Heim >Web-Frontend >js-Tutorial >So implementieren Sie die OAuth2.0-Autorisierungsdienstauthentifizierung in NodeJS
In diesem Artikel werden hauptsächlich Nodejs zur Implementierung der OAuth2.0-Autorisierungsdienstauthentifizierung vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
OAuth ist ein Netzwerkstandard für die Entwicklungsautorisierung. Die vollständige Schreibweise ist offene Autorisierung, was bedeutet, dass die neueste Protokollversion 2.0 ist.
Zum Beispiel:
Es gibt eine „Cloud-Printing“-Website, auf der von Nutzern bei Google gespeicherte Fotos ausgedruckt werden können. Um diesen Dienst nutzen zu können, müssen Nutzer „Cloud Print“ erlauben, ihre bei Google gespeicherten Fotos auszulesen.
Die herkömmliche Methode besteht darin, dass der Benutzer „Cloud Print“ seinen Google-Benutzernamen und sein Passwort mitteilt, woraufhin Letzterer die Fotos des Benutzers lesen kann. Dieser Ansatz weist mehrere schwerwiegende Mängel auf.
„Cloud Printing“ speichert das Passwort des Benutzers für nachfolgende Dienste, was sehr unsicher ist.
Google muss die Passwort-Anmeldung bereitstellen, und wir wissen, dass eine einfache Passwort-Anmeldung nicht sicher ist.
„Cloud Print“ hat die Macht, alle in Google gespeicherten Daten des Nutzers abzurufen, und Nutzer können den Umfang und die Gültigkeitsdauer der „Cloud Print“-Autorisierung nicht einschränken.
Benutzer können die für „Cloud Printing“ gewährte Berechtigung nur durch eine Änderung ihres Passworts zurücknehmen. Dadurch werden jedoch alle anderen vom Benutzer autorisierten Drittanbieteranwendungen ungültig.
Solange eine Drittanbieteranwendung geknackt wird, führt dies zum Verlust von Benutzerkennwörtern und zum Verlust aller passwortgeschützten Daten.
So wurde OAuth geboren!
Drittanbieteranwendung: Drittanbieteranwendung, in diesem Artikel auch „Client“ genannt, bei der es sich um den „Cloud-Druck“ im Beispiel im vorherigen Abschnitt handelt.
HTTP-Dienst: HTTP-Dienstanbieter, in diesem Artikel als „Dienstanbieter“ bezeichnet, im Beispiel im vorherigen Abschnitt Google.
Ressourcenbesitzer: Ressourcenbesitzer, in diesem Artikel auch „Benutzer“ genannt.
Benutzeragent: Benutzeragent, bezieht sich in diesem Artikel auf den Browser.
Autorisierungsserver: Authentifizierungsserver, d. h. ein Server, der speziell vom Dienstanbieter für die Authentifizierung verwendet wird.
Ressourcenserver: Ressourcenserver, also der Server, auf dem der Dienstanbieter benutzergenerierte Ressourcen speichert. Es und der Authentifizierungsserver können derselbe Server oder verschiedene Server sein.
Die Anmeldeschicht ermöglicht die Generierung von Token, wobei die Token Folgendes umfassen: Gültigkeitsdauer und Berechtigungsumfang. Der Client erhält das Token für den Zugriff auf eingeschränkte Ressourcen.
access_token: Das Token, das beim Anfordern von Ressourcen mitgeführt werden muss, also das Zugriffstoken.
refresh_token: Refresh-Token: Wenn das access_token abläuft, können Sie dieses Token verwenden, um ein neues access_token und ein neues restart_token zu erhalten. Im Allgemeinen hat „refresh_token“ eine längere Gültigkeit, beispielsweise ein Jahr, während „access_token“ eine kürzere Gültigkeit, beispielsweise einige Minuten, hat.
Berechtigungsbereich: Geben Sie den Ressourcenberechtigungsbereich an, den der Client erhalten kann.
