Home > Article > Web Front-end > How to achieve vertical flip effect in css3
In css, the transform attribute can be used to achieve a vertical flip effect. This attribute can rotate, scale, move or tilt the element. When this attribute is used in conjunction with the rotateX() function, the element can be set to flip vertically. Style, the syntax is "element {transform:rotateX(flip angle);}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to achieve vertical flip effect in css3
In css, if you want to achieve vertical flip effect, you can use the transform attribute. The transform attribute can Elements are rotated, scaled, moved or tilted or flipped.
When the attribute is used in conjunction with the rotateX() function, you can set the style of vertical flipping of elements.
The example is as follows:
Document


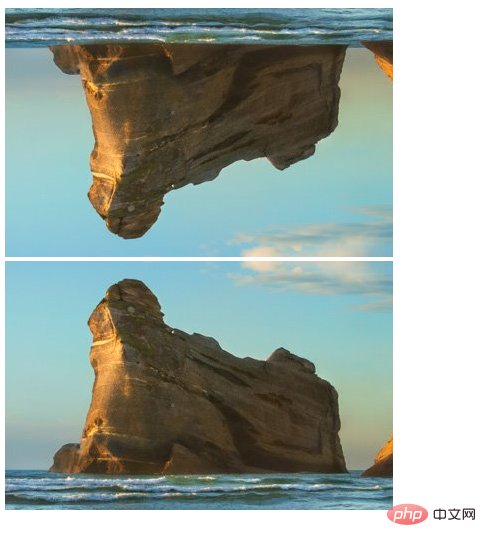
Output result:

css video tutorial)
The above is the detailed content of How to achieve vertical flip effect in css3. For more information, please follow other related articles on the PHP Chinese website!