Heim >Web-Frontend >CSS-Tutorial >Einführung in die vier Eigenschaften im CSS-Boxmodell (mit Code)
Dieser Artikel bietet Ihnen eine Einführung in die vier Attribute im CSS-Box-Modell (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
1. Ersatzelemente und Nicht-Ersatzelemente
Je nachdem, ob die „äußere Box“ inline ist oder Blockebene Wir können Elemente in Inline-Elemente und Blockebenenelemente unterteilen. Abhängig davon, ob
ersetzbaren Inhalt hat, können wir Elemente auch in ersetzte Elemente und nicht ersetzte Elemente unterteilen
Elemente, die durch Ändern des durch einen bestimmten Attributwert dargestellten Inhalts ersetzt werden können, werden als „Ersatzelemente“ bezeichnet: <img alt="Einführung in die vier Eigenschaften im CSS-Boxmodell (mit Code)" >,
1 Das Erscheinungsbild des Inhalts wird durch das CSS nicht beeinflusst die Seite ; wie der Innenabstand, die Hintergrundfarbe und andere Stile einzelner Kontrollkästchen
2 haben ihre eigenen Größen wie
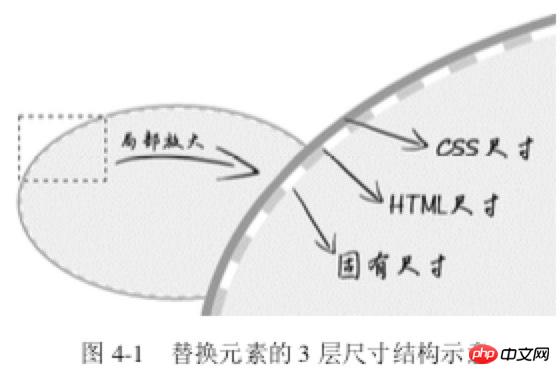
<p></p>Die Größen ersetzter Elemente werden von innen nach außen in drei Kategorien unterteilt: intrinsische Größe, HTML-Größe und CSS-Größe
Intrinsische Größe bezieht sich auf die Originalgröße des Ersatzinhalts; wenn beispielsweise Bilder, Videos und Eingaben als unabhängige Dateien vorhanden sind, haben sie alle ihre eigene Breite und Höhe; 🎜>
native Attribute geändert werden. Zu diesen nativen Attributen gehören die - und HTML-Attribute. Das HTML-Attribut, das <img alt="Einführung in die vier Eigenschaften im CSS-Boxmodell (mit Code)" >-Attribut und das width-Attribut height<input>size<textarea></textarea>colsCSS-Größe rows beziehen sich speziell auf
festgelegte Größe entspricht widthheightmax-width/min-widthmax-height/min-heightcontent box
in der Boxgröße Größenberechnungspriorität: CSS-Größe > HTML-Größe > Eigene Größe  2. Inhaltsattribut
2. Inhaltsattribut
Das Attribut kann nicht nur in ::before/::After verwendet werden, sondern auch in Elementen, weist jedoch eine gewisse Kompatibilität auf. Unter dem Chrome-Browser unterstützen alle Elemente das Inhaltsattribut, während andere Browser nur das Pseudoelement ::before/::after unterstützen
HTML: content
<img alt="美女沉思图" data-src="1.jpg"> <p><button>设置src属性显示图片</button></p>
var eleButton = document.querySelector('button'),
eleImg = document.querySelector('img');if (eleButton && eleImg) {
var initValueButton = eleButton.innerHTML; // 图片地址
var srcImage = eleImg.getAttribute('data-src'); // 移除该属性
eleImg.removeAttribute('data-src'); // 按钮点击事件
eleButton.addEventListener('click', function() {
if (this.innerHTML == initValueButton) {
this.innerHTML = '移除src属性'; // 图片显示
eleImg.setAttribute('src', srcImage); } else {
this.innerHTML = initValueButton; // src属性移除
eleImg.removeAttribute('src'); }
});}CSS:
img {
display: inline-block; width: 256px; height: 192px; /* 隐藏Firefox alt文字 */
color: transparent; position: relative; overflow: hidden;}img:not([src]) {
