Home > Article > Web Front-end > How to make text automatically change size in css
In css, you can use the "font-size" attribute and the vw unit to automatically change the size of the text. The "font-size" attribute is used to set the size of the font. The vw unit can automatically change the size according to the width of the viewport. , which allows the text to automatically change size. The syntax is "text element {font-size: value vw;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to make text automatically change size in css
In css, you can use the vw unit to make text automatically change size.
vw is an attribute of css, similar to px, rem, etc., and belongs to the length unit. In the browser, 1 vw = width of the viewport/100
According to this feature, vw can help us implement mobile adaptive layout. Its advantage is that what you see is what you get, even better than rem, because it is not used at all. Use additional calculations.
It is recommended to use it with CSS preprocessing languages such as sass and less, because it can define variables and functions, which will provide great help in using vw.
The example is as follows:
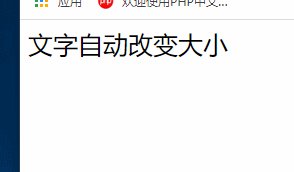
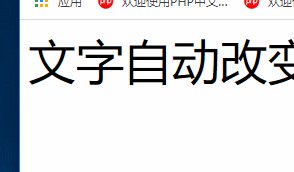
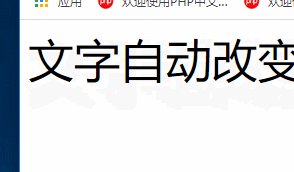
Document 文字自动改变大小
Output result:

css video tutorial)
The above is the detailed content of How to make text automatically change size in css. For more information, please follow other related articles on the PHP Chinese website!