorials zum Erstellen von Websites.
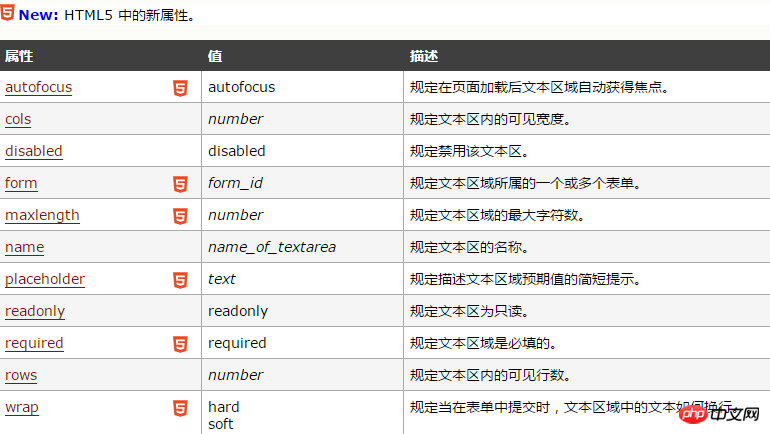
html-Attribute von textarea:

Tags in HTML Textarea Attribute und Verwendung:
1.cols, vertikale Spalte. Ohne Festlegung des Stylesheets stellt es die Anzahl der Bytes dar, die in eine Zeile passen. Beispielsweise bedeutet cols=60, dass eine Zeile bis zu 60 Bytes enthalten kann, was 30 chinesischen Zeichen entspricht. Beachten Sie außerdem, dass die Breite des Textfelds dadurch angepasst wird. Geben Sie den Wert von cols ein und definieren Sie dann die Größe der Eingabetextschriftart (falls nicht definiert, wird der Standardwert verwendet) und dann die Breite von Das Textfeld wird bestimmt.
2.Zeilen, horizontale Spalten. Gibt die Anzahl der Zeilen an, die angezeigt werden können. Zeilen=10 bedeutet beispielsweise, dass 10 Zeilen angezeigt werden können. Wenn mehr als 10 Zeilen vorhanden sind, müssen Sie zum Durchsuchen die Bildlaufleiste ziehen.
3.Name, der Name des Textfelds. Dies ist wichtig, da er beim Speichern von Text verwendet werden muss.
4.warp, wenn warp="off" bedeutet, dass der Textbereich nicht automatisch umgebrochen wird. Wenn er nicht geschrieben wird, wird er natürlich automatisch umgebrochen. Dieser Parameter wird im Allgemeinen seltener verwendet.
5.style, dies ist ein sehr praktischer Parameter, mit dem Sie die Hintergrundfarbe des Textfelds, die Farbe und Form der Bildlaufleiste, die Rahmenfarbe, die Größe und Farbe der Eingabeschrift usw. festlegen können.
6.Klasse, wird im Allgemeinen zum Aufrufen von Einstellungen in externem CSS verwendet.
Erhalten Sie die Zeilenumbrüche und Leerzeichen im Textarea-Tag:
Frage: Ermitteln Sie das Format (Zeilenumbrüche, Leerzeichen) im Textarea-Tag und speichern Sie es in der Datenbank . Kann das Grundformat bei der Anzeige beibehalten.
Lösung:
In IE9 und höher, FF und Chrome, wechseln Sie zu n. In IE7-8 sind alle Leerzeichen s
, also Sie Sie müssen „replace“ verwenden. Ersetzen Sie n und rn in verschiedenen Browsern durch und ersetzen Sie das s-Leerzeichen durch HTMLs
Hinweis: Wenn Sie jQuerys val() verwenden, um den Wert von zu erhalten Textbereich, der erhaltene Wert. Es enthält kein Wagenrücklaufzeichen (r). Wenn der Wert jedoch über XHR an den Server übergeben wird, bleibt das Wagenrücklaufzeichen (r) erhalten (oder wird vom Browser hinzugefügt, aber das Wagenrücklaufzeichen (r) wird nicht in die Originaldaten aufgenommen).
Dieses Beispiel ersetzt sowohl r als auch rn. Der tatsächliche Effekt wird nicht beeinträchtigt. Sie müssen nur auf den Unterschied achten.
Der Code lautet wie folgt:
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};[Verwandte Empfehlungen]
Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?
Was sind die neuen Strukturelemente in HTML5? Verwendung neuer Strukturelemente in HTML5 (empfohlen)
Das obige ist der detaillierte Inhalt vonWas bedeutet HTML-Textbereich? Wie bekomme ich Zeilenumbrüche und Leerzeichen in Textarea-Tags?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!