/* 隐藏Chrome alt文字以及银色边框 */
visibility: hidden;}img::before {
/* 淡蓝色占位背景 */
content: ""; position: absolute; left: 0; width: 100%; height: 100%; background-color: #f0f3f9; visibility: visible;}img::after {
/* 黑色alt信息条 */
content: attr(alt); position: absolute; left: 0; bottom: 0; width: 100%; line-height: 30px; background-color: rgba(0,0,0,.5); color: white; font-size: 14px; transform: translateY(100%); /* 来点过渡动画效果 */
transition: transform .2s; visibility: visible;}img:hover::after {
transform: translateY(0);}<p></p>
: Wenn das Bild nicht über src verfügt, können und  wirksam werden. Beim Hinzufügen einer -Adresse ändert sich das Bild ursprünglich von einem normalen Element zu einem Ersatzelement > und Alle derzeit ungültig
wirksam werden. Beim Hinzufügen einer -Adresse ändert sich das Bild ursprünglich von einem normalen Element zu einem Ersatzelement > und Alle derzeit ungültig
Fall 2: Inhalt führt Bilder einimg { content: url(1.jpg); }Fall 3: Hover implementiert Bildersetzung::before
<img alt="Einführung in die vier Eigenschaften im CSS-Boxmodell (mit Code)" >
img:hover {
content: url(laugh-tear.png);
}
::afterFall 4: Implementiert elegant h1 SEOsrc<h1>《CSS 世界》</h1>
h1 {
width: 180px;
height: 36px;
background: url(logo.png); /* 隐藏文字 */
text-indent: -999px;
}
::beforeFall 5: Ladeanimation::after正在加载中<dot>...</dot>
dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}Fall 6: Zähler (Verstehen)<div class="reset">
<div class="counter">我是王小二 <div class="reset">
<div class="counter">我是王小二的大儿子</div>
<div class="counter">我是王小二的二儿子 <div class="reset">
<div class="counter">我是王小二的二儿子的大孙子</div>
<div class="counter">我是王小二的二儿子的二孙子</div>
<div class="counter">我是王小二的二儿子的小孙子</div>
</div>
</div>
<div class="counter">我是王小二的三儿子</div>
</div>
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四 <div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div></div>CSS:
.reset {
padding-left: 20px;
counter-reset: wangxiaoer;}.counter:before {
content: counters(wangxiaoer, '-') '. ';
counter-increment: wangxiaoer;}3. Füllattribut<p></p>
Auffüllung wirkt sich sowohl auf die horizontale als auch auf vertikale Richtung von Inline-Elementen aus.
<p></p>Viele, viele Front-End-Kollegen haben ein so falsches Verständnis: Das Auffüllen von Inline-Elementen wirkt sich nur auf die horizontale Richtung aus, nicht auf die vertikale Richtung. Diese Wahrnehmung ist ungenau, Inline-Elemente Die Polsterung wirkt sich auch auf das Layout und die visuelle Leistung in vertikaler Richtung aus. Nur weil Inline-Elemente keine visuelle Breite und visuelle Höhe haben (clientHeight und clientWidth ist immer 0), das vertikale Verhalten wird vollständig von line-height und Vertical-Align beeinflusst Die Auswirkung besteht darin, dass der Abstand zwischen dem Inhalt der vorherigen Zeile und der nächsten Zeile optisch nicht verändert wird. Daher haben wir das Gefühl, dass der vertikale Abstand keine Wirkung hat.
