Heim >Web-Frontend >CSS-Tutorial >Einführung in die Verwendung des Opazitätsattributs von CSS3 zum Festlegen eines transparenten Effekts
In diesem Artikel wird hauptsächlich die Verwendung des Opazitätsattributs von CSS3 zum Festlegen des Transparenzeffekts vorgestellt. Außerdem geht es um das Problem der Vererbung der Opazitätstransparenz, die sich auf Teilmengenelemente auswirkt Die Aufmerksamkeit von Anfängern und Freunden kann sich darauf beziehen
Die Funktion des CSS3-Deckkraftattributs besteht darin, den Transparenzeffekt von Webseitenelementen zu steuern (Anpassung der Deckkraft). Frühere Webdesigns verwendeten normalerweise viele transparente Effekte Durch PNG-Bilder können Webdesigner jetzt das CSS3-Opazitätsattribut verwenden, um die Opazität von Webseitenelementen einfach anzupassen Verschiedene Effekte. Entwerfen Sie dann einen sehr modernen Webseitenstil, der auf Webseiten-Bilder, P-Block, Span-Bereich, Tabellentabelle... und andere Elemente angewendet werden kann Browser unterstützen CSS3-Deckkraft Der Effekt des Attributs.
Grundlegende Syntax des CSS3-Deckkraftattributs
opacity: opacity;
Die „Deckkraft“ des CSS3-Deckkraftattributparameters wird durch eine Zahl im Bereich von 0,0 bis 1,0 vollständig dargestellt Die Transparenz beträgt 0,0 und die vollständige Undurchsichtigkeit 1,0. Mit anderen Worten: Je höher die Zahl, desto undurchsichtiger ist das Element. Zusätzlich zu den „Deckkraft“-Parametern gibt es auch die Möglichkeit, die Eigenschaften der übergeordneten Ebene zu erben. Die Browserunterstützung ist jedoch schlecht und es wird nicht empfohlen, diese zu verwenden.
Tatsächliches Beispiel des CSS3-Deckkraftattributs
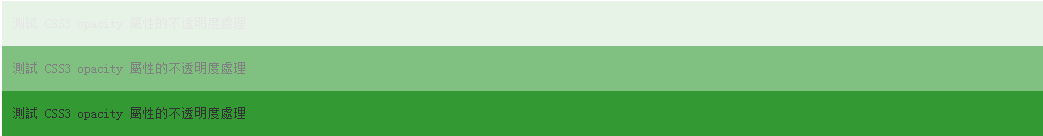
<p style="padding:10px;background-color:green;opacity:0.1;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.5;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.8;"> 测试 CSS3 opacity 属性的不透明度处理 </p>
Der Ausgabeeffekt des Beispiels
Das Beispiel hat insgesamt drei p-Blöcke mit zusätzlichem Opazitätseffekt vorbereitet. Sie können feststellen, dass der erste Block von oben eine Opazität von 0,1 hat (Opazität: 0,1), sodass der gesamte Block fast schnell wird. Die Deckkraft des zweiten Blocks ist auf 0,5 eingestellt (Deckkraft: 0,5), daher ist er viel klarer als der erste Block. Die Deckkraft des dritten Blocks wird erneut auf 0,8 reduziert Die Hintergrundfarbe ist umso offensichtlicher, dass dies der tatsächliche Effekt des CSS3-Opazitätsattributs ist. Aus dem Beispiel können Sie deutlich erkennen, dass der Textinhalt und die Hintergrundfarbe (Hintergrundfarbe) in einem p-Block von der Opazität beeinflusst werden das Opazitätsattribut.
Zusätzlich: Die aktuellen neuen Versionen von Mainstream-Browsern unterstützen das CSS3-Deckkraftattribut, es ist jedoch zu beachten, dass IE8 und frühere Versionen von IE-Browsern eine alternative Syntax verwenden müssen, um es zu implementieren verwenden Das Filterattribut wird wie folgt geschrieben: „filter:Alpha(opacity=50);“ und der Effekt ist gleich „opacity:0.5“.
Vererbungsproblem des Deckkraft-Transparenzattributs
Das Deckkraft-Transparenzattribut von CSS3 wird vererbt. Wenn das Deckkraft-Transparenzattribut für ein Objekt festgelegt ist, wird dessen Deckkrafttransparenz übernommen Das Attribut wird auch vererbt.
<p class="main">
<p class="p1">
<p>背景色为rgb的opacity效果</p>
</p>
<p class="p2">
<p>背景色为rgba的透明效果</p>
</p>
</p>CSS:
.main{
clear:rightright;
margin:20% auto;
overflow:hidden;
width:335px;
}
.main p{
color:red;
float:left;
display:inline-block;
width:160px;
height:160px;
text-align:center;
}
/*使用opacity透明属性的显示效果*/
.p1{background-color:rgb(0,0,0);
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(opacity=50)';margin-right:15px;
}
.p1 p{
position:relative;
}
/*使用rgba色显示的效果*/
.p2{
background:rgba(0,0,0,.5)
}Zusammenfassung: Die Verwendung der Hintergrundfarbe von RGBA kann den Transparenzeffekt des Objekts direkt festlegen, und es gibt keine Vererbung für seine Teilmengenelemente, während das Objekt, das RGB-Farbe verwendet und das Transparenzattribut „Opazität“ festlegt, über Transparenzvererbung verfügt.
Wenn Sie jedoch den gesamten Code kopieren und ihn in Browsern unter IE9 testen, werden Sie möglicherweise feststellen, dass das Festlegen des Deckkrafttransparenzattributs in den Browsern IE7 und IE8 angezeigt wird -Objekte erben nicht den Transparenzeffekt der übergeordneten Satzelemente, und Objekte, deren Hintergrundfarbe auf RGBA eingestellt ist, haben keinen Effekt. Dies liegt daran, dass: eine Teilmenge der Elemente im Objekt mit dem Transparenzattribut „Opacity“ auf das Attribut „Position:relative“ gesetzt ist, wodurch das Problem in Browsern unter IE9 gelöst wird. Zweitens sind Browser unter IE9 nicht mit RGBA-Farbe kompatibel Beachten Sie, dass die zweite Hintergrundfarbe keine Wirkung hat.
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung des Opazitätsattributs von CSS3 zum Festlegen eines transparenten Effekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!