OAuth-Autorisierungsmodus
OAuth verfügt über vier Autorisierungsmodi, nämlich:
Autorisierung Autorisierungscode
Vereinfachter Modus (implizit)
Passwortmodus (Ressourcenbesitzer-Passwort-Anmeldeinformationen)
Client Modus (Client-Anmeldeinformationen)
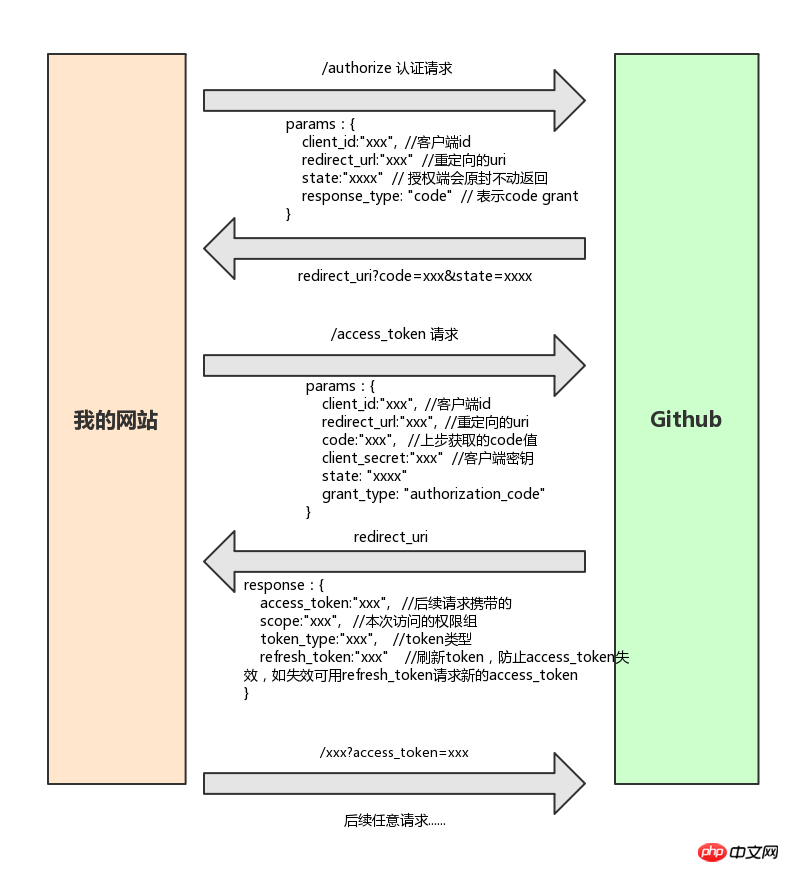
1. Autorisierungscode-Modus
Der Autorisierungscode-Modus ist der strengste Autorisierungsmodus. Der Gesamtprozess ist: der Der Browser übermittelt die erforderlichen Informationen an die Autorisierungsseite. Nachdem der Client den Code erhalten hat, erhält er diesen im Austausch gegen ein Token.


2. Unter Passwortmodus versteht man einfach die Verwendung des Benutzers To Erhalten Sie access_token mit Parametern wie Name, Passwort usw., die Schritte sind wie folgt:
Der Benutzer stellt dem Client den Benutzernamen und das Passwort zur Verfügung. 3. Anwendung von Refresh_token
