Home > Article > Web Front-end > What is the positioning attribute in css?
In CSS, the positioning attribute is the "position" attribute; when the value of the attribute is "absolute", the element is absolutely positioned, when the value of the attribute is "fixed", the element is fixedly positioned, when the value of the attribute is " "relative" means the element is positioned relatively. When the value of the attribute is "relative", the element is not positioned by default.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the positioning attribute in css?
In css, the positioning attribute of an element is position.
The role of the position attribute is to specify the positioning type of the element. This attribute defines the positioning mechanism used to establish the layout of the element. Any element can be positioned, but absolute or fixed elements generate a block-level box, regardless of the type of the element itself. A relatively positioned element is offset from its default position in normal flow.
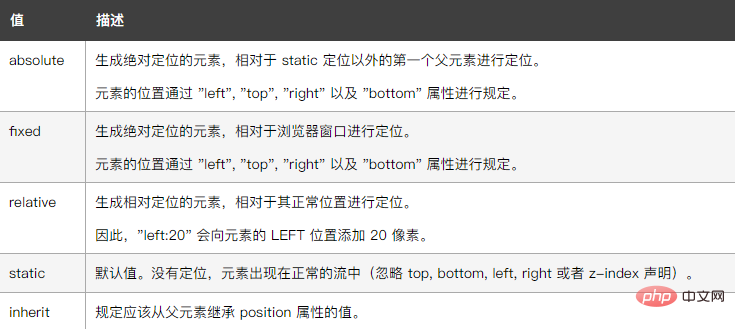
The attribute values are as follows:

Output result:这是位于正常位置的标题
这个标题相对于其正常位置向左移动
这个标题相对于其正常位置向右移动
相对定位会按照元素的原始位置对该元素进行移动。
Fixed positioning will cause the element to be fixed relative to the browser window.一些文本。
更多的文本。
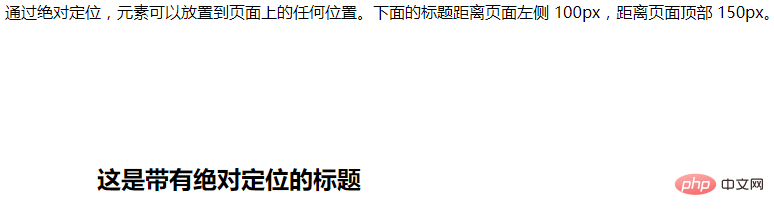
Output result:这是带有绝对定位的标题
通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。

css video tutorial)
The above is the detailed content of What is the positioning attribute in css?. For more information, please follow other related articles on the PHP Chinese website!