a { padding: .25em 0; }
Fall 2: Trennzeichen beliebiger Höhe<a>登录</a><a>注册</a>
a + a:before {
content: "";
font-size: 0;
padding: 10px 3px 1px;
margin-left: 6px;
border-left: 1px solid gray;
}Fall 3: Gleichproportionsfeld/* 矩形 */
div { padding: 50%; }
/* 正方形 */
div { padding: 25% 50%; }Fall 4: Grafikzeichnung<p></p>
/* 菜单 */
.icon-menu {
display: inline-block;
width: 140px; height: 10px;
padding: 35px 0;
/* 默认border-color:currentColor; */
border-top: 10px solid;
border-bottom: 10px solid;
/* 核心 */
background-color: currentColor;
background-clip: content-box;
}4. Randattribut<p></p>Randfunktionen: <p></p>
<p></p>Im Gegensatz zum Abstand kann der Rand negativ sein; <p></p>
Wie beim Abstand ist auch der Prozentsatz des Randes relativ zur Breite des übergeordneten Elements<p></p>
Der Rand kann das Element nur ändern, wenn sich das Element in der „vollständigen Nutzung des verfügbaren Platzes“ befindet " Zustand Visuelle Größe
/* 无法改变尺寸 */
.father {
width: 300px;
margin: 0 -20px;
}
/* .son 尺寸变化 */
<div>
<div></div>
</div>
.father { width: 300px; }
.son { margin: 0 -20px; }
.column-box {
overflow: hidden;
}
.column-left,
.column-right {
margin-bottom: -9999px;
padding-bottom: 9999px;
}4.2 Randzusammenführung
Der obere Rand (Rand oben) und der untere Rand (Rand unten) von Elementen auf Blockebene werden manchmal zu einem einzigen Rand zusammengeführt. Dieses Phänomen ist es wird „Margin Merging“ genannt
.Zwei Bedingungen: Elemente auf Blockebene und 3 Szenarien der Randzusammenführung, die nur in vertikaler Richtung auftreten
<p></p> (1) Randzusammenführung benachbarter Geschwisterelemente . Dies ist die gebräuchlichste und grundlegendste Randzusammenführung <p>第一行</p>
<p>第二行</p>
p { margin: 1em 0; } (2) Übergeordnetes und erstes/letztes untergeordnetes Element
<div> <div></div> </div> <div> <div></div> </div> <!-- 这种情形也只表现为上边距80px,margin发生了合并 --> <div> <div></div> </div>(3) Randzusammenführung leerer Elemente auf Blockebene<p></p>
.father { overflow: hidden; }
.son { margin: 1em 0; }
<div>
<div></div>
</div>
此时.father 所在的这个父级<p></p>元素高度仅仅是 1em,因为.son 这个空
元 素的 margin-top 和 margin-bottom 合并在一起了
如何阻止margin发生合并?
对于 margin-top 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-top 值;
父元素设置 padding-top 值;
父元素和第一个子元素之间添加内联元素进行分隔。
对于 margin-bottom 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-bottom 值;
父元素设置 padding-bottom 值;
父元素和最后一个子元素之间添加内联元素进行分隔;
父元素设置 height、min-height 或 max-height。
margin 合并的计算规则:
“正正取大值”“正负值相加”“负负最负值”
margin:auto 的填充规则如下
(1)如果一侧定值,一侧 auto,则 auto 为剩余空间大小。
(2)如果两侧均是 auto,则平分剩余空间。
一侧auto应用
<div>
<div></div>
</div>
.father {
width: 300px;
}
.son {
width: 200px;
margin-right: 80px;
margin-left: auto;
}
两侧auto,水平垂直居中
.father {
width: 300px; height: 150px;
background-color: #f0f3f9;
position:relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
background-color: #cd0000;
margin: auto;
}
注意:
display 计算值 inline 的非替换元素的垂直 margin 是无效的。对于内联替换元素, 垂直 margin 有效,并且没有 margin 合并的问题,所以图片永远不会发生 margin 合并。
几个特点:
border属性值不支持百分比
border-style 默认值为none
border-color 默认值为currentColor
应用1:图片上传hover变色
.add {
color: #ccc;
border: 2px dashed;
}
.add:before {
border-top: 10px solid;
}
.add:after {
border-left: 10px solid;
}
/* hover变色 */
.add:hover {
color: #06C;
}
应用2:优雅增加点击区域
/* box-sizing非border-box时 */
.icon-clear {
width: 16px;
height: 16px;
border: 11px solid transparent;
}
应用3:三角形绘制
div {
width: 0;
border: 10px solid;
border-color: #f30 transparent transparent;
}
border能构成三角形和梯形的原理如下:

通过改变width/height以及border-width在不同方位的尺寸,可以改变三角形的倾角方位和尺寸
应用4:border等高布局
.box {
border-left: 150px solid #333;
background-color: #f0f3f9;
}
.box > nav {
width: 150px;
margin-left: -150px;
float: left;
}
.box > section {
overflow: hidden;
}
border等高布局的局限性:
由于 border 不支持百分比宽度,因此,适合至少一栏是定宽的布局
等高布局的栏目有限制。基本上,border 等 高布局只能满足 2~3 栏的情况,除非正好是等比例的,那还可以使用 border-style:double 实现最多 7 栏布局
相关文章推荐:
Das obige ist der detaillierte Inhalt vonEinführung in die vier Eigenschaften im CSS-Boxmodell (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!