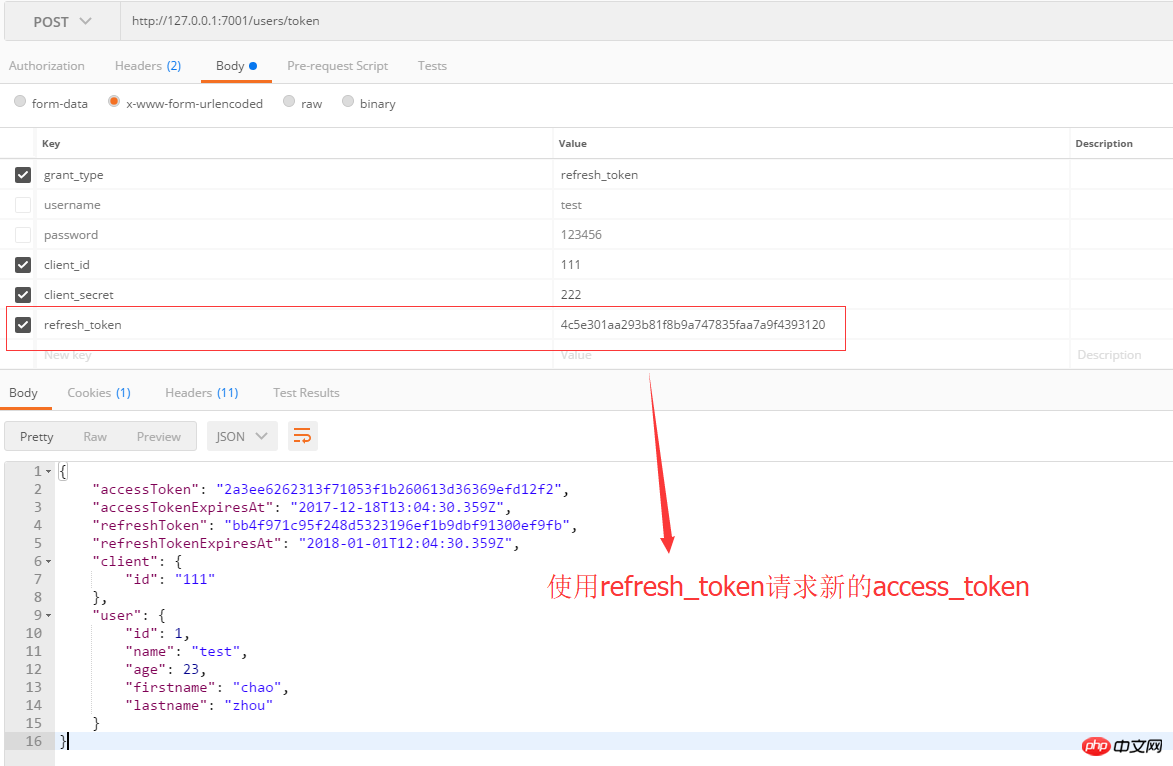
3. Anwendung von Refresh_token
Refresh_token wird verwendet, um neue Access_token und Refresh_token zu erhalten Die Methode ist einfach wie folgt:
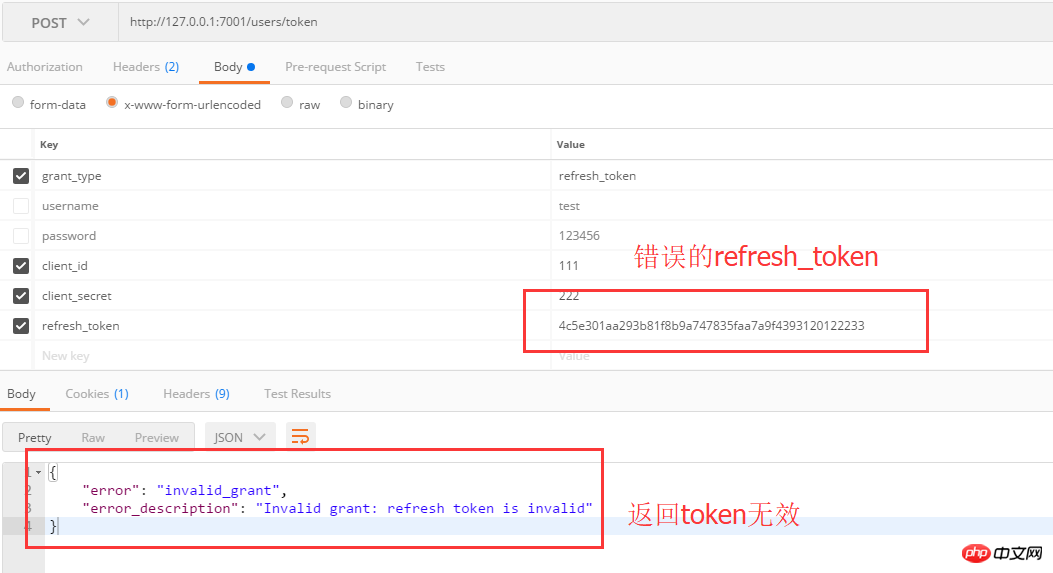
refresh_token ist ungültig: 
 Verwenden Sie nodejs, um den OAuth-Autorisierungsdienst zu implementieren
Verwenden Sie nodejs, um den OAuth-Autorisierungsdienst zu implementieren
Technologie-Stack:
nodejs + eggjsEinzelheiten finden Sie unter:
https://github.com/Azard/egg-oauth2-server
https://cnodejs.org/topic/592b2aedba8670562a40f60b
1. Code-Gewährungsmodustest und Single-Sign-On-Implementierung
Hier erstellen wir zwei Sites, eine ist Port 7001 (Autorisierungsdienst) und die andere ist Port 7002 ( Client), Autorisierung Der Modus ist Codegewährung.
