Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des klassischen CSS-Layouts Sticky-Footer-Layout
In diesem Artikel werden hauptsächlich relevante Informationen zum Sticky-Footer-Layout vorgestellt, die das klassische CSS-Layout im Detail erklären. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Was ist das Sticky-Footer-Layout?
Unsere gängigen Webseiten-Layoutmethoden sind im Allgemeinen in Kopfzeilenteil (Kopfzeile), Inhaltsteil (Inhaltsbereich) und Fußzeilenteil (Fußzeile) unterteilt. Bei weniger Inhalt im Kopf- und Inhaltsbereich wird der Fußbereich nicht zusammen mit dem Inhaltsbereich angeordnet, sondern immer am unteren Bildschirmrand angezeigt. Wenn sich im Inhaltsbereich viel Inhalt befindet, kann die Fußzeile beim Fließen des Dokuments unten auf der Seite angezeigt werden. Dies ist das legendäre Sticky-Footer-Layout. Ist es nicht leicht zu verstehen? Es macht nichts, wenn Sie es nicht verstehen. Lassen Sie mich Ihnen ein einfaches Beispiel geben.
Zum Beispiel
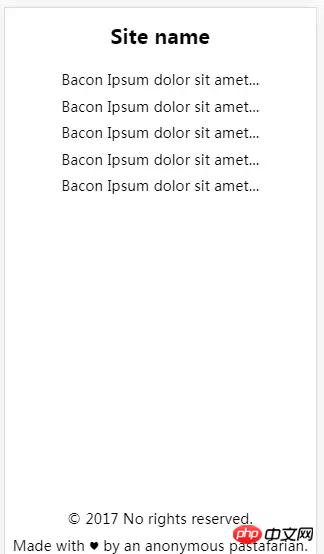
Bei weniger Inhalt wird der normale Dokumentenfluss wie folgt dargestellt:

Im normalen Dokumentenfluss, wenn weniger Inhalt vorhanden ist, ist der Fußzeilenbereich nicht immer am unteren Bildschirmrand fixiert. Jetzt ist es an der Zeit, dass das legendäre Sitcky-Footer-Layout erscheint.
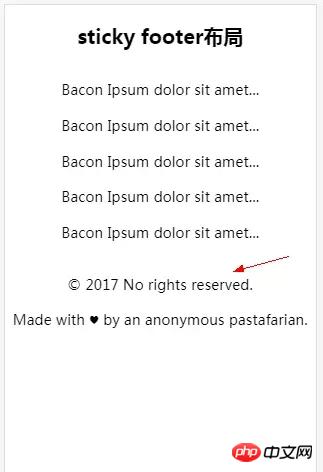
Der Sticky-Footer-Layout-Effekt ist wie unten dargestellt:

Egal wie viel Inhalt sich im Inhaltsbereich befindet, der Footer wird immer an der angezeigt am unteren Rand des Bildschirms, wenn der Inhaltsbereich die Höhe des Bildschirms überschreitet. Die Fußzeile erscheint immer ganz unten auf der Seite. Nachdem nun jeder das wahre Gesicht von Sticky Footer kennt, schauen wir uns an, wie es implementiert wird.
Sticky-Footer-Layout-Implementierung
Negative-Rand-Layout-Methode
HTML-Code:
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p> CSS-Code:
p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}Hinweis: Der Innenabstand in der Hauptzeile und der negative Randwert in der Fußzeile müssen konsistent sein.
Flex-Layout
HTML-Code:
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>CSS-Code:
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}Das Flex-Layout hat eine einfache Struktur und einen optimierten Code. Aufgrund der Flex-Kompatibilität müssen Sie bei der Verwendung dieser Layoutmethode vorsichtig sein.
Zusammenfassung
Damit ist unsere Diskussion abgeschlossen. Ich hoffe, dass sie meinen Freunden hilfreich sein wird. Dies ist auch das erste Mal, dass ich einen Blog aufzeichne. Ich hoffe, ihr habt Verständnis für mich, wenn er nicht vollständig genug ist, und gebt mir Hinweise. Das Sticky-Footer-Layout ist ebenfalls ein klassisches Layout in CSS. Anfänger sollten mit diesem Layout vertraut sein. Wenn Sie es häufig verwenden, werden Sie es natürlich lernen.
Verwandte Empfehlungen:
Sticky Footer Detaillierte Erklärung von zwei Beispielen für absolute Bottom-Routinen
Wie ist das Layout von Sticky Footer? ?
CSS Sticky Footer: Perfektes CSS absolut bottom_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des klassischen CSS-Layouts Sticky-Footer-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!