Home > Article > Web Front-end > How to add shadow effect to images in css
In CSS, you can use the "box-shadow" attribute to add a shadow effect to the picture element. The function of this attribute is to add a shadow to the element box. You only need to add "box-shadow: horizontal shadow" to the picture element. Vertical shadow blur distance shadow size color inset;" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to add a shadow effect to an image in css
In css, you can use the box-shadow attribute to add a shadow effect to an image. This attribute can Adds one or more shadows to the box. The syntax of this attribute is:
box-shadow: h-shadow v-shadow blur spread color inset;
What needs to be noted is:

123
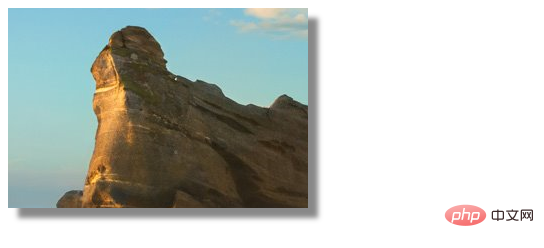
Output result: 
css video tutorial )
The above is the detailed content of How to add shadow effect to images in css. For more information, please follow other related articles on the PHP Chinese website!