Home > Article > Web Front-end > How to disable button clicks in css
In css, you can use the "pointer-events" attribute to prohibit clicks on the button element. This attribute is used to set whether the element responds to pointer events. When the value of the attribute is none, the element will be prohibited from being clicked. Click, the syntax is "button element {pointer-events:none;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to prohibit button clicks in css
In css, you can use pointer-events The attribute sets the button element to disable clicks, and the pointer-events attribute defines whether the element responds to pointer events.
The syntax of this attribute is as follows:
pointer-events: auto|none;
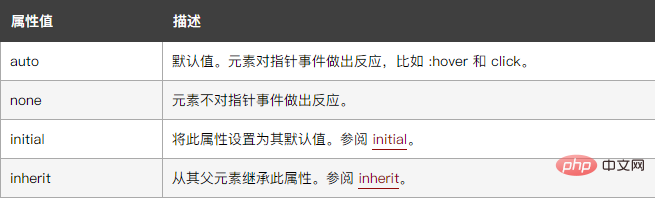
The value of the attribute:

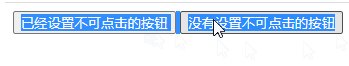
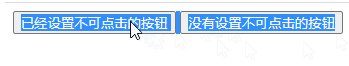
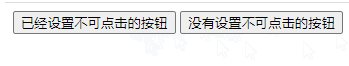
Output result :

css video tutorial)
The above is the detailed content of How to disable button clicks in css. For more information, please follow other related articles on the PHP Chinese website!