Home > Article > Web Front-end > How to make images smaller with css
Method: 1. Use the width and height attributes to shrink the image, the syntax is "picture object {width: width; height: height;}"; 2. Use the "background-size" attribute to shrink the image, the syntax is " Picture object {background-size: width height;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to make images smaller in css
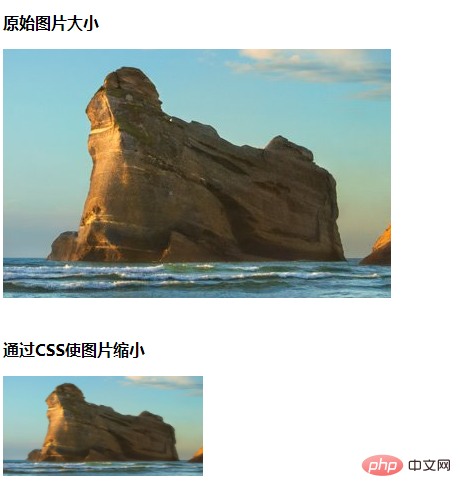
#1. In css, we can set the height and width of the image through the width and height attributes. Image size to achieve the purpose of reducing the image.
Let’s take a look at the example below. The example is as follows:
原始图片大小

通过CSS使图片缩小

Output result:

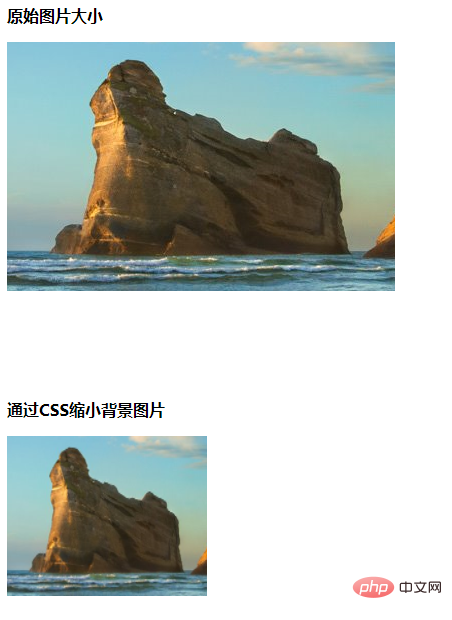
2. In css You can use the background-size attribute to achieve image reduction. Let's take a look at the example below:
原始图片大小
通过CSS缩小背景图片
Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to make images smaller with css. For more information, please follow other related articles on the PHP Chinese website!