Home > Article > Web Front-end > How to hide parent elements and show child elements in css
In CSS, you can use the visibility attribute to hide the parent element and display the child element. You only need to add the "visibility:hidden" style to the parent element and the "visibility:visible" style to the child element. .

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to hide the parent element and display the child element in css
It is very simple to hide the parent element and display the child element in css, just need Add the visibility:hidden style to the parent element to hide it, and then add the visibility:visible style to the child element to display it.
Let’s take a look at it through an example. The example is as follows:
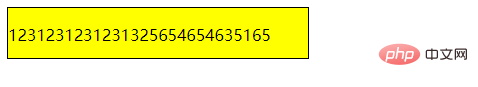
<!DOCTYPE html> <html> <head> </head> <body> <div style="height:50px;width:300px;border:1px solid black;background-color:yellow;"> <p>1231231231231325654654635165</p> </div> </body> </html>
Output result:

When given to the parent element child After adding styles to the element:
<!DOCTYPE html>
<html>
<head>
<style>
div{
visibility:hidden;
}
p{
visibility:visible;
}
</style>
</head>
<body>
<div style="height:50px;width:300px;border:1px solid black;background-color:yellow;">
<p>1231231231231325654654635165</p>
</div>
</body>
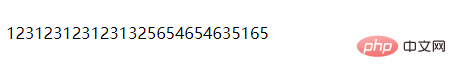
</html>Output result:

The above example is the case where the parent element hides the display of the child element.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to hide parent elements and show child elements in css. For more information, please follow other related articles on the PHP Chinese website!