Home > Article > Web Front-end > what is line height in css
In CSS, line height refers to the blank area including the content area and the symmetric expansion based on the content area. It can also be considered as the vertical distance between the baselines of adjacent text lines. Line height can be set using the line-height property, which does not allow negative values.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The row height includes the content area and the blank area that is symmetrically expanded based on the content area. Generally speaking, it can also be considered as the vertical distance between the baselines of adjacent text lines. To understand this sentence, you must first understand some basic knowledge:
nbsp;html>Test 中文English English中文

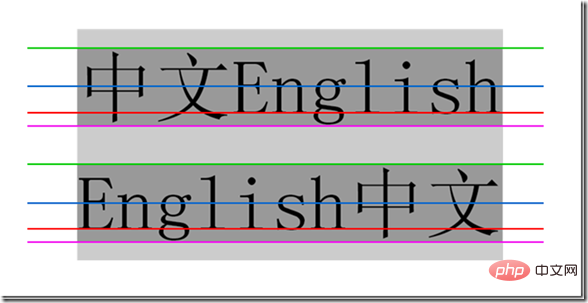
The four lines from top to bottom are the top line, the middle line, the baseline, and the bottom line. They are very similar to the four lines and three spaces when learning English letters. We know that the vertical-align attribute has top, middle, baseline, and bottom, which are the same as these four lines. Related.
Remember especially that the baseline is not the bottom line, the bottom line is the bottom line.
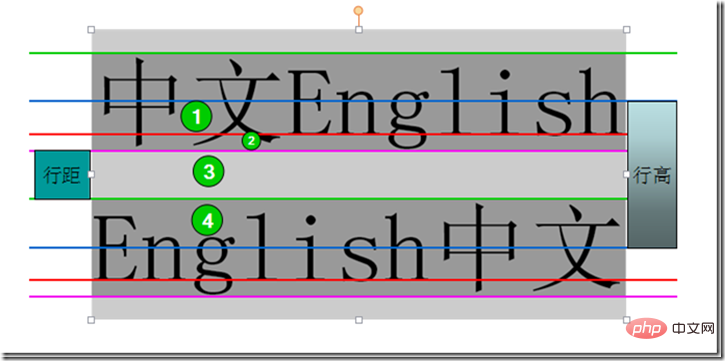
Line height refers to the vertical distance between the baselines of the context line, that is, the vertical distance between the two red lines in the picture.
Line spacing refers to the vertical distance from the bottom line of one row to the top line of the next row, that is, the vertical distance between the pink line of the first row and the green line of the second row.
Half line spacing is half of the line spacing, that is, the vertical distance of area 3/2, the sum of the distances of areas 1, 2, 3, and 4 is the line height, and the sum of the distances of areas 1, 2, and 4 is the font size , so half line spacing can also be calculated like this: (line height-font size)/2

Content area: The area wrapped by the bottom line and the top line, that is, the dark gray background area in the picture below.

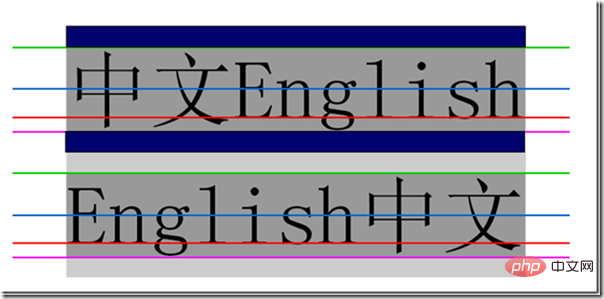
Inline box, each inline element will generate an inline box. The inline box is a concept in the browser rendering model and cannot be displayed. , when there are no other factors (padding, etc.), the inline box is equal to the content area, and when the line height is set, the height of the inline box remains unchanged, and the half line spacing [(line height-font size)/2] increases/decreases to the content respectively. The upper and lower sides of the area (dark blue area)
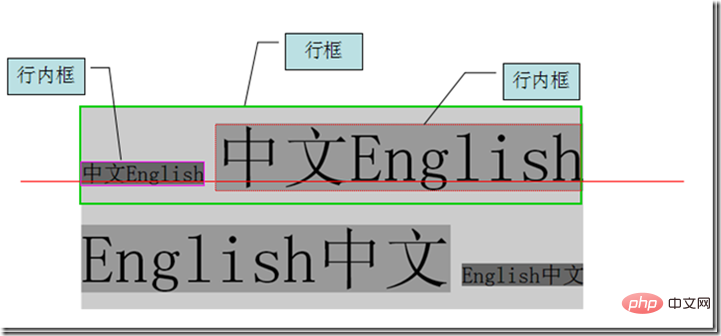
Line box (line box), The line box refers to a virtual rectangular box of this line, which is a concept in the browser rendering mode , and is not actually displayed. The height of the line box is equal to the largest value of the inline box among all elements in this row (the inline box with the largest row height value is used as the benchmark, and other inline boxes are aligned to the benchmark using their own alignment methods, and the height of the line box is finally calculated). When there are multiple lines content, each line will have its own line box.
中文English 中文English English中文 English中文

Once the basic concepts are understood, we can talk about the line-height attribute, the protagonist of this article.
Definition: The line-height attribute sets the distance between lines (line height), and negative values cannot be used. This property affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance. The difference between the calculated values of line-height and font-size (line spacing) is divided into two halves and added to the top and bottom of a line of text content respectively. The smallest box that can contain this content is a line box.
Possible values
| Value | Description |
| normal | Default, set reasonable line spacing. |
| number | Set a number, which will be multiplied by the current font size to set the line spacing. Equivalent to a multiple of |
| length | to set a fixed line spacing. |
| % | Percent line spacing based on the current font size. |
| inherit | Specifies that the value of the line-height attribute should be inherited from the parent element. |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
This is a test.
This is a test.

我们可以利用line-block这样做
This is a test.
This is a test.

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
This is a test.

行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
This is a testThis is a test

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
1232
123
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
1232
123

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
(学习视频分享:css视频教程)
The above is the detailed content of what is line height in css. For more information, please follow other related articles on the PHP Chinese website!