Home > Article > Web Front-end > How to hide excess text in css3
In CSS, you can use the overflow attribute to set the exceeded text to be hidden. This attribute is used to specify what happens when the content exceeds the element box. When the value of the attribute is "hidden", the exceeded content will be hidden, the syntax is "text element {overflow:hidden;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to hide the exceeded text in css3
In css, if you want to hide the exceeded text, you can use the overflow attribute, overflow Properties specify what happens when content overflows the element's box.
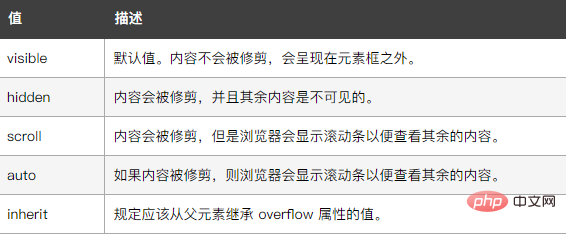
The attribute values are as follows:

The example is as follows:
Document
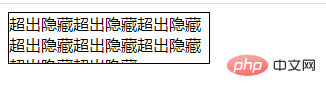
超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏
Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to hide excess text in css3. For more information, please follow other related articles on the PHP Chinese website!