Heim >Web-Frontend >js-Tutorial >Beispielanalyse des React-Komponentenlebenszyklus
Dieser Artikel teilt Ihnen hauptsächlich den Lebenszyklus von React-Komponenten mit. Der Lebenszyklus von React-Komponenten verfügt über eine Reihe verwandter Funktionen, bei denen es sich eigentlich nur um Push-Hook-Funktionen handelt. Lösen Sie bestimmte Hook-Funktionen in verschiedenen Phasen der React-Komponentenerstellung aus. Ich hoffe, es hilft allen.
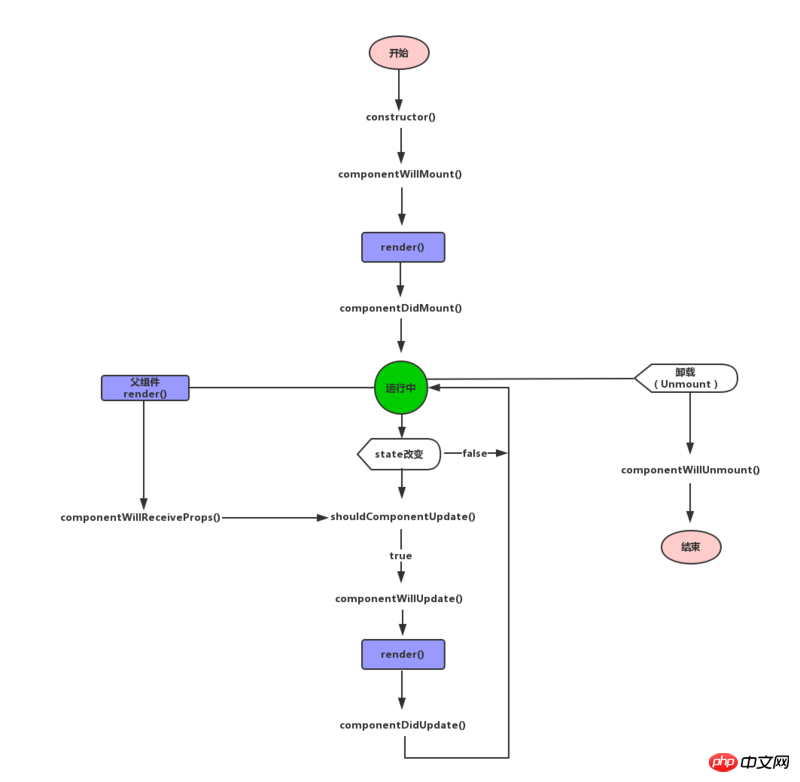
Sie können einen kurzen Blick auf das Bild unten werfen: 
Konstrukteur
Konstruktor, wird einmal beim Erstellen einer Komponente aufgerufen.
constructor(props, context)
componentWillMount
wird einmal aufgerufen, bevor die Komponente gemountet wird. Wenn setState in dieser Funktion aufgerufen wird, weiß render(), dass sich der Zustand geändert hat, und rendert ihn nur einmal.
void componentWillMount()
render
render ist eine wesentliche Kernfunktion für eine React-Komponente. Ändern Sie den Status beim Rendern nicht. Lesen oder schreiben Sie nicht das DOM und interagieren Sie nicht mit dem Server, sondern halten Sie die render()-Methode rein.
ReactElement render()
componentDidMount
wird einmal aufgerufen, nachdem die Komponente gemountet wurde. Zu diesem Zeitpunkt werden auch die Unterkomponenten montiert und Referenzen können hier verwendet werden.
void componentDidMount()
shouldComponentUpdate
Diese Methode wird nicht beim Initialisieren des Renderns ausgeführt, sondern wird ausgeführt, wenn sich Requisiten oder Status ändern. Die Funktion gibt standardmäßig true zurück und muss erneut gerendert werden. Geben Sie „false“ zurück und es wird nicht erneut gerendert. Die Methoden „componentWillUpdate“ und „componentDidUpdate“ werden ebenfalls nicht aufgerufen. In komplexeren Anwendungen wirken sich einige Datenänderungen nicht auf die Schnittstellenanzeige aus. Sie können hier Entscheidungen treffen, um die Rendering-Effizienz zu optimieren.
boolean shouldComponentUpdate( object nextProps, object nextState )
componentWillUpdate
Nachdem ShouldComponentUpdate true zurückgibt, wird ComponentWillUpdate aufgerufen. Was besondere Aufmerksamkeit erfordert, ist, dass in dieser Funktion this.setState nicht zum Ändern des Status verwendet wird. Andernfalls wird diese Funktion in einer Endlosschleife ausgeführt. Nachdem diese Funktion aufgerufen wurde, werden nextProps und nextState auf this.props bzw. this.state gesetzt. Unmittelbar nach dieser Funktion wird render() aufgerufen, um die Schnittstelle zu aktualisieren.
