Home > Article > Web Front-end > How to modify the style of the nth element in css
In CSS, you can use the ":nth-child" selector to select the nth element and modify the style of the element. This selector can match the nth child element that belongs to its parent element, regardless of the element. The type, the syntax is ":nth-child(n){modify content;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to modify the style of the nth element in css
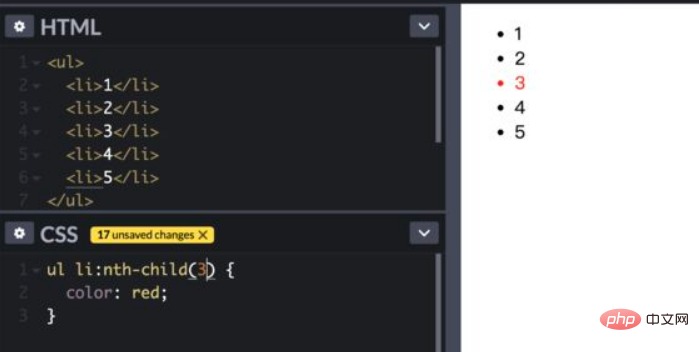
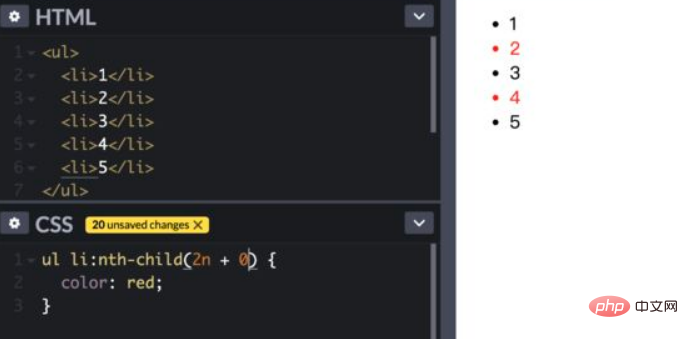
You can use in css: nth-child(n) selector matching belongs to its parent The Nth child of the element, regardless of the element's type. Then modify it, n can be a number, keyword or formula.
The example is as follows:
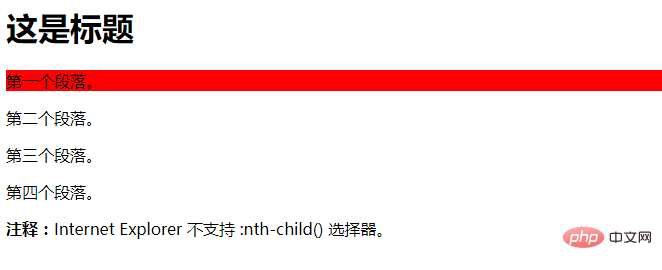
这是标题
第一个段落。
第二个段落。
第三个段落。
第四个段落。
注释:Internet Explorer 不支持 :nth-child() 选择器。
Output result:



The above is the detailed content of How to modify the style of the nth element in css. For more information, please follow other related articles on the PHP Chinese website!