Home > Article > Web Front-end > What is the float property of css? What are its three values?
In CSS, the floating attribute is "float", which is used to define the direction in which the element floats. Its three attribute values are: 1. "left", which defines the element to float to the left; 2. "right" , defines the element to float to the right; 3. "none", defines the element not to float.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, the floating attribute is "float", which is used to define the direction in which the element floats.
In the past, this property was always applied to images, making the text surround the image, but in CSS, any element can be floated. A floated element creates a block-level box, regardless of what type of element it is.
If floating non-replaced elements, specify an explicit width; otherwise, they are made as narrow as possible.
Note: If there is very little space for a floating element on a row, the element will jump to the next row, and this process will continue until a certain row has enough space.
The three attribute values of the float floating attribute:
left The element floats to the left.
#right The element floats to the right.
#none Default value. The element is not floated and appears where it appears in the text.
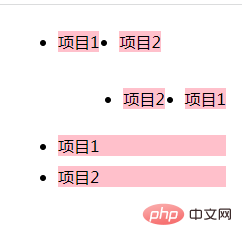
Example:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the float property of css? What are its three values?. For more information, please follow other related articles on the PHP Chinese website!