Home > Article > Web Front-end > What are the new border attributes in css3?
New border attributes in css3: 1. "border-image", which is an abbreviated attribute used to set the style of the element's border; 2. "border-radius", which is used to set the four corners of the element. Rounded corner style; 3. "box-shadow", this attribute is used to set one or more drop-down shadow boxes of the element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What are the new border attributes in css3
In css3, the new border attributes are: border-image, border-radius and box-shadow property.
1. border-image
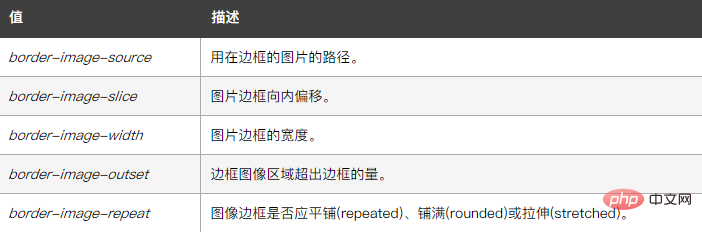
The border-image attribute is a shorthand attribute used to set the following attributes:

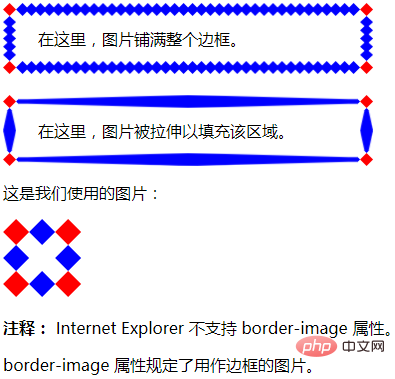
Examples are as follows:
在这里,图片铺满整个边框。
在这里,图片被拉伸以填充该区域。这是我们使用的图片:

注释: Internet Explorer 不支持 border-image 属性。
border-image 属性规定了用作边框的图片。
Output results:

2, border-radius
border- The radius attribute is a shorthand attribute, used to set the rounded style of the four corners. The syntax is as follows:
border-radius: 1-4 length|% / 1-4 length|%;
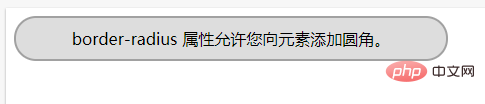
The example is as follows:
border-radius 属性允许您向元素添加圆角。
Output result:

3. box-shadow
The box-shadow property can set one or more drop-down shadow boxes. The syntax is as follows:
box-shadow: h-shadow v-shadow blur spread color inset;
The example is as follows:
123
Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What are the new border attributes in css3?. For more information, please follow other related articles on the PHP Chinese website!