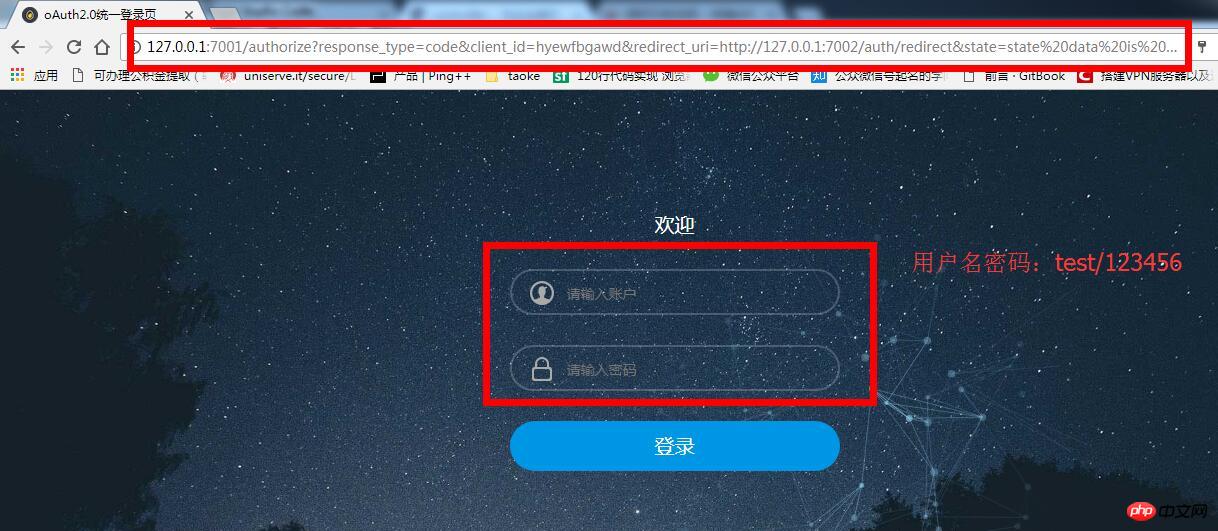
Zuerst ist die Kunden-Anmeldeseite:

Klicken Sie auf die Schaltfläche, um sich direkt anzumelden:

Es kann festgestellt werden, dass der Browser zur autorisierten Dienstadresse umleitet und die drei Parameter response_type, client_id, redirect_uri trägt. Nach erfolgreicher Anmeldung leitet der Browser an die durch redirect_uri , also *http://127.0.0.1:7002/auth/redirect* hier:
Das Folgende ist die Schreibmethode der Anmeldeseite des Autorisierungsdienstes<form action="/oauth2/authorize?{{query}}" id="form1" name="f" method="post">
<p class="input_outer">
<span class="u_user"></span>
<input name="username" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入账户">
</p>
<p class="input_outer">
<span class="us_uer"></span>
<input name="password" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码">
</p>
<p class="mb2"><a class="act-but submit" href="javascript:;" rel="external nofollow" onclick="document.getElementById('form1').submit()" style="color: #FFFFFF">登录</a></p>
</form>
${query} hier ist die vollständige Abfrage, die von der Client-Anmeldeumleitung übertragen wird, und dann die Schreibmethode von /oauth2/authorize Route:
app.all('/oauth2/authorize', app.oAuth2Server.authorize());// 获取授权码Hier rufen Sie app.oAuth2Server.authorize()
, das Plug-in führt automatisch einen Umleitungsvorgang durch. Nachdem der Client den Code und den Status erhalten hat, wird er weitergeleitet die Autorisierungsschicht zum Erhalten des Tokens: async redirect(){