void componentWillUpdate( object nextProps, object nextState )
componentDidUpdate
Mit Ausnahme, dass „componentDidMount“ nach dem ersten Rendern aufgerufen wird, wird „componentDidUpdate“ nach allen anderen Renderings aufgerufen.
void componentDidUpdate()
componentWillReceiveProps
Requisiten werden von der übergeordneten Komponente an die untergeordnete Komponente übergeben. Wenn die übergeordnete Komponente gerendert wird, ruft die untergeordnete Komponente „componentWillReceiveProps“ auf (unabhängig davon, ob die Requisiten aktualisiert werden oder ob ein Datenaustausch zwischen der übergeordneten und der untergeordneten Komponente stattfindet). In dieser Rückruffunktion können Sie Ihren Komponentenstatus aktualisieren, indem Sie this.setState() entsprechend der Änderung der Eigenschaften aufrufen. Alte Eigenschaften können weiterhin über this.props abgerufen werden. Es ist sicher, den Status der Aktualisierung hier aufzurufen, und löst kein zusätzliches Rendern aus Anrufe.
void componentWillReceiveProps(nextProps) {
this.setState({...});
}
componentWillUnmount
Wenn die Komponente von der Schnittstelle entfernt werden soll, wird in dieser Funktion „componentWillUnmount()“ aufgerufen. Sie können einige komponentenbezogene Bereinigungsarbeiten durchführen, z. B. das Abbrechen von Timern, Netzwerkanfragen usw.
void componentWillUnmount()
var React = require('react');
var ReactDOM = require('react-dom');
class Parent extends React.Component {
constructor(){
super()
console.log("%cparent -- constructor","color:green");
this.state = {
name : 'Lucy'
}
}
componentWillMount(){
console.log("%cparent -- componentWillMount","color:green");
}
componentDidMount(){
console.log("%cparent -- componentDidMount","color:green");
}
componentWillReceiveProps(){
console.log("%cparent -- componentWillReceiveProps","color:green");
}
shouldComponentUpdate(){
console.log("%cparent -- shouldComponentUpdate","color:green");
return true;
}
componentWillUpdate(){
console.log("%cparent -- componentWillUpdate","color:green");
}
componentDidUpdate(){
console.log("%cparent -- componentDidUpdate","color:green");
}
componentWillUnmount(){
console.log("%cparent -- componentWillUnmount","color:green");
}
changeName(){
this.setState({name : 'Jone'})
}
unmountComponent(){
ReactDOM.unmountComponentAtNode(document.getElementById("app"));
}
render(){
console.log("%cparent -- render","color:green");
return(
<p style={{border:'1px solid #000',color:'green'}}>
<h2>Parent:</h2>
<h3>hello {this.state.name}</h3>
<button onClick={this.changeName.bind(this)}>state改变</button>
<button onClick={this.unmountComponent.bind(this)}>卸载组件</button>
<Child props1="haha"></Child>
</p>
)
}
}
class Child extends React.Component {
constructor(){
super()
console.log(" %cchild -- constructor","color:blue");
this.state = {
}
}
componentWillMount(){
console.log(" %cchild -- componentWillMount","color:blue");
}
componentDidMount(){
console.log(" %cchild -- componentDidMount","color:blue");
}
componentWillReceiveProps(){
console.log(" %cchild -- componentWillReceiveProps","color:blue");
}
shouldComponentUpdate(){
console.log(" %cchild -- shouldComponentUpdate","color:blue");
return true;
}
componentWillUpdate(){
console.log(" %cchild -- componentWillUpdate","color:blue");
}
componentDidUpdate(){
console.log(" %cchild -- componentDidUpdate","color:blue");
}
componentWillUnmount(){
console.log(" %cchild -- componentWillUnmount","color:blue");
}
changeName(){
this.setState({name : 'Jone'})
}
render(){
console.log(" %cchild -- render","color:blue");
return(
<p style={{border:'1px solid #000',margin:'10px',color:'blue'}}>
<h2>Child:</h2>
</p>
)
}
}
ReactDOM.render(
<Parent></Parent>,
document.getElementById('app')
);

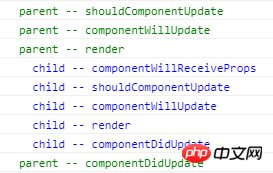
Ändern Sie den Status der übergeordneten Komponente: 
Nachher Deinstallation der Komponente:

Verwandte Empfehlungen:
Detaillierte Erläuterung des WeChat-Applet-Lebenszyklus
Was ist die Lebenszyklusfunktion der React-Komponente
Eine kurze Einführung in den Komponentenlebenszyklus in React Native
Das obige ist der detaillierte Inhalt vonBeispielanalyse des React-Komponentenlebenszyklus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!