CSS Padding
CSS padding
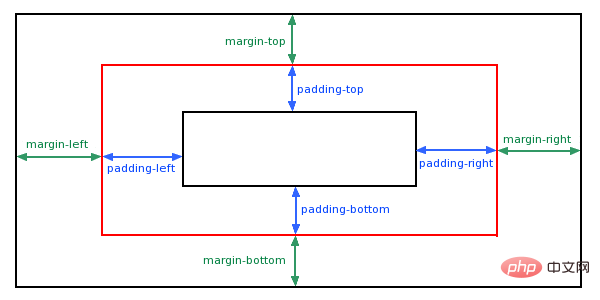
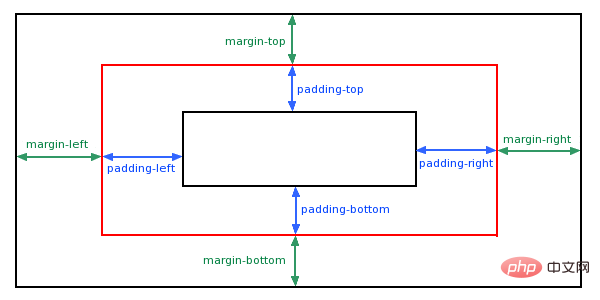
The CSS Padding property defines the space between the element's border and its content.
Padding
When the element's Padding (padding) is cleared, the "released" area will be filled with the element's background color.
Use the fill attribute alone to change the top, bottom, left, and right padding. The abbreviation fill attribute can also be used, once changed everything changes.

Possible values
| Value | Description |
|---|
| length | Define a fixed padding (pixels, pt, em, etc.) |
##% | Use a percentage value to define a padding |
Padding - Single-sided padding attribute
In CSS, it can specify different padding for different sides:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>Click the "Run Instance" button to view the online instance
Instructions:
Top padding is 25px
Right padding is 50px
Bottom padding is 25px
The left padding is 50px
Padding - shorthand attribute
To shorten the code, it All padding properties can be specified in one property.
This is the so-called abbreviation attribute. The abbreviation for all padding properties is "padding":
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>Click "Run" Instance" button to view the online instance
Padding property, which can have one to four values.
padding:25px 50px 75px 100px;
The top padding is 25px
The right padding is 50px
The bottom padding is 75px
The left padding is 100px
padding: 25px 50px 75px;
padding:25px 50px;
- ##The top and bottom padding is 25px
- The left and right padding is 50px
padding:25px;
##More examples
Examples: In a statement All populated properties in
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">This text has equal padding on each side. The padding on each side is 2cm.</p>
<p class="ex2">This text has a top and bottom padding of 0.5cm and a left and right padding of 3cm.</p>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
This example Demonstrates the use of abbreviated attributes to set all populated properties in a declaration, which can have one to four values.
Instance: Set left padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-left:2cm;}
p.padding2 {padding-left:50%;}
</style>
</head>
<body>
<p>This is a text with no left padding.</p>
<p class="padding">This text has a left padding of 2 cm.</p>
<p class="padding2">This text has a left padding of 50%.</p>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
This example demonstrates how to set the left padding of an element.
Instance: Set the right padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-right:2cm;}
p.padding2 {padding-right:50%;}
</style>
</head>
<body>
<p>This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.</p>
<p class="padding">This text has a right padding of 2 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.</p>
<p class="padding2">This text has a right padding of 50%. This text has a right padding of 50%. This text has a right padding of 50%.</p>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
This example demonstrates how to set the right padding of an element.
Instance: Set upper padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:50%;}
</style>
</head>
<body>
<p>This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.</p>
<p class="padding">This text has a top padding of 2 cm. This text has a top padding of 2 cm. This text has a top padding of 2 cm.</p>
<p class="padding2">This text has a top padding of 50%. This text has a top padding of 50%. This text has a top padding of 50%.</p>
</body>
</html>Click the "Run instance" button to view the online instance
This example demonstrates how to set padding on an element.
Instance: Set lower padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-bottom:2cm;}
p.padding2 {padding-bottom:50%;}
</style>
</head>
<body>
<p>This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.</p>
<p class="padding">This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm.</p>
<p class="padding2">This text has a bottom padding of 50%. This text has a bottom padding of 50%. This text has a bottom padding of 50%.</p>
</body>
</html>Click the "Run instance" button to view the online instance
This example demonstrates how to set the padding below an element.
All CSS fill properties
| Properties | Description |
|---|
| padding | Use abbreviated attributes to set all padding properties in one declaration |
| padding-bottom | Set the bottom padding of the element |
| padding-left | Set the left padding of the element |
| padding-right | Set the right padding of the element |
| padding-top | Set the top padding of the element |