// 服务端重定向过来的
console.log(this.ctx.query)
const result = await this.ctx.curl('http://127.0.0.1:7001/users/token', {
dataType: 'json',
// contentType: 'application/x-www-form-urlencoded', // 默认格式
method: 'POST',
timeout: 3000,
data: {
grant_type: 'authorization_code',
code: this.ctx.query.code,
state: this.ctx.query.state,
client_id: client_id,
client_secret: client_secret,
redirect_uri: redirect_uri,
}
});
this.ctx.body = result.data;
} Nach Erhalt des Tokens Normale Rückkehr:

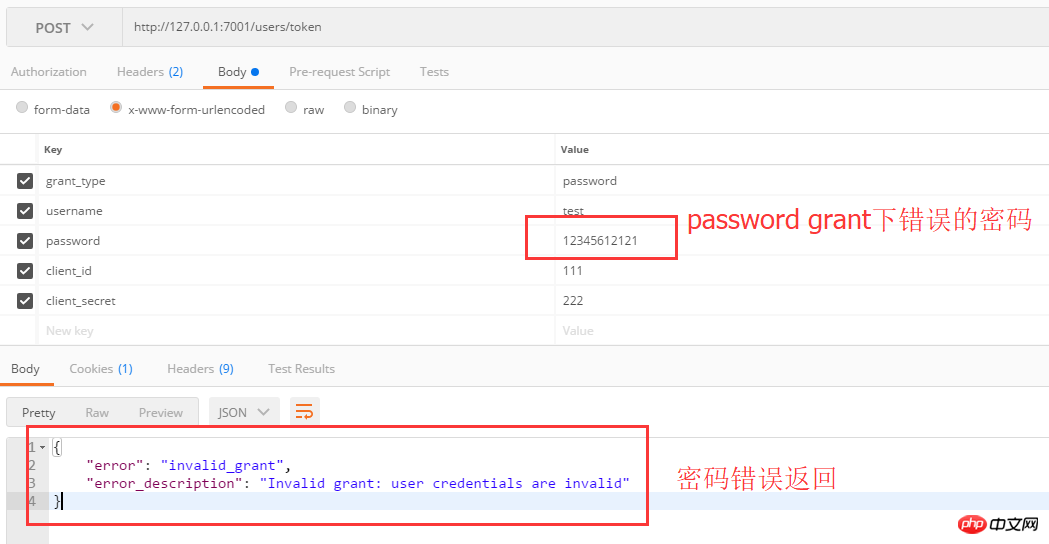
Verwenden Sie zuerst Benutzernamen und Passwort, um den Zugriffstoken zu erhalten:
 Wenn der Benutzername oder das Passwort falsch ist, geben Sie Folgendes zurück:
Wenn der Benutzername oder das Passwort falsch ist, geben Sie Folgendes zurück:
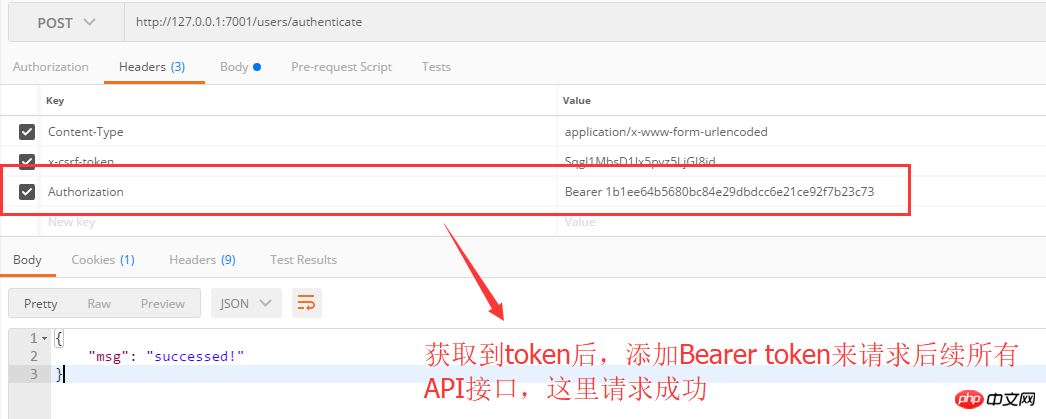
 Verwenden Sie den Token, um autorisierte Ressourcen zu erhalten und normal zurückzukehren:
Verwenden Sie den Token, um autorisierte Ressourcen zu erhalten und normal zurückzukehren:

Verwandte Artikel:
So erstellen Sie einen Mehrpersonen-Chatroom in der NodeJS+Express-UmgebungAusführlich erklärt in Vue+ Webpack-GrundkonfigurationDetaillierte Interpretation der Trennung und Kombination von Vue-Administrator und Backend (Flask)Das obige ist der detaillierte Inhalt vonSo implementieren Sie die OAuth2.0-Autorisierungsdienstauthentifizierung in